JQuery中的DOM操作
DOM(Document Object Model—文档对象模型):一种与浏览器, 平台, 语言无关的接口, 使用该接口可以轻松地访问页面中所有的标准组件
DOM 操作的分类:
DOM Core: DOM Core 并不专属于 JavaScript, 任何一种支持 DOM 的程序设计语言都可以使用它. 它的用途并非仅限于处理网页, 也可以用来处理任何一种是用标记语言编写出来的文档, 例如: XML
HTML DOM: 使用 JavaScript 和 DOM 为 HTML 文件编写脚本时, 有许多专属于 HTML-DOM 的属性
CSS-DOM:针对于 CSS 操作, 在 JavaScript 中, CSS-DOM 主要用于获取和设置 style 对象的各种属性
查找节点:
查找属性节点: 通过 jQuery 选择器完成.
操作属性节点: 查找到所需要的元素之后, 可以调用 jQuery 对象的 attr() 方法来获取它的各种属性值
操作文本节点:通过 text() 方法
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript" src="scripts/jquery-1.7.2.js"></script>
<script type="text/javascript">
//测试使用 jQuery 操作文本节点, 属性节点.
//及查找元素节点
$(function(){
//1. 操作文本节点: 通过 jQuery 对象的 text() 方法
alert($("#bj").text());
$("#bj").text("123");
//2. 操作属性节点: 通过 jQuery 对象的 attr() 方法.
//注: 直接操作 value 属性值可以使用更便捷的 val() 方法.
alert($(":text[name='username']").attr("value"));
$(":text[name='username']").attr("value","456");
})
</script>
</head>
<body>
<p>你喜欢哪个城市?</p>
<ul id="city"><li id="bj" name="BeiJing">北京</li>
<li>上海</li>
<li id="dj">东京</li>
<li id="se">首尔</li>
</ul>
<br><br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
<br><br>
gender:
<input type="radio" name="gender" value="male"/>Male
<input type="radio" name="gender" value="female"/>Female
<br><br>
name: <input type="text" name="username" value="123"/>
</body>
</html>
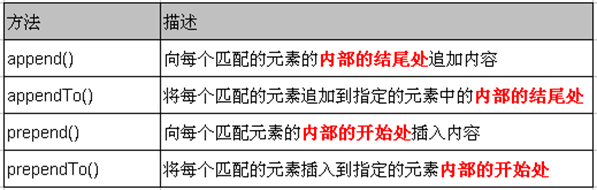
创建节点: append添加在最后面 prepend在在最前面
创建节点: 使用 jQuery 的工厂函数 $(): $(html); 会根据传入的 html 标记字符串创建一个 DOM 对象, 并把这个 DOM 对象包装成一个 jQuery 对象返回.
注意:
动态创建的新元素节点不会被自动添加到文档中, 而是需要使用其他方法将其插入到文档中;
当创建单个元素时, 需注意闭合标签和使用标准的 XHTML 格式. 例如创建一个< p >元素, 可以使用 $(“< p />”) 或 $(“< p >< /p >”), 但不能使用 $(“< p >”) 或 $(“< P >”)
创建文本节点就是在创建元素节点时直接把文本内容写出来; 创建属性节点也是在创建元素节点时一起创建
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript" src="scripts/jquery-1.7.2.js"></script>
<script type="text/javascript">
//测试使用 jQuery 创建节点并插入节点到指定的节点中
/*
1. 创建节点: 使用 $(html) 方式即可, 元素节点, 文本节点, 属性节点可以一网打尽
返回对应节点的 jQuery 对象:
$("<li id='111'>123</li>")
2. 添加节点:
1). appendTo 和 append: 主语和宾语的位置不同:
$("<li id='111'>123</li>").appendTo($("#city"));
$("#city").append("<li id='111'>[123]</li>");
2). prependTo 和 prepend: 主语和宾语的位置不同:
$("<li id='111'>123</li>").prependTo($("#city"));
$("#city").prepend("<li id='111'>[123]</li>");
*/
$(function(){
//1. 创建一个 <li id="11">123</li>
//2. 并把其加入到 #city 的子节点
//$("<li id='111'>123</li>").appendTo($("#city"));
//$("#city").append("<li id='111'>[123]</li>");
//$("<li id='111'>123</li>").prependTo($("#city"));
$("#city").prepend("<li id='atguigu'>[123]</li>");
alert($("#111").text());
})
</script>
</head>
<body>
<p>你喜欢哪个城市?</p>
<ul id="city"><li id="bj" name="BeiJing">北京</li>
<li>上海</li>
<li id="dj">东京</li>
<li id="se">首尔</li>
</ul>
<br><br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
<br><br>
gender:
<input type="radio" name="gender" value="male"/>Male
<input type="radio" name="gender" value="female"/>Female
<br><br>
name: <input type="text" name="username" value="111"/>
</body>
</html>
插入节点:
动态创建 HTML 元素并没有实际用处, 还需要将新创建的节点插入到文档中, 即成为文档中某个节点的子节点

以下方法不但能将新创建的 DOM 元素插入到文档中, 也能对原有的 DOM 元素进行移动.

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript" src="scripts/jquery-1.7.2.js"></script>
<script type="text/javascript">
//测试使用 jQuery 插入节点
$(function(){
//1. 创建一个 <li id="123">qqq</li>
//2. 并把其加入到 #bj 的后面
//$("<li id='123'>qqq</li>").insertAfter($("#bj"));
//$("#bj").after("<li id='123'>[qqq]</li>");
//$("<li id='123'>qqq</li>").insertBefore($("#bj"));
$("#bj").before("<li id='123'>[qqq]</li>");
})
</script>
</head>
<body>
<p>你喜欢哪个城市?</p>
<ul id="city"><li id="bj" name="BeiJing">北京</li>
<li>上海</li>
<li id="dj">东京</li>
<li id="se">首尔</li>
</ul>
<br><br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
<br><br>
gender:
<input type="radio" name="gender" value="male"/>Male
<input type="radio" name="gender" value="female"/>Female
<br><br>
name: <input type="text" name="username" value="123"/>
</body>
</html>