版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/sinat_29421531/article/details/78080434
前言:
这段时间趁有空,梳理了一下自己的知识体系,并规划路线,做了项目练练。
一、项目css构建:

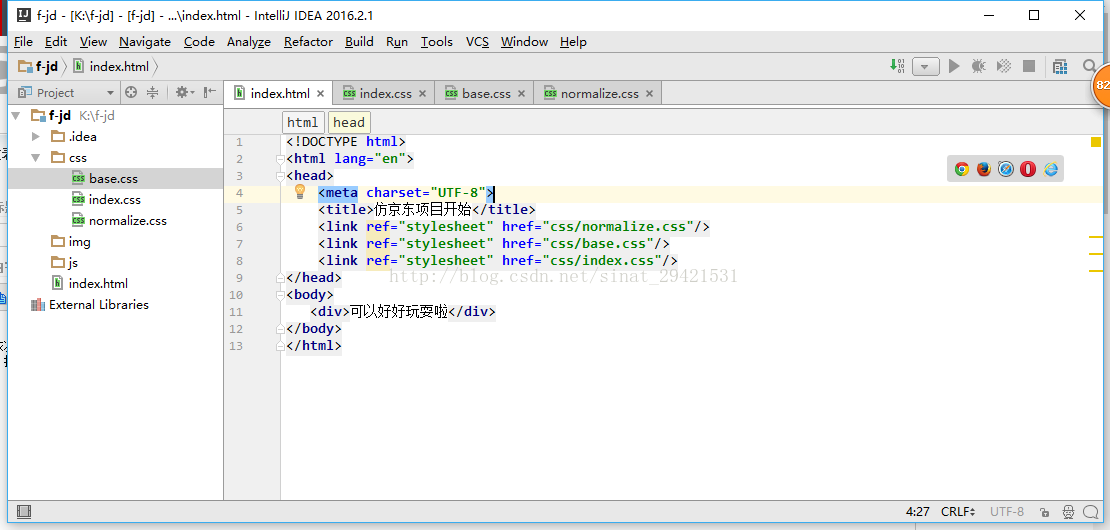
这里依次按照下图所示:建立css、img、js、文件,这里base.css放置公共样式,index.css放置首页样式,normalize.css支持包括手机浏览器在内的超多浏览器,同时对HTML5元素、排版、列表、嵌入的内容、表单和表格都进行了一般化。
(1)favicon图标
<link rel="shortcut icon" href="favicon.ico" />(2)字体图标:
- (1)http://www.iconfont.cn/
- (2)特殊符号
代码实现:
html:
<div class="dt"> 送至:北京
<i><s>◇</s></i>
</div>
.jd-header .dt, .jd-header .fore {
padding: 0 20px 0 10px;
position: relative;
}
.jd-header .dt i, .fore i {
font: 400 15px/15px "宋体";
position: absolute;
top: 13px;
right: 3px;
height: 7px;
overflow: hidden;
width: 15px;
}
.jd-header .dt s, .fore s {
position: absolute;
top: -8px;
left: 0;
}(3)头部实现:
html代码:(*结构布局很重要)
<!--京东的头部导航-->
<div class="jd-header">
<div class="hd">
<div class="flt">
<div class="dt"> 送至:北京
<i><s>◇</s></i>
</div>
</div>
<div class="frt">
<ul>
<li>
<a href="#">你好,请登录</a>
<a href="#" class="col-red">免费注册</a>
</li>
<li class="line"></li>
<li>我的订单</li>
<li class="line"></li>
<li class="fore">我的京东
<i><s>◇</s></i>
</li>
<li class="line"></li>
<li>京东会员</li>
<li class="line"></li>
<li>企业采购</li>
<li class="line"></li>
<li class="fore tel-jd">
<em class="tel"></em>
手机京东
<i><s>◇</s></i>
</li>
<li class="line"></li>
<li class="fore">
关注京东
<i><s>◇</s></i>
</li>
<li class="line"></li>
<li class="fore">
客户服务
<i><s>◇</s></i>
</li>
<li class="line"></li>
<li class="fore">
网站导航
<i><s>◇</s></i>
</li>
</ul>
</div>
</div>
</div>
/*头部导航开始*/
.jd-header {
height: 30px;
line-height: 30px;
background-color: #f1f1f1;
}
.jd-header .dt,
.jd-header .fore{
padding:0 20px 0 10px;
position: relative;
}
.jd-header .dt i,
.fore i{
font: 400 15px/15px "宋体";
position: absolute;
top:13px;
right:3px;
height: 7px;
overflow: hidden;
width: 15px;
}
.jd-header .dt s,
.fore s{
position: absolute;
top: -8px;
left: 0;
}
.frt li {
float: left;
padding: 0 10px;
}
.frt .line {
width: 1px;
height: 12px;
background-color: #ddd;
margin-top: 9px;
padding: 0;
}
.jd-header .tel-jd {
padding: 0 20px 0 25px;
}
.tel {
position: absolute;
width: 15px;
height: 20px;
background: url(../img/sprite.png) no-repeat;
left: 5px;
top: 5px;
}(4)头部导航(topbanner)
代码:
<!--京东的topbanner部分-->
<div class="topbanner">
<div class="hd tp">
<img src="img/topbanner.jpg" alt=""/>
<a href="javascript:;" class="close-banner"></a>
</div>
</div>
<!--京东的topbanner部分 end-->
/*topbanner start*/
.topbanner {
background-color: #8A25C6;
}
.close-banner {
position: absolute;
right: 0;
top: 5px;
width: 19px;
height: 19px;
background: url(../img/close.png) no-repeat;
}
.close-banner:hover {
background-position: bottom;
}
.tp {
position: relative;
}
/*topbanner end*/(5)logo、搜索、购物车、热词实现:
<div class="hd clearfix">
<div class="logo">
</div>
<div class="search">
</div>
<div class="car">
</div>
<div class="hotwords">
</div>
</div>这里四个div块都设置浮动,car设置右浮动,其他都设置左浮动。
logo实现:
<div class="logo">
<a href="http://www.jd.com" target="_blank" class="jd-a" title="京东新品">京东</a>
<div class="db11">
<a href="#"><img src="img/dong.gif" alt=""/></a>
</div>
</div>
.logo {
width: 360px;
height: 75px;
background-color: pink;
float: left;
padding-top: 25px;
background: url(../img/logo.png) no-repeat 0 25px;
position: relative;
}
.jd-a {
display: block;
width: 270px;
height: 60px;
text-indent: -2000em;
}
.db11 {
position: absolute;
width: 180px;
height: 80px;
background-color: pink;
top: 10px;
left: 168px;
}
<div class="search">
<input type="text" name="" id="" value="开抢"/>
<button>搜索</button>
</div>
.search {
width: 538px;
height: 35px;
float: left;
margin-top: 25px;
}
.search input {
width: 450px;
height: 32px;
border: 2px solid #B61D1D;
padding-left: 4px;
color: #666;
font: 14px/32px "microsoft yahei";
float: left;
}
.search button {
width: 80px;
height: 36px;
background-color: #B61D1D;
float: left;
font: 16px/36px "microsoft yahei";
color: #fff;
cursor: pointer; /* 鼠标变成小手*/
}
<div class="car">
<a href="#">我的购物车</a>
<span class="icon1"></span>
<span class="icon2">></span>
<span class="icon3">100</span>
</div>
.car {
width: 96px;
padding-left: 43px;
float: right;
margin: 25px 65px 0 0;
border: 1px solid #DFDFDF;
line-height: 34px;
position: relative;
}
.icon1 {
position: absolute;
top: 10px;
left: 20px;
width: 16px;
height: 13px;
background: url(../img/sprite.png) no-repeat -1px -59px;
}
.icon2 {
font: 400 13px/13px simsun;
position: absolute;
top: 10px;
right: 10px;
}
.icon3 {
position: absolute;
width: 16px;
height: 14px;
background-color: #C81623;
font-size: 12px;
line-height: 14px;
text-align: center;
color: #fff;
top: -4px;
border-radius: 7px 7px 7px 0;
}
<div class="hotwords">
<a href="#" class="col-red">11月11天</a>
<a href="#">11.11秒杀</a>
<a href="#">买3免1</a>
<a href="#">小米6</a>
<a href="#">12期免息</a>
<a href="#">智能科技</a>
<a href="#">清仓</a>
<a href="#">国际服饰</a>
<a href="#">优惠券</a>
</div>
.hotwords {
width: 500px;
padding: 7px 0;
float: left;
}
.hotwords a {
margin-right: 6px;
}
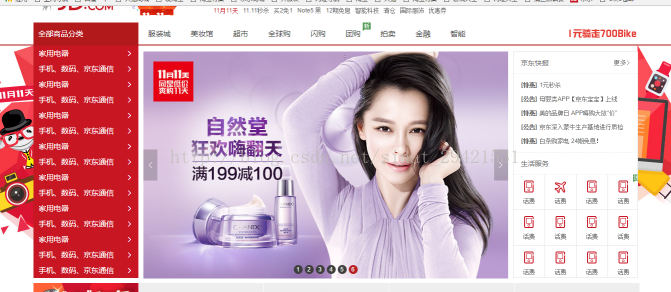
(6)nav导航
<!--nav 部分开始-->
<div class="jd-nav">
<div class="hd">
<div class="dropdown">
<div class="dt">
<a href="#">全部商品分类</a>
</div>
<div class="dd">
<div class="items">
<h3>家用电器</h3>
<span>></span>
</div>
</div>
</div>
<div class="navitems">
<ul>
<li><a href="#">服装城</a></li>
</ul>
</div>
<div class="bike">
<a href="#"></a>
</div>
</div>
</div>
/*nav 部分*/
.jd-nav {
width: 100%;
height: 44px;
border-bottom: 2px solid #B1191A;
}
.dropdown {
width: 210px;
height: 44px;
float: left;
position: relative;
z-index: 10;
overflow: visible;
}
.dropdown .dt {
height: 44px;
}
.dropdown .dt a {
display: block;
height: 44px;
font: 400 15px/44px "microsoft yahei";
background-color: #B1191A;
color: #fff;
padding-left: 10px;
}
.dropdown .dd {
height: 465px;
background-color: #C81623;
margin-top: 2px;
}
.dropdown .items {
height: 31px;
line-height: 31px;
border-left: 1px solid #B61D1D;
padding-left: 10px;
color: #fff;
font-size: 15px;
font-family:"微软雅黑";
}
.dropdown .items h3 {
float: left;
}
.dropdown .items span {
float: right;
margin-right: 15px;
font-family: "宋体";
font-weight: 600;
}
.navitems {
width: 680px;
height: 44px;
float: left;
}
.navitems li {
float: left;
}
.navitems li.new {
background: url(../img/new.jpg) no-repeat right top;
}
.navitems li a {
display: block;
color: #333;
font:400 15px/44px "微软雅黑";
padding:0 20px;
}
.navitems li a:hover {
color: #B1191A;
}
.bike {
width: 140px;
height: 44px;
background:url(../img/bike.jpg) no-repeat;
float: right;
}
.bike a {
display: block;
height: 44px;
}

<div class="hd main clearfix">
<div class="slider">
<a href="#"><img src="img/slider1.jpg" alt=""/></a>
<ul class="circle"> <!-- 小圆点-->
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li class="current">6</li>
</ul>
<div class="arrow"> <!--左右两个三角-->
<a href="javascript:;" class="arrow-l"><</a>
<a href="javascript:;" class="arrow-r">></a>
</div>
</div>
<div class="news">
</div>
</div>.main {
position: relative;
}
.slider {
width: 730px;
height: 453px;
background-color: pink;
margin: 12px 0 0 220px;
float: left;
position: relative;
}
.circle {
position: absolute;
bottom:8px;
left: 50%;
margin-left: -66px;
}
.circle li {
width: 18px;
height: 18px;
border-radius: 50%;
background-color: #3E3E3E;
float: left;
text-align: center;
line-height: 18px;
color: #fff;
margin: 0 2px;
cursor: pointer;
}
.circle li.current {
background-color: #B61B1F;
}
.arrow-l, .arrow-r {
position: absolute;
width: 28px;
height: 62px;
top: 50%;
margin-top: -31px;
color: #fff;
font: 500 18px/62px "宋体";
text-align: center;
background: rgba(0,0,0,.2);
}
.arrow-l {
left: 0;
}
.arrow-r {
right: 0;
}
.arrow-l:hover,.arrow-r:hover {
background: rgba(0,0,0,.4);
color: #fff;
}(7)消息栏
分为两部分: <div class="news">
<div class="jd-news">
<div class="dt">
<h3>京东快报</h3>
<a href="#">更多></a>
</div>
<div class="dd">
<ul>
<li><a href="#"><span>[特惠]</span>1元秒杀</a></li>
<li><a href="#"><span>[公告]</span>母婴【京东宝宝】上线</a></li>
<li><a href="#"><span>[特惠]</span>美的品牌日 APP嗨购大放“价”</a></li>
<li><a href="#"><span>[公告]</span>京东深入蒙牛生产基地进行质检</a></li>
<li><a href="#"><span>[特惠]</span>白条购家电 24期免息!</a></li>
</ul>
</div>
</div>
<div class="lifeservi">
<div class="dt">
<h3>生活服务</h3>
</div>
<div class="dd">
<ul>
<li class="lifeservi-icon1">
<a href="#">
<i></i>
<span>话费</span>
</a>
</li>
<li class="lifeservi-icon2">
<a href="#">
<i></i>
<span>话费</span>
</a>
</li>
<li class="lifeservi-icon1">
<a href="#">
<i></i>
<span>话费</span>
</a>
</li>
<li class="lifeservi-icon1">
<a href="#" class="song">
<i></i>
<span>话费</span>
</a>
</li>
<li class="lifeservi-icon1">
<a href="#">
<i></i>
<span>话费</span>
</a>
</li>
<li class="lifeservi-icon1">
<a href="#">
<i></i>
<span>话费</span>
</a>
</li>
<li class="lifeservi-icon1">
<a href="#">
<i></i>
<span>话费</span>
</a>
</li>
<li class="lifeservi-icon1">
<a href="#">
<i></i>
<span>话费</span>
</a>
</li>
<li class="lifeservi-icon1">
<a href="#">
<i></i>
<span>话费</span>
</a>
</li>
<li class="lifeservi-icon1">
<a href="#">
<i></i>
<span>话费</span>
</a>
</li>
<li class="lifeservi-icon1">
<a href="#">
<i></i>
<span>话费</span>
</a>
</li>
<li class="lifeservi-icon1">
<a href="#">
<i></i>
<span>话费</span>
</a>
</li>
</ul>
</div>
</div>
</div>.news {
width: 248px;
height: 451px;
border: 1px solid #E4E4E4;
float: right;
margin-top: 12px;
}
.jd-news {
height: 200px;
border-bottom: 1px dashed #E4E4E4; /*虚线*/
}
.jd-news .dt, .lifeservi .dt {
height: 43px;
border-bottom: 1px dotted #E8E8E7; /*点线*/
line-height: 43px;
}
.jd-news .dt h3 ,.lifeservi .dt h3{
float: left;
font: 14px/43px "microsoft yahei";
color: #666;
padding-left: 15px;
}
.jd-news .dt a{
float: right;
font: 13px/43px "宋体";
margin-right:15px;
}
.jd-news .dd ul {
padding: 8px 0 0 15px;
}
.jd-news .dd li {
line-height: 28px;
}
.jd-news .dd li span {
font-weight: 700;
margin-right: 5px;
}
.lifeservi {
height:251px;
overflow: hidden;
width: 248px;
}
.lifeservi ul {
width: 252px;
}
.lifeservi ul li {
width: 62px;
height: 70px;
border: 1px solid #e4e4e4;
border-top: 0;
float: left;
margin-left: -1px;
}
.lifeservi li a{
display: block;
height: 70px;
text-align: center;
padding-top: 44px;
position: relative;
}
.lifeservi li i{
position: absolute;
top:12px;
left:18px;
width: 25px;
height: 25px;
background: url(../img/icon_lifeserv.png) no-repeat right top;
}
.lifeservi-icon2 a i {
background-position: right -25px;
}
.lifeservi .song {
background: url(../img/song.png) no-repeat right top;
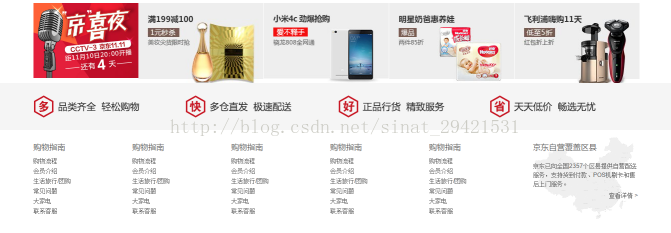
}(8)底部开始:
<!--页面底部开始-->
<div class="jd-footer">
<div class="service"> <!--服务模块-->
<div class="slogen">
<span class="item slogen1">
<img src="img/slogen1.png" alt=""/>
</span>
<span class="item slogen2">
<img src="img/slogen2.png" alt=""/>
</span>
<span class="item slogen3">
<img src="img/slogen3.png" alt=""/>
</span>
<span class="item slogen4">
<img src="img/slogen4.png" alt=""/>
</span>
</div>
<div class="w shopping clearfix">
<dl>
<dt><a href="#">购物指南</a></dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt><a href="#">购物指南</a></dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt><a href="#">购物指南</a></dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt><a href="#">购物指南</a></dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt><a href="#">购物指南</a></dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<div class="coverage">
<div class="dt">京东自营覆盖区县</div>
<div class="dd">
<p> 京东已向全国2357个区县提供自营配送服务,支持货到付款、POS机刷卡和售后上门服务。</p>
<p class="looklook"><a href="#">查看详情 ></a></p>
</div>
</div>
</div>
</div>
<div class="hd againw">
<div class="links">
<a href="#">关于我们</a>|
<a href="#">联系我们</a>|
<a href="#">商家入驻</a>|
<a href="#">营销中心</a>|
<a href="#">手机京东</a>|
<a href="#">友情链接</a>|
<a href="#">销售联盟</a>|
<a href="#">京东社区</a>|
<a href="#">京东公益</a>|
<a href="#">English Site</a>|
<a href="#">Contact Us</a>
</div>
<div class="copyright">
北京市公安局朝阳分局备案编号110105014669 | 京ICP证070359号 | 互联网药品信息服务资格证编号(京)-经营性-2014-0008 | 新出发京零 字第大120007号<br />
音像制品经营许可证苏宿批005号 | 出版物经营许可证编号新出发(苏)批字第N-012号 | 互联网出版许可证编号新出网证(京)字150号<br />
网络文化经营许可证京网文[2014]2148-348号 违法和不良信息举报电话:4006561155 Copyright © 2004-2015 京东JD.com 版权所有<br />
京东旗下网站:360TOP 拍拍网 网银在线
</div>
<div class="message">
<a href="#"><img src="img/mess.png" alt=""/></a>
<a href="#"><img src="img/mess2.png" alt=""/></a>
<a href="#"><img src="img/mess3.png" alt=""/></a>
<a href="#"><img src="img/mess4.png" alt=""/></a>
<a href="#"><img src="img/mess5.png" alt=""/></a>
</div>
</div>
</div>
css:
.slogen {
height: 54px;
padding: 20px 0;
background-color: #f5f5f5;
position: relative;
margin-bottom: 15px;
}
.item {
width: 302px;
position: absolute;
top: 20px;
left: 50%;
}
.slogen1 {
margin-left: -608px;
}
.slogen2 {
margin-left: -304px;
}
.slogen3 {
margin-left: 2px;
}
.slogen4 {
margin-left: 304px;
}
.shopping dl {
width: 198px;
float: left;
}
.shopping dt,
.coverage .dt {
font-size: 16px;
height: 28px;
font-family: "微软雅黑";
padding-top: 10px;
}
.shopping dd {
height: 20px;
}
.coverage {
float: right;
width: 210px;
height: 165px;
background: url(../img/china.png) no-repeat left bottom;
}
.coverage .dd {
margin-top: 10px;
}
.coverage p {
line-height: 18px;
}
.looklook {
text-align: right;
margin-top: 5px;
}
.againw {
border-top: 1px solid #E5E5E5;
padding: 23px 0 30px 0;
margin-top: 30px;
text-align: center;
}
.links {
height: 25px;
}
.links a {
padding: 0 6px;
}
.copyright {
line-height: 18px;
margin-bottom: 10px;
}

css布局完整效果在
我的服务器:
http://www.fenglongtian.cn/f-jd/index.html

