CSS基础理论知识
致自己的复习笔记
1. 什么是CSS?
CSS全称为层叠样式表,通常又称风格样式表,是用来进行网页风格设计的。
2. CSS的优势
1)内容与表现分离。
2)表现的统一。
3)丰富的样式,使得页面布局更加灵活。
4)减少网页的代码量,提高网页的浏览速度,节省网络宽带。
5)运用独立于网页的CSS,还有利于网页被搜索引擎收录。
3. 外部样式表链接式与导入式的区别
1)link标签属于XHTML范畴,而@import是css2.1中特有的。
2)link标签先将外部CSS文件加载到网页中,再进行编译显示。
3)@import先将HTML结构显示,再把CSS文件进行加载。
4. 样式优先级
行内样式>内部样式表>外部样式表
5. CSS3的基本选择器及优先级
标签选择器,类选择器,ID选择器。
优先级:ID选择器>class类选择器>标签选择器
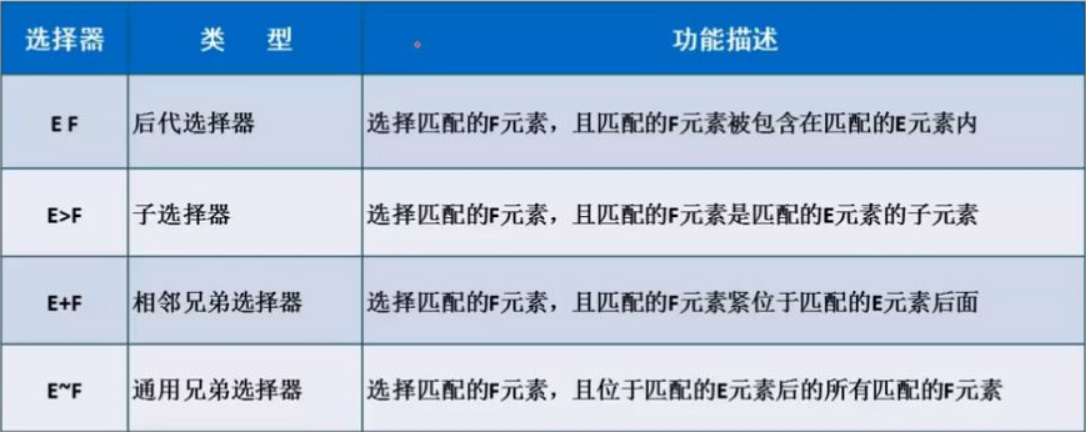
6. CSS3高级选择器
层次选择器

结构伪类选择器

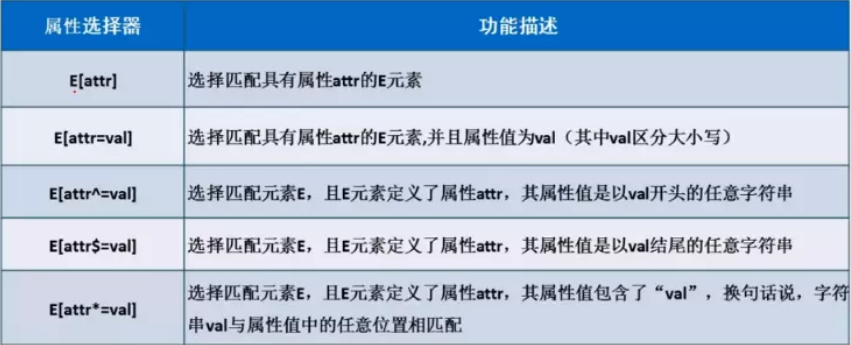
属性选择器

7. nth-child(n)与nth-of-type(n)的区别
nth-child(n):在父级里从一个元素开始查找,不分类型。
nth-of-type(n):在父级里先看类型,再看位置。
8. 网页字体设置有什么要求?
当需要同时设置英文字体和中文字体时,一定要将英文字体设置在中文字体之前,如果中文字体设置于英文字体之前,英文字体设置将不起作用。
9. 解决父级边框塌陷的方法
1)浮动元素后面加空div
<div class="clear"></div>
.clear{
clear:both;
margin:0;
padding:0;
}
2)设置父元素的高度
3)父级添加overflow属性
10. CSS中的3种基本定位机制
标准流,浮动,绝对定位。
11. 相对定位、绝对定位、固定定位区别
| 定位类型 | 特性 | 使用场景 |
|---|---|---|
| 相对定位 | 1.相对于自己的初始位置来定位 2.元素位置发生偏移后,它原来的位置会被保留下来 3.层级提高,可以把标准文档流中的元素及浮动元素盖在下边 |
相对定位一般情况下很少自己单独使用,都是配合绝对定位使用,为绝对定位创造定位父级而又不设置偏移量。 |
| 绝对定位 | 1.绝对定位是相对于它的定位父级的位置来定位的,如果没有设置定位父级,就一直往上找(可以是父级的父级)都没有就相对浏览器窗口来定位。 2.元素发生偏移后,它原来的位置不会被保留下来。 3.层级提高,可以把标准文档流中的元素及浮动元素盖在下边。 4.设置绝对定位的元素脱离文档流。 |
一般情况下,绝对定位用在下拉菜单、焦点图轮播、弹出数字气泡、特别花边等场景 |
| 固定定位 | 1.相对浏览器窗口来定位 2.偏移量不会随滚动条的移动而移动 |
固定定位一般在网页中被用在窗口左右两边的固定广告、返回顶部图标、吸顶部导航栏等 |
12. 过度的触发机制
1)伪类触发
2)媒体触发
3)JavaScript触发