这个功能是在后台编辑小程序页面,然后在小程序端展示出来。
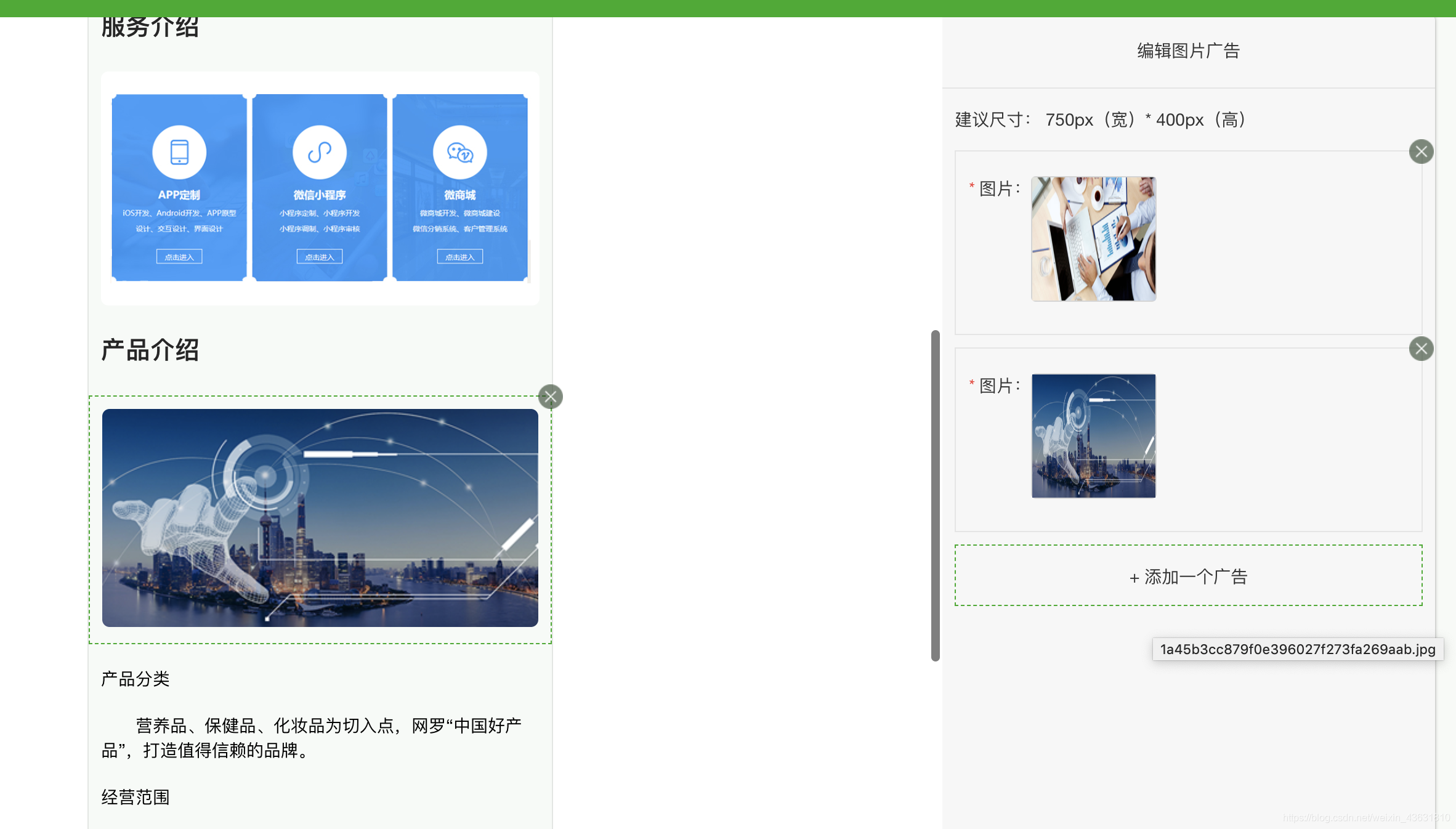
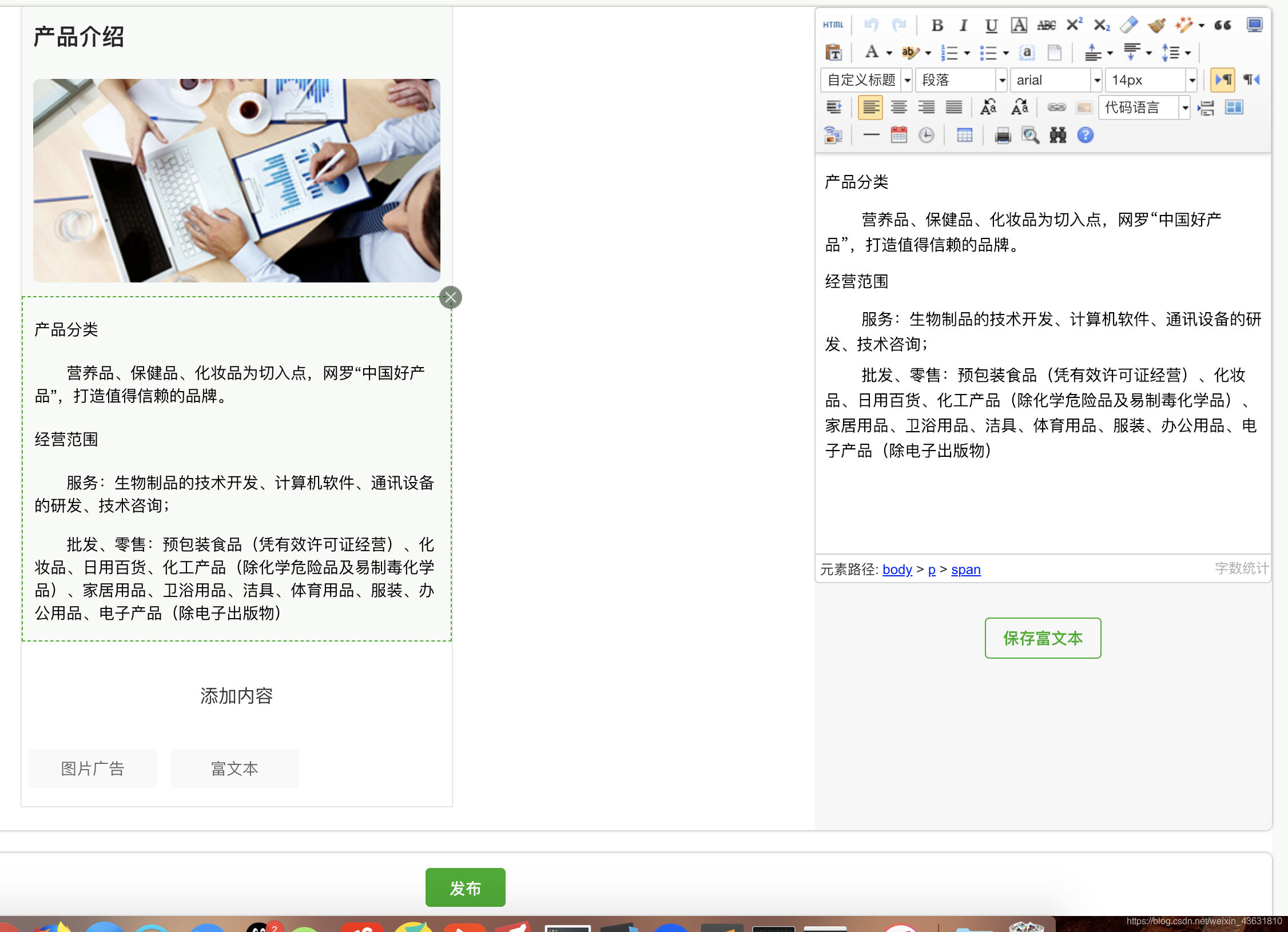
左侧预览,右侧编辑,下方点击可以添加对应组件。
图片广告(轮播图)组件:

富文本组件:

整体功能的思路是这样的:
新建与编辑是同一个页面,进入页面时请求后端提供的接口拿到数据库中的数据,并展示出来,点击发布按钮请求后端接口把数据保存到数据库中。
json数据格式:
list:[
{
cardRight: 1,
type: "image_ad",
showRight: false,
images:[
{
url:'',
title:''
}
]
}
{
cardRight: 2,
type: "rich_text",
showRight: false,
content: "<p>这是富文本的内容</p>"
}
]
父组件左侧思路:
<!--左侧预览区域-->
<div class="list" v-for="(item,index) in list" :key="index" @click="left_click(index)" :class="leftIndex == index ? 'border' : ''">
<!--删除按钮-->
<div v-if="leftIndex == index" class="close" @click.stop @click="close(index)">
<img src="../../assets/xx.png" alt="">
</div>
<!--图片广告左侧预览组件-->
<imageAd v-if="item.type == 'image_ad'" :list="list" :leftIndex="index"></imageAd>
<!--富文本左侧预览组件-->
<richText v-if="item.type == 'rich_text'" :list="list" :leftIndex="index"></richText>
</div>
<p class="bottom">添加内容</p>
<div class="add_item">
<p @click="addImageAd()">图片广告</p>
<p @click="addRichText()">富文本</p>
</div>
methods: {
left_click(index){
var that = this
that.leftIndex = index
for(let i=0;i<that.list.length; i++){
that.list[i].showRight = false
this.$set(that.list,i,that.list[i])
}
// this.$set(that.list,that.list)
that.list[that.leftIndex].showRight = true
console.log(that.list)
},
addImageAd(){
var that = this
that.list.push(
{
'showRight':true,
'cardRight':1,
'type':'image_ad',
'images':[]
}
)
},
addRichText(){
var that = this
that.list.push(
{
'showRight':true,
'cardRight':2,
'type':'rich_text',
'content':'<p>点击编辑富文本</p>'
}
)
},
}
左侧子组件思路:
拿到父组件传入list和leftIndex,渲染页面即可
父组件右侧思路:
<!-- 编辑区域 -->
<div v-if="list.length && list[leftIndex].showRight">
<div class="edit_wrap">
<imageAdEdit v-if="list.length && list[leftIndex].cardRight == 1" :list="list" :leftIndex="leftIndex"></imageAdEdit>
<richTextEdit @userDefinedEvent="userDefined" v-if="list.length && list[leftIndex].cardRight == 2" :list="list" :leftIndex="leftIndex"></richTextEdit>
</div>
</div>
右侧子组件思路:
图片广告右侧编辑组件:
<p>建议尺寸: 750px(宽)* 400px(高)</p>
<div v-for="(item,index) in list[leftIndex].images" :key="index" class="add_image">
<img src="../assets/xx.png" class="close" alt="" @click="close(index)">
<span class="span1"><i>* </i>图片:</span>
<!--无图片-->
<div class="image" v-if="!list[leftIndex].images[index].url">
<div v-if="list[leftIndex].images[index]">+添加图片</div>
<input type="file" id="upfile" name="upfile" accept="image/*" @change="upFile(index)">
</div>
<!--有图片-->
<div class="image" v-else>
<img :src="cdn_url + item.url" alt="">
</div>
</div>
<div v-if="list[leftIndex].images.length < 5" class="add_ad" @click="add_ad()">+ 添加一个广告</div>
<script>
import { apis,cdn_url } from '../uitl/config'
export default {
data(){
return{
cdn_url:cdn_url
}
},
props:["list","leftIndex"],
methods:{
add_ad(){//图片添加至list中
this.list[this.leftIndex].images.push(
{
url:"",
title:""
}
)
},
close(index){//删图片
this.list[this.leftIndex].images.splice(index,1);
},
//图片上传至cdn
upFile(index){
var that = this
var reads = new FileReader();
var file = document.getElementById('upfile').files[0];
console.log(file)
if(file.size / 1024 / 1024 > 3){
that.$message({
message: '图片过大',
type: 'error'
});
return false
}
reads.readAsDataURL(file);
var formData = new FormData();
formData.append('file',file);
// 获取图片的签名
var api_token = localStorage.getItem('api_token')
that.$axios.post(`${apis}/xxx/xxx/xxx`,{'api_token':api_token}).then(res => {
console.log(res.data.data.url)
formData.append('policy', res.data.data.policy);
formData.append('authorization', res.data.data.authorization);
// 上传到cdn
that.$axios.post(res.data.data.url,formData).then(res => {
console.log(res.data.url)
that.list[that.leftIndex].images[index].url = res.data.url
})
})
}
}
}
</script>
富文本右侧编辑组件:
这里就是引用富文本插件并获取内容。
保存发布:
请求接口保存list。
小程序端:
请求接口获取list并渲染。