HTML标签(控件)
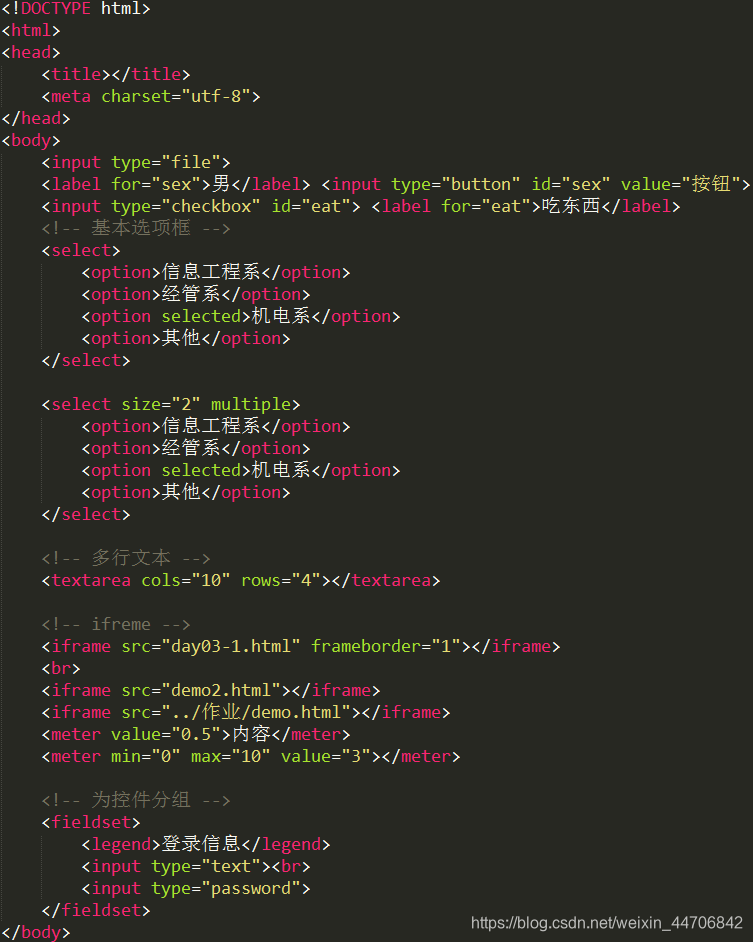
1、input
文件选择框
常用属性:name
2、label
标签元素,用于显示文本,可以将该元素与其他控件元素进行绑定,当我们点击label时,等于点击了被绑定的控件,通过for属性进行绑定,属性值为被绑定控件的id值
3、选项框
选项框分为两种,一是下拉框,一是滚动列表
select元素表示选项框,是一个封闭型标记,该元素有且仅有option元素
option表示选项元素,option元素只能在select中
常用属性
-name:名字
-size:尺寸,取值为正整数,当size取值大于1时,选项框为滚动列表
-multiple:设置滚动列表可以多选,ctrl键
option属性
-value:选项代表的值,只有在提交给服务器时,才会用到
-selected:预选中
4、textarea
多行文本框
语法:
常用属性:
-cols:指定文本区域宽
-rows:指定文本区域高
-placeholder:输入前的提示
-maxlength:最大字符数
5、iframe
在浏览器串口中嵌套多个html文档
主要属性:
-src:指向页面路径的url,唯一必须的属性
-width:
-height
-frameborder:是否显示浮动框外围的边框,可取值0(不显示边框)或1
6、meter元素
度量元素
语法:内容
主要属性:
-min:进度最小值
-max:最大值
-value:当前度量值
7、给控件分组
fieldset元素,为控件分组,控件需写在该元素内
legend元素,用于为分组定义标题