原文地址:https://blog.csdn.net/poorkick/article/details/51816561
介绍
Layout which wraps an {@link android.widget.EditText} (or descendant) to show a floating label
when the hint is hidden due to the user inputting text.
Also supports showing an error via {@link #setErrorEnabled(boolean)} and
{@link #setError(CharSequence)}, and a character counter via
{@link #setCounterEnabled(boolean)}.
翻译:
TextInputLayout需要包裹一个EditText来实现当用户输入文本的时候,将hint作为一个浮动的标签显示的效果。使用比较多大的两个方法:
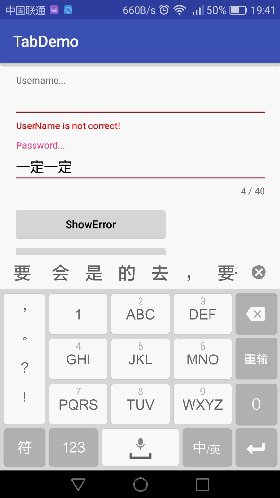
setError(CharSequence) - > 使能错误消息提示
对应属性值:app:errorEnabled=”true”
setCounterEnabled(boolean) -> 使能字符长度显示
对应属性值:app:counterEnabled=”true”
类介绍
TextInputLayout的父类是LinearLayout,源码位置
frameworks/support/design/src/android/support/design/widget/TextInputLayout.java
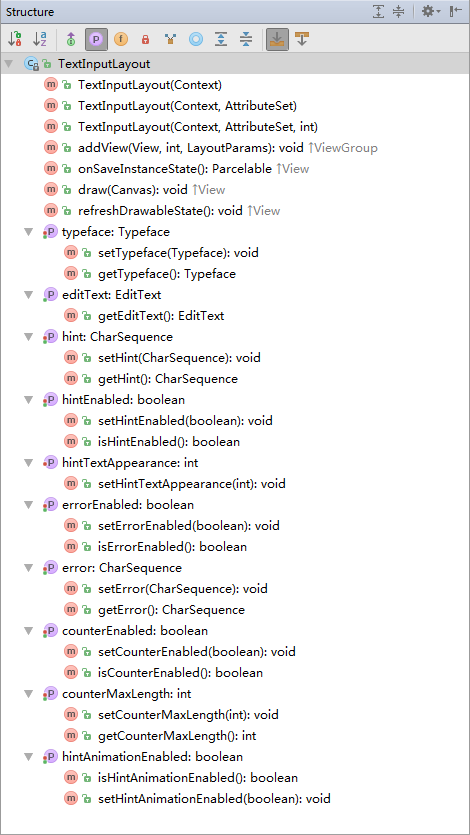
类结构视图
方法 意义
setTypeface 设置tf字体
getEditText 获取EditText视图
setHint 设置Hint内容
setHintEnabled 使能hint
setHintTextAppearance 设置hint的Text Style
setErrorEnabled 使能错误提示
setError 设置错误提示消息
setCounterEnabled 使能计数
setCounterMaxLength 设置输入框最大长度
setHintAnimationEnabled 使能Hint浮动动画,默认为true
总体来看,用的比较多的就是错误消息提示和计数功能,对字体的一些设置和TextView和EditText使用方法类似,这个布局的特点就是视觉感受和用户体验比简单的输入框文本框提升很多。符合google的导向,但是很多apk中很少看到人使用,应该大家有更炫酷的方法。
具体使用
布局文件
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:focusable="true"
android:focusableInTouchMode="true"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="mraz.com.tabdemo.MainActivity">
<android.support.design.widget.TextInputLayout
android:id="@+id/til_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:errorEnabled="true">
<android.support.design.widget.TextInputEditText
android:id="@+id/et_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Username..." />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/til_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:counterEnabled="true"
app:counterMaxLength="40">
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password..." />
</android.support.design.widget.TextInputLayout>
<Button
android:id="@+id/bt_showerror"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="ShowError"
android:textAllCaps="false" />
<Button
android:id="@+id/bt_clearerror"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="ClearError"
android:textAllCaps="false" />
</LinearLayout>
代码内容
MainActivity.java
package mraz.com.tabdemo;
import android.os.Bundle;
import android.support.design.widget.TextInputLayout;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final TextInputLayout userTextInputLayout = (TextInputLayout) findViewById(R.id.til_username);
TextInputLayout passTextInputLayout = (TextInputLayout) findViewById(R.id.til_password);
Button showErrorBtn = (Button) findViewById(R.id.bt_showerror);
showErrorBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
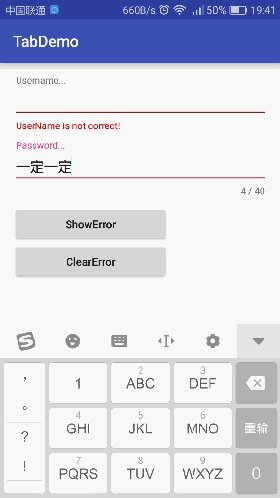
userTextInputLayout.setError("UserName is not correct!");
}
});
Button clearErrorBtn = (Button) findViewById(R.id.bt_clearerror);
clearErrorBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
userTextInputLayout.setError("");
}
});
}
}
代码上就不上注释了,如果有疑问请提出来,不过代码很简洁,应该问题不大。
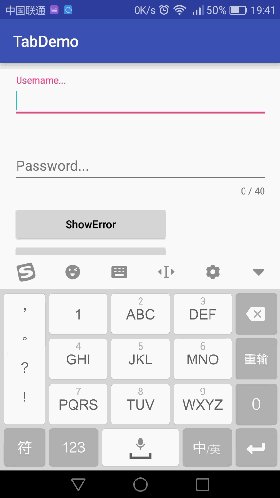
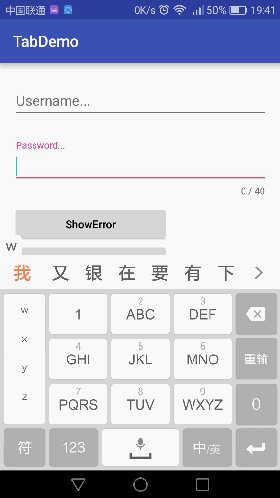
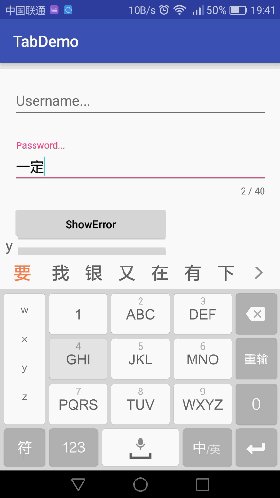
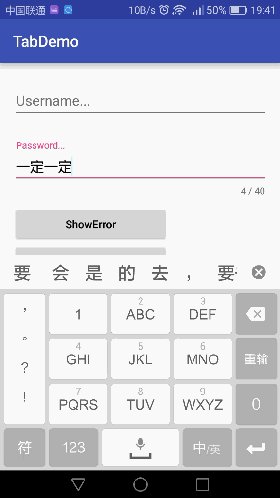
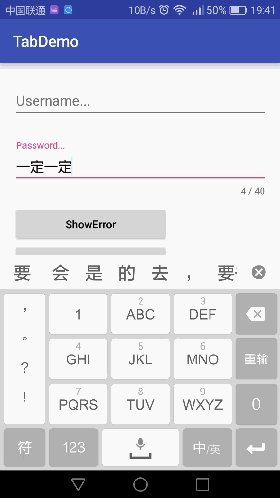
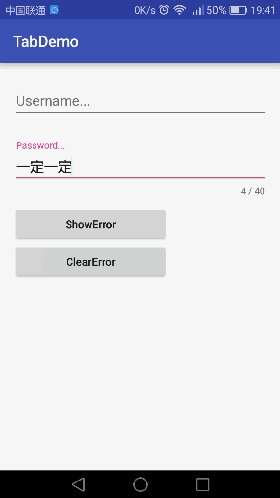
实际效果