最近在做课设的时候 用到了Elementui 中的dialog的组件,但在将dialog作为一个子组件的时候,传值出现了问题。当关闭dialog的时候应该怎么传值?
一开始的时候的想法比较简单,就是父组件直接传值来作为子组件的show/hidden的值。
然而这样的问题是当子组件close的时候,他会直接直接改变他的值,但是子组件不能直接改变props的值,因此可以通过子组件触发事件给父组件。
子组件在关闭时候的事件,通过阅读官方文档,我们发现他提供了一个关闭的时候的回调事件。

我们可以通过@close=“相应事件”来写需要给子组件传的事件。
父组件:
<el-button style="float: right; padding: 3px 8px" type="text" @click="report(item)">举报</el-button> <accuse :accuseitem="accuseitem" :accuseVisible="accuseVisible" @close-dialogStatus="Close_dialog"></accuse> data () {
return {
accuseitem: {},
accuseVisible: false
} methods: {
Close_dialog (val) {
this.accuseVisible = false
},
report (item) {
this.accuseitem = item
this.accuseVisible = true
}
}子组件:
<el-dialog
custom-class="m-dialog"
:visible.sync="vis"
width="100%"
top="0px"
@close="closeDialog"
:show-close="true"
>
</el-dialog> props: {
accuseVisible: Boolean,
accuseitem: Object
}, watch: {
accuseVisible (newValue, oldValue) {
this.vis = newValue
}
}, data () {
return {
vis: false
}
} methods: {
closeDialog () {
this.$emit('close-dialogStatus', true)
}
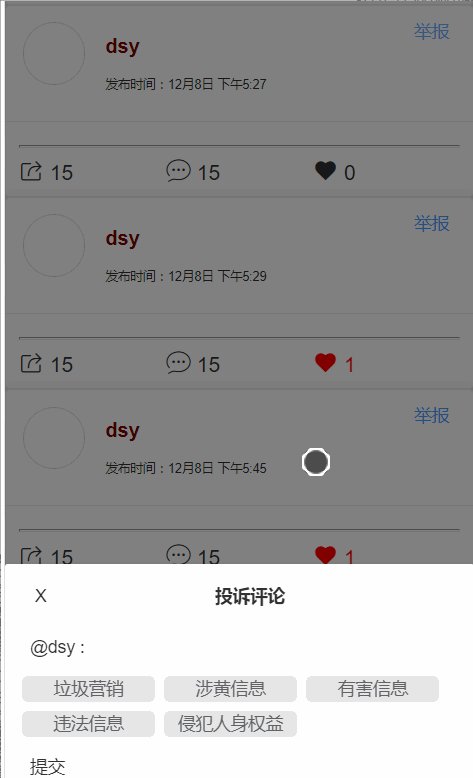
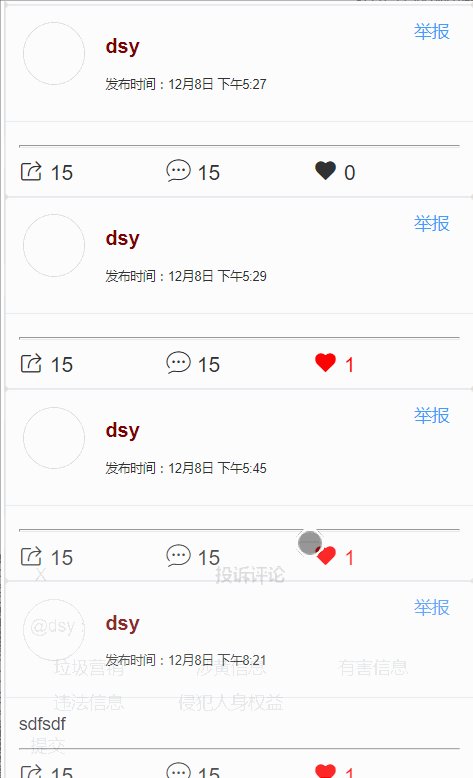
}实现结果: