小程序跳转快速点击,出现跳转两次问题。
经过测试发现,小程序点击跳转后,页面页面加载渲染需要时间,本身有延迟,所以我们快速点击会有多次跳转。而且跳转后的success也会有延迟。以下是测试代码:
// app.js
doubleClick:function(flag,targ){
var that=this;
if (targ.errMsg.split(":")[1]=="ok"){
that.globalData.doubleClick = flag;
console.log("okokok");
}else{
that.globalData.doubleClick = !flag;
}
} // start.js
start:function(res){
console.log("start");
if(app.globalData.doubleClick){
app.doubleClick(false, res);
wx.navigateTo({
url: '../select/select',
success:function(e){
console.log("success");
app.doubleClick(false, e);
},fail:function(e){
console.log("fail");
app.doubleClick(true, e);
}
})
}
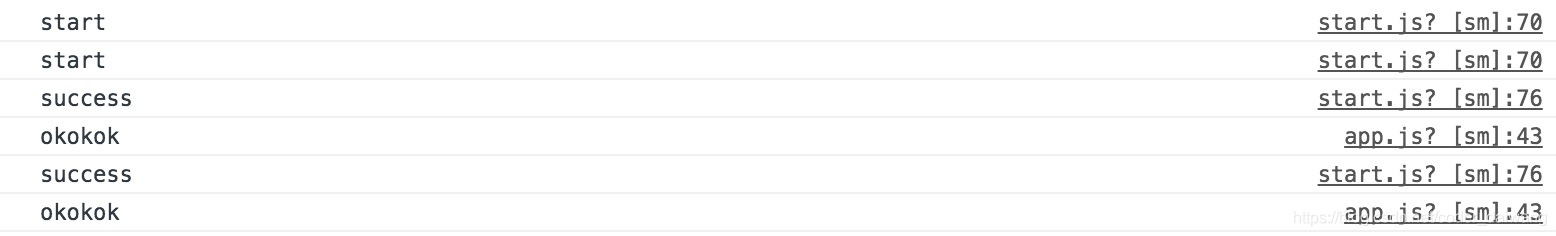
}快速点击结果是什么呢?

所以只能用最基本的方法来处理。
onShow:function(){
app.doubleClick(true);
},
start:function(res){
if(app.globalData.doubleClick){
app.doubleClick(false);
console.log("success");
wx.navigateTo({
url: '../select/select'
})
}
}
// app.js
doubleClick:function(flag){
var that=this;
that.globalData.doubleClick = flag;
}