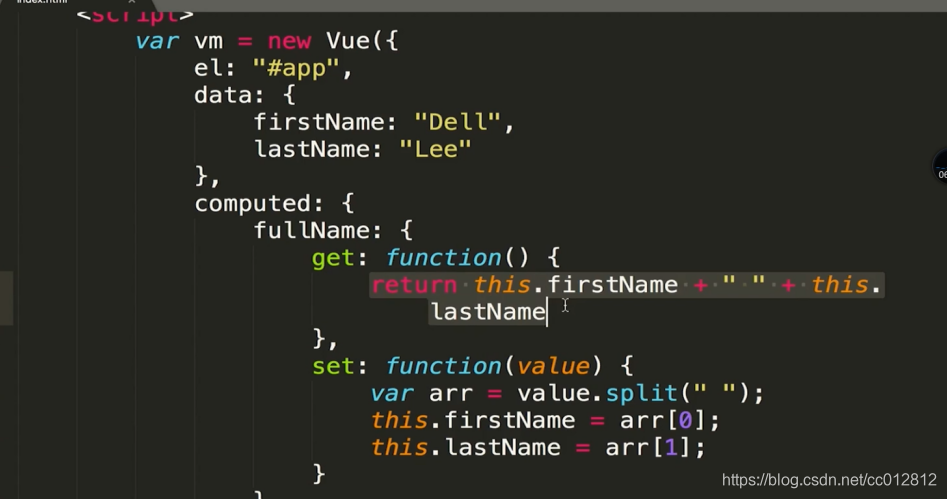
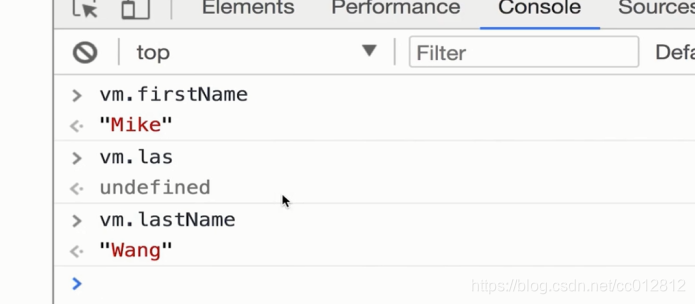
1.当 获取fullname的时候,会执行get方法,当修改fullname的时候,会执行set方法,当使用set方法去改变fullname的值的时候,会重新计算,执行get方法。



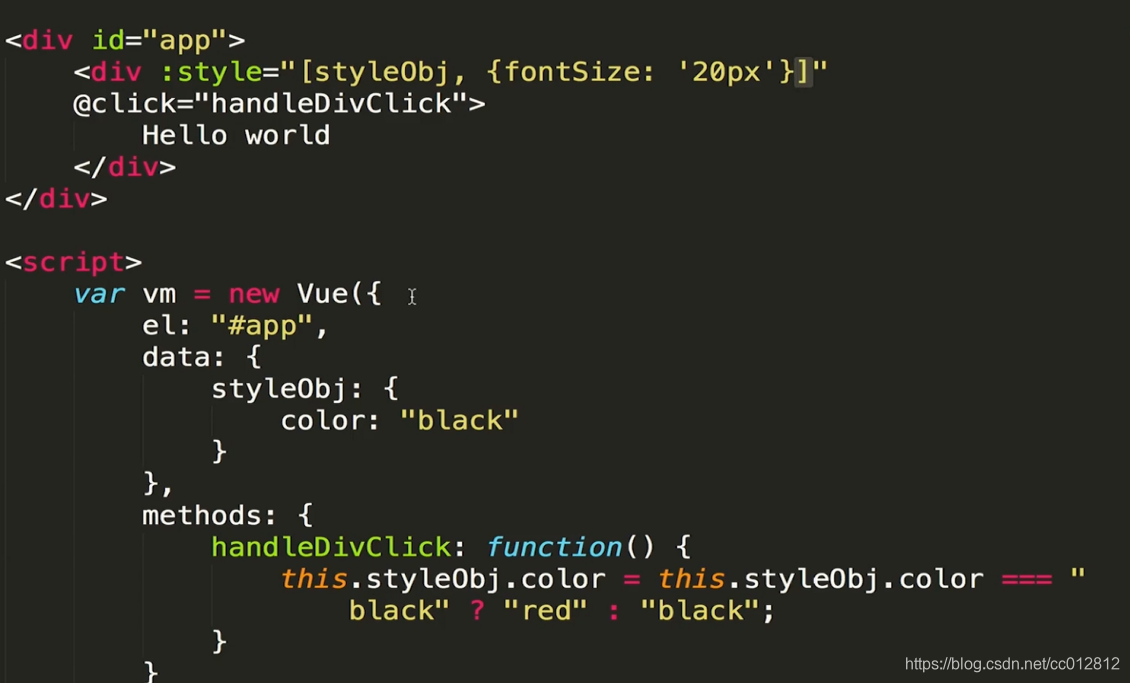
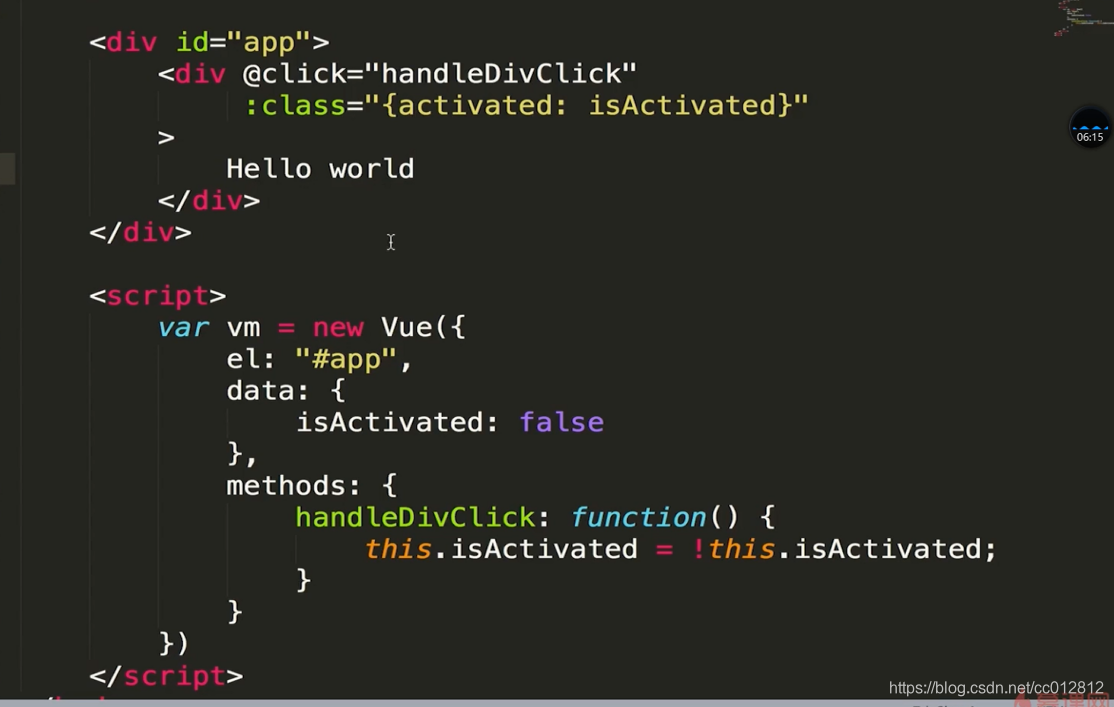
2.样式,点击div改变颜色,再点击,变回去。
第一种方式。
首先添加一个onclick的方法,点击改变isactivated的值,默认值未false,当为false的时候,class不显示,当点击一次就取反,如果是true就改为false,如果是false,就改为true.

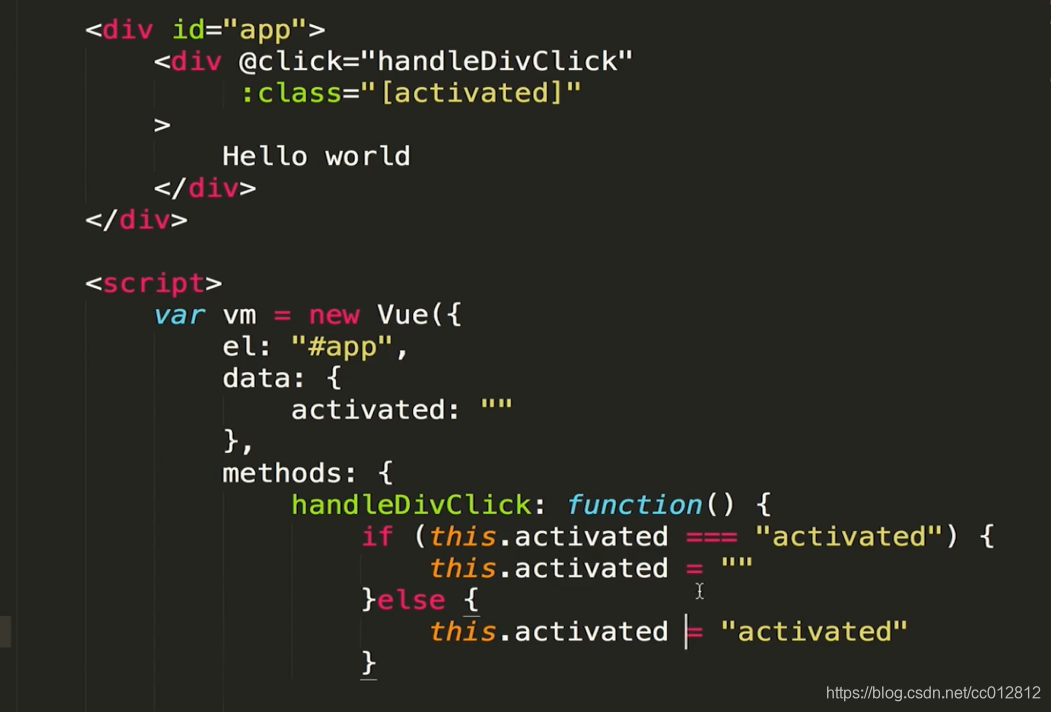
第二种方式
:class = “[activated]” class的值就是data种变量的值,我们默认为空,通过点击事件,改变activated的值,首先判断,如果他的值为空,就把值定位activated,如果是activated就把值变成空。

这个数据种可以放多个变量,如果第一个变量是空,那么就会展示第二个值,所以这样我们就可以实现一个类的切换操作。

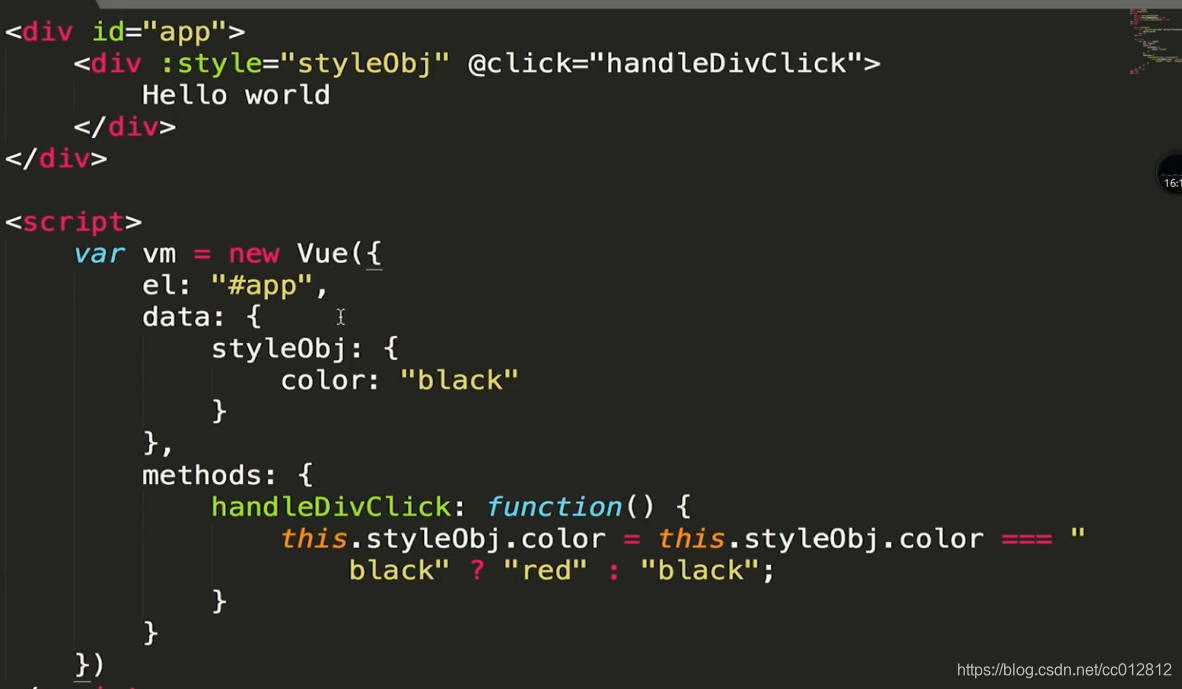
3.使用style的方式改变样式。
:style = "styleobj" 后边这个是个对象,给他定义一个color:“black"
再添加一个click方法,如果是black就把styleobj对象的color值改为red,如果是red就改为black

也可以使用数组,可以添加多个样式, 不管是添加一个class还是添加一个style ,都有两种方式,一种是对象,一种是数组。