首先我们需要在html文件中引用外部的css文件
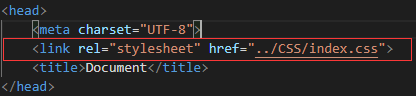
我们在head标签中添加如下代码

这样我们就可以在css文件中DIY自己的样式了~~~
1.标签选择器
书写格式

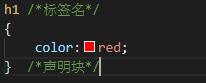
例如我在css文件中写如上代码
/× 每一条样式代码,我们称为声明,所有的声明我们称为声明块×/
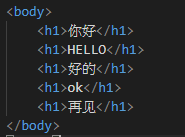
那么我html文件中的所有h1标签都会应用这个样式

以下是运行效果:

2.类选择器
书写格式

我们需要在书写类名选择器的时候,书写类名前面加一个英文的小数点(.)
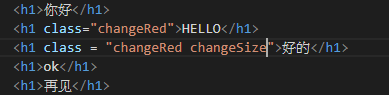
然后我们在html中书写代码,只要class属性的属性值为changeRed的都会应用changeRed的样式

另外我们一个class属性可以赋予多个属性值,如图所示,我们书写多个属性值,中间用空格隔开
那么就可以应用多个样式

这一个h1标签可以同时应用changeRed和changeSize的样式
3.ID选择器
书写格式

我们需要在书写ID选择器的时候,书写ID值前面加一个英文的井号(#)

这样,只有id值为changeRed的标签会应用该样式
不过与类选择器不同的是,在同一个页面中,一个ID值是独一无二的,只能为一个标签赋予。