form表单标签,与用户进行交互
基本表单控件:文本框、文本域、单选框、复选框、按钮。都必须放在<form>..</form>中
<form method="post" action="save.php"> </form>
method:数据传送的方式。 action:输入数据被传送到的地方。
1、小例子:
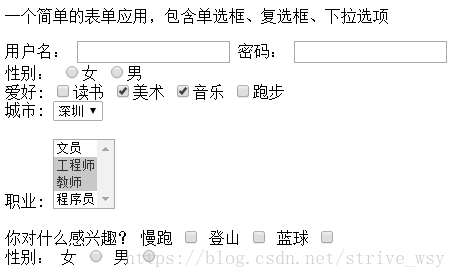
<p>一个简单的表单应用,包含单选框、复选框、下拉选项</p>
<form method="post" action="save.php">
<label> 用户名:</label>
<input type="text" id="username" name="myname"/>
<label >密码:</label>
<input type="password" name="password"/><br/>
<label>性别:</label>
<input type="radio" value="women" name="sex" >女</input>
<input type="radio" value="man" name="sex">男</input>
<br/>
<label>爱好:</label>
<input type="checkbox" name="checkbox1" value="读书">读书</input>
<input type="checkbox" name="checkbox2" value="美术" checked="checked">美术</input>
<input type="checkbox" name="checkbox3" value="音乐" checked="checked">音乐</input>
<input type="checkbox" name="checkbox1" value="跑步">跑步</input> <br/>
<label>城市:</label>
<select>
<option value="上海">上海</option>
<option value="北京">北京</option>
<option value="深圳" selected="selected">深圳</option>
<option value="苏州">苏州</option>
</select><br/>
<label>职业:</label>
<select multiple="multiple">
<option value="文员">文员</option>
<option value="工程师" selected="selected">工程师</option>
<option value="教师" selected="selected">教师</option>
<option value="程序员">程序员</option>
</select><br/>
你对什么感兴趣?
<label for="run">慢跑</label>
<input type="checkbox" id="run" name="慢跑"/>
<label for="dengshan">登山</label>
<input type="checkbox" id="dengshan" name="登山"/>
<label for="lanqiu">蓝球</label>
<input type="checkbox" id="lanqiu" name="篮球"/><br/>
<label>性别:</label>
<label for="female">女</label>
<input type="radio" id="female" name="sex" />
<label for="male">男</label>
<input type="radio" id="male" name="sex"/></form>
2、效果图:
漏掉的文本域,支持多行文本输入:
<textarea cols="列数" rows="行数">文本内容</textarea>
3、在学习的时候出现的错误点
I、 实现单选框的2种方式(复选框同样适用):
a.
<label>性别:</label> <input type="radio" name="sex" value="woman">女<input> <input type="radio" name="sex" value="man">男</input>
b.
<label>性别:</label> <label for="female">女</label> <input type="radio" id="female" name="sex"/> <label for="male">男</label> <input type="radio" id="male" name="sex"/>
*****注意*****
不管是以上那种方式来实现单选框,同一组的单选按钮name值一定要相同,才能实现单选功能。
注意两种方式的区别,不要混淆。
第二种方法采用的是 label的for 属性:
<label for="控件id名称">
**注意**标签for属性的值应当与相关控件的id属性值相同。
II、下拉列表框中实现多选
<select multiple="multiple">...</select>
III、提交、重置按钮
<input type="submit" value="提交" name="submitbotton"/> <input type="reset" value="重置" name="resetbotton"/>