包裹节点
wrap():将指定节点用其他标记包裹起来. 该方法对于需要在文档中插入额外的结构化标记非常有用, 而且不会破坏原始文档的语义.

wrapAll():将所有匹配的元素用一个元素来包裹.
而 wrap() 方法是将所有的元素进行单独包裹

wrapInner(): 将每一个匹配的元素的子内容(包括文本节点)用其他结构化标记包裹起来.

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript" src="scripts/jquery-1.7.2.js"></script>
<script type="text/javascript">
//测试使用 jQuery wrap, wrapAll, wrapInner
$(function(){
//包装 li 本身
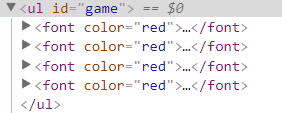
$("#game li").wrap("<font color='red'></font>");
//包装所有的 li
$("#city li").wrapAll("<font color='red'></font>");
//包装 li 里边的文字.
$("#language li").wrapInner("<font color='red'></font>");
})
</script>
</head>
<body>
<p>你喜欢哪个城市?</p>
<ul id="city">
<li id="bj" name="BeiJing">北京</li>
<li>上海</li>
<li id="dj">东京</li>
<li id="se">首尔</li>
</ul>
<br><br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
<br><br>
<p>你喜欢哪种开发语言?</p>
<ul id="language">
<li>C</li>
<li>Java</li>
<li>.NET</li>
<li>PHP</li>
</ul>
<br><br>
gender:
<input type="radio" name="gender" value="male"/>Male
<input type="radio" name="gender" value="female"/>Female
<br><br>
name: <input type="text" name="username" value="atguigu"/>
</body>
</html>