版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zm_miner/article/details/86306299
项目使用react
使用 yarn dev 跑起来项目
在ie9下面
页面空白 , f12查看报错"Set"未定义
解决方法
-
1.安装 “babel-polyfill”
yarn add babel-polyfill -
2.在入口文件app.js文件中引入
import 'babel-polyfill'
据网上所言一定要放在入口文件的最上面引入 -
- 在webpack.config.js中修改个东西

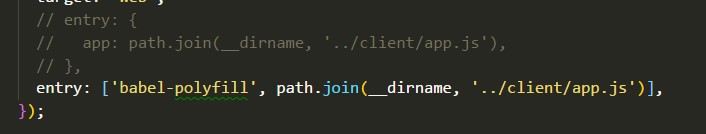
entry: ['babel-polyfill', path.join(__dirname, '../client/app.js')],
或者
entry: {
app: ['babel-polyfill', path.join(__dirname, '../client/app.js')]
},
我敢肯定有的人做完这三步还是不兼容, 还是空白页…或者又报其他的错, 因为我就是这样
首先有个疑问, 就是 babel-polyfill 的引入方式,
其实第二步和第三步都是引入babel-polyfill的方式, 应该是重复了,
所以 我只走到第二步就结束了,所以项目在ie9下还是空白
but…
后来又查了一下babel-polyfill引用方式有三种:
-
1.require(“babel-polyfill”);
-
2.import “babel-polyfill”;
-
3.module.exports = {
entry: [“babel-polyfill”, “./app/js”]
};
注:第三种方法适用于使用webpack构建的同学,加入到webpack配置文件(webpack.config.js)entry项中,重新执行构建命令,在低版本的浏览器中就可以正常打开页面了。
所以项目就跑起来了
但是你可能还会说我并没有!
因为我在第二个项目中也是这样 , 中间折腾了很久, 最后使用npm 可以跑起来
首先 和yarn的时候一样
npm run dev就好
当然,
如果你还是空白, 没有解决, 你可以看看我接下来的做法,
react项目在ie9下空白页(下)