Hello,大家好!我是程序员阿飞!今天我主要学习的内容是:绝对路径,主要包括./和../和/三种路径。好了,直接进入正题。
1、含义:相对路径就是相对于当前文件的路径。网页中一般表示路径使用这个方法。
/ 表示根目录
. / 表示当前目录
../ 表示上级目录
2、实例
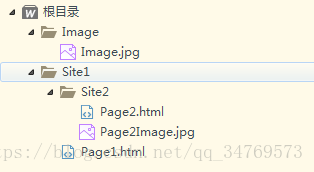
根目录下有Site1和Image/Image.jpg,Site1下有Page1.html文件和Site2文件夹。Site2下有Page2.html和Page2Image.jpg图片文件。
(1)文件在当前目录
Page2.html访问Page2Image.jpg
<img src=”./Page2Image.jpg”>或者<img src=”Page2Image. jpg”>
(2)文件在上一层目录
Page1.html访问Image下的Image.jpg
<img src=”../Image/Image.jpg”>
Page2.html访问Image下的Image.jpg
<img src=”../../Image/Image.jpg”>
(3)文件在下一层目录
Page1.html访问Site2文件夹下的Page2Image.jpg
<img src=” ./Site2/Image.jpg”><img src=” Site2/Image.jpg”>
(4)根目录表示法,任何页面访问Image下的Image.jpg图片
<img src=”/Image/Image.jpg”>
3、绝对路径优缺点
(1)优点:如果网页位置改变,里面的链接还是指向正确的URL。
(2)缺点:在编码编写时不方便使用绝对路径,因为链接应该指向真正的域名而 不是开发站点。