这里将会纪录如何建立一个Facebook App,并且让User授权应用程式,最后取得FB ID来当会员资料或是参加活动的ID识别
首先,你必须是个Facebook App Developers,你可以去facebook DEVELOPER申请你的身份,我记得以前不用手机验证,但现在则需要接着你会看到以下画面

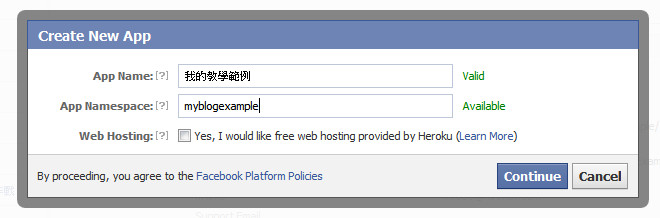
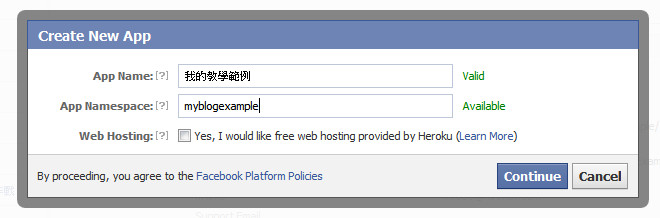
点选右上角的Create New App 会跳出一个POP视窗

App Name :指的是你的应用程式名称
App Namespace :是你的网址命名
Web Hosting :如果你有自己的Web Hosting就不用勾选
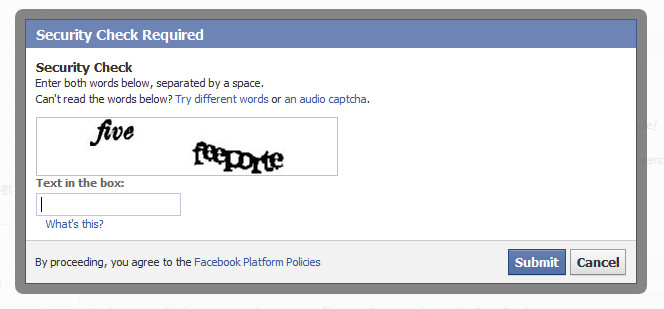
按下Continue以后会出现填写验证码,填写完后按下Submit

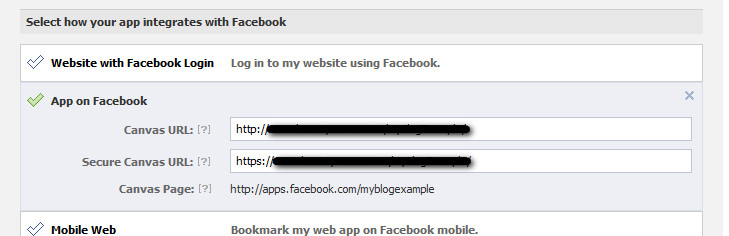
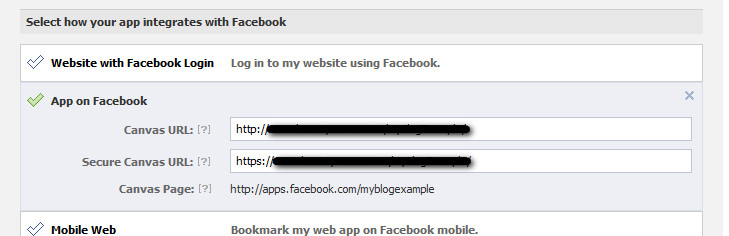
然后就会看到建立好的App一些资讯和设定

因为虽然是写Facebook App,但其实Facebook只是提供你API和外框包住你的网页,所以你还要提供你的网页所在位置给Facebook

要注意的是Facebook要求使用加密的https ,所以如果你如果没有的话,可能要花钱购买这方面的凭证
到这边为止,已经建立好初步的Facebook App了
使用JavaScript API做授权
有了App以后,我们要跟网页串起来,因为我是.NET开发者,所以我会先建立一个index.aspx,接着一般我都会在<form id=”form1” runat=”server”></ form>的后面加上
<div id="fb-root"></div> <script type="text/javascript" src="https://connect.facebook.net/zh_TW/all.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
注意,如果没有fb-root的div会导致不能使用Facebook API,另外我还多用了Jquery来方便等一下写js程式码
接下来新增一个div做为点选授权
<div id="btn">點我授權</div>
接着是js初始化部分
$(function () { var _app_id = 'Your App ID'; var _api_key = ''; //驗證FB.init({ appId: _app_id, status: true, // check login status cookie: true, // enable cookies to allow the server to access the session xfbml: true, // parse XFBML oauth: true // enable OAuth 2.0 }); FB.Canvas.setAutoGrow(); //autoResize → no scrollbar });
Your App ID必须填入你建立好的Facebook App里面的App ID ,接着加上点击触发授权的js部分
$('#btn').click(function () { getLoaginState(); }); //驗證function getLoaginState() { FB.getLoginStatus(function (response) { if (response.authResponse) { var u_fb_id = response.authResponse.userID; console.log(u_fb_id); } else { login(); } }); } //跳出登入視窗function login() { FB.login(function (response) { if (response.authResponse) { var u_fb_id = response.authResponse.userID; console.log(u_fb_id); } else { alert('須同意應用程式'); } }); }
这段js是绑定一个click事件,在id为btn的div上,然后去执行getLoaginState(), FB.getLoginStatus是看登入状态,没有登入则会跳到login(),console是等下能看到我们所取得的FB ID
接着在刚刚App设定网址那边有个Canvas Page ,那就是你挂在Facebook底下的网址,后面的网址名称就是你刚刚设定的App Namespace,进入以后会看到以下画面

按下点我授权 ,就会跳出授权是否同意应用程式视窗

同意以后,就可以在firebug里面看到我们刚刚所加的console,秀出你的FB ID

得到FB ID可以利用Graph API再更进一步取得许多资料,当然也要先授权相关权限才行
以上如有问题,欢迎一起讨论
原文:http://blog.rx836.tw/blog/facebook-app-create-getfbid/
错误: The developers of this app have not set up this app properly for Facebook Login?
the problem was you have to set
Do you want to make this app and all its live features available to the general public?
set status and review to ON and problem solved
首先,你必须是个Facebook App Developers,你可以去facebook DEVELOPER申请你的身份,我记得以前不用手机验证,但现在则需要接着你会看到以下画面

点选右上角的Create New App 会跳出一个POP视窗

App Name :指的是你的应用程式名称
App Namespace :是你的网址命名
Web Hosting :如果你有自己的Web Hosting就不用勾选
按下Continue以后会出现填写验证码,填写完后按下Submit

然后就会看到建立好的App一些资讯和设定

因为虽然是写Facebook App,但其实Facebook只是提供你API和外框包住你的网页,所以你还要提供你的网页所在位置给Facebook

要注意的是Facebook要求使用加密的https ,所以如果你如果没有的话,可能要花钱购买这方面的凭证
到这边为止,已经建立好初步的Facebook App了
使用JavaScript API做授权
有了App以后,我们要跟网页串起来,因为我是.NET开发者,所以我会先建立一个index.aspx,接着一般我都会在<form id=”form1” runat=”server”></ form>的后面加上
<div id="fb-root"></div> <script type="text/javascript" src="https://connect.facebook.net/zh_TW/all.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
注意,如果没有fb-root的div会导致不能使用Facebook API,另外我还多用了Jquery来方便等一下写js程式码
接下来新增一个div做为点选授权
<div id="btn">點我授權</div>
接着是js初始化部分
$(function () { var _app_id = 'Your App ID'; var _api_key = ''; //驗證FB.init({ appId: _app_id, status: true, // check login status cookie: true, // enable cookies to allow the server to access the session xfbml: true, // parse XFBML oauth: true // enable OAuth 2.0 }); FB.Canvas.setAutoGrow(); //autoResize → no scrollbar });
Your App ID必须填入你建立好的Facebook App里面的App ID ,接着加上点击触发授权的js部分
$('#btn').click(function () { getLoaginState(); }); //驗證function getLoaginState() { FB.getLoginStatus(function (response) { if (response.authResponse) { var u_fb_id = response.authResponse.userID; console.log(u_fb_id); } else { login(); } }); } //跳出登入視窗function login() { FB.login(function (response) { if (response.authResponse) { var u_fb_id = response.authResponse.userID; console.log(u_fb_id); } else { alert('須同意應用程式'); } }); }
这段js是绑定一个click事件,在id为btn的div上,然后去执行getLoaginState(), FB.getLoginStatus是看登入状态,没有登入则会跳到login(),console是等下能看到我们所取得的FB ID
接着在刚刚App设定网址那边有个Canvas Page ,那就是你挂在Facebook底下的网址,后面的网址名称就是你刚刚设定的App Namespace,进入以后会看到以下画面

按下点我授权 ,就会跳出授权是否同意应用程式视窗

同意以后,就可以在firebug里面看到我们刚刚所加的console,秀出你的FB ID

得到FB ID可以利用Graph API再更进一步取得许多资料,当然也要先授权相关权限才行
以上如有问题,欢迎一起讨论
原文:http://blog.rx836.tw/blog/facebook-app-create-getfbid/
错误: The developers of this app have not set up this app properly for Facebook Login?
the problem was you have to set
Do you want to make this app and all its live features available to the general public?
set status and review to ON and problem solved