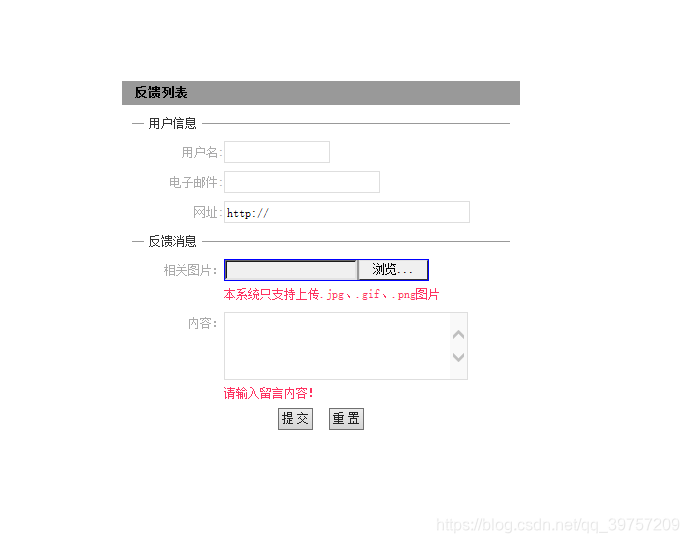
效果图:

HTML代码:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>first</title>
<link rel="stylesheet" href="css/NewFile.css">
</head>
<body>
<div class="feedback">
<h3>反馈列表</h3>
<div class="content">
<form action="post" action="">
<fieldset class="base_info">
<legend>用户信息</legend>
<div class="frm_cont userName">
<label for="userName">用户名:</label>
<input type="text" value="" id="userName" required="required"/>
</div>
<div class="frm_cont email">
<label for="email">电子邮件:</label>
<input type="email" value="" id="email" required="required"/>
</div>
<div class="frm_cont url">
<label for="url">网址:</label>
<input type="text" value="http://" id="url" required="required"/>
</div>
</fieldset>
<fieldset class="feedback_content">
<legend>反馈消息</legend>
<div class="frm_cont up_file">
<label for="up_file">相关图片:</label>
<input type="file" id="up_file"/>
<p class="tips">本系统只支持上传.jpg、.gif、.png图片</p>
</div>
<div class="frm_cont msg">
<label for="msg">内容:</label>
<textarea rows="4" cols="40" id="msg"></textarea>
<p class="tips">请输入留言内容!</p>
</div>
</fieldset>
<div class="btns">
<button type="submit">提交</button>
<button type="reset">重置</button>
</div>
</form>
</div>
</div>
</body>
</html>CSS代码:
@CHARSET "UTF-8";
.body{
margin:0;
}
.feedback{ /*定义表单整体宽度以及边框样式等*/
width: 398px;
padding: 1px;
border: 5px soild #e8e8e8;
background-color: #fff;
margin: 100px auto;
}
.feedback *{ /*定义表单内部的所有元素补白,外补白以及文字的相关样式*/
margin: 0;
padding: 0;
font:normal 12px/1.5em "宋体",Verdana,Lucida,Arial,Helvetica,sans-serif;
}
.feedback h3{ /*定义表单标题的高度、文字样式以及背景颜色等*/
height: 24px;
line-height: 24px;
font-size: 13px;
font-weight: bold;
text-indent: 12px;
color:"#fff";
background-color: #999;
}
.feedback .content{ /*表单内容区域增加10px的左右内补白,使其与表单外框产生间距*/
padding: 0 10px;
}
.feedback fieldset{
padding-left: 12px; /*因为前面已经将表单内部所有内补白设置为0,所以增加12px的左内补白使表单域标题缩进*/
margin-top: 10px;
border: 0 none; /*去除默认的表单域边框*/
border-top: 1px solid #999; /*定义表单域上边框的样式*/
}
.feedback legend{
padding:0 5px;
color: #333; /*考虑IE浏览器解析表单域标题时文字颜色与火狐浏览器不同,所以统一定义相同的颜色值*/
}
.feedback .frm_cont{
margin-top: 8px; /*表单内容区域中不同表单之间的上下间距*/
}
.feedback label{ /*定义label标签的宽度以及左对齐等文字属性,并设置浮动,使其与输入框并列*/
float: left; /*左对齐*/
width: 80px;
height: 22px;
line-height: 24px;
text-align: right;
color:#ababab;
cursor: pointer; /*输入框并列*/
}
.feedback .base_info input{ /*定义表单内容区域中所有输入框的宽度和高度等样式*/
width: 100px;
height: 17px;
padding: 3px 2px 0;
border: 1px solid #dedede;
transition:background-color 0.5s ease-in; /*当输入框获取焦点时,输入框背景色逐步高亮显示*/
}
input:focus{
background-color:#c0c0c0;
}
.feedback .email input{ /*针对email地址输入框,改变其宽度属性值*/
width: 150px;
}
.feedback .url input{ /*针对网址输入框,改变其宽度属性值*/
width: 240px;
}
.feedback .up_file input{ /*避免修改文件上传浏览器因输入的高度和宽度修改导致浏览器之间的差别,使用auto默认值恢复浏览器默认解析*/
width: auto;
height: auto;
}
.feedback .tips{ /*将提示文本利用内补白缩进,并设置红色,突出显示*/
padding: 5px 0 0 80px;
color: #ff3260;
}
.feedback textarea{ /*定义文本域的宽高以及内部文字的行高等样式*/
width: 240px;
height: 66px;
padding-left: 2px;
line-height: 22px;
border: 1px solid #dedede;
}
.feedback .btns{ /*按钮区域增加上下内补白,加大间距,并定义其内部的元素居中显示*/
padding: 5px 0;
text-align: center;
}
.feedback .btns button{ /*定义按钮的样式以及中文字的间距等样式*/
height: 22px;
margin: 0 5px;
letter-spacing: 3px; /*调整文字间距*/
padding-left: 3px; /*添加左内补白使按钮中文字的间距等样式*/
cursor: pointer;
}
.up_file input{ /* 文件上传控件测试用的css样式 */
/* width: auto;
height: auto;
font-size: 20px; */
color: #ff0000;
border: 1px solid #0000ff;
background-color: #999;
}