(写博客是我自己在安装这个express的时候出现的问题,希望能够帮助到大家,有些内容是我摘要的这里说明一下,并不一定这个就非常完整)
1.下载node版本
2.安装node安装在自己认为的路径都可以,只不过要记得。
3.node安装完成之后,打开电脑的cmd命令。
在命令行中输入 npm -v 执行这个命令

说明node安装成功,在这里说明一下,新版本的node已经将npm集成到node里面,所以不必另装npm。
接下来我们要装的是express模块,web框架。
首先我们先设置一下npm的全局安装路径和缓存路径同样是在cmd窗口下进行
全局安装路径:我们先找到node安装路径
建立如图文件夹node_global和node_cache
在cmd窗口下执行以下命令
npm config set prefix "node_global文件夹地址"//全局安装路径
npm config set cache "node_cache文件夹地址" //全局缓存路径
接下来我们可以正式安装express了
我安装的版本是express4,这里要强调一点,express4以前(不包括4)版本都是命令行工具和框架本身集成在一起,从4版本开始将两者分开,express4和express-generator都安装才是完整的。如果 你的是3版本或者更低的版本,则只安装express即可。
接下来我们安装express,在cmd窗口下输入
npm install express -g //默认安装最高版本 如需安装低版本(比如3.5.0版本)则npm install [email protected] -g
接下来安装命令行管理工具,在cmd窗口下输入
npm install express-generator -g
如果安装不成功,请往回看以上解决方案。或者直接给我留言,看到后我会尽快解答!
安装成功后在cmd窗口下输入express -V一定是大写V不然会出错。
如果出现express不是内部或外部命令则需要我们配置环境变量,
打开node安装路径,打开我们刚才创建的node_global文件夹我们会看到这些文件
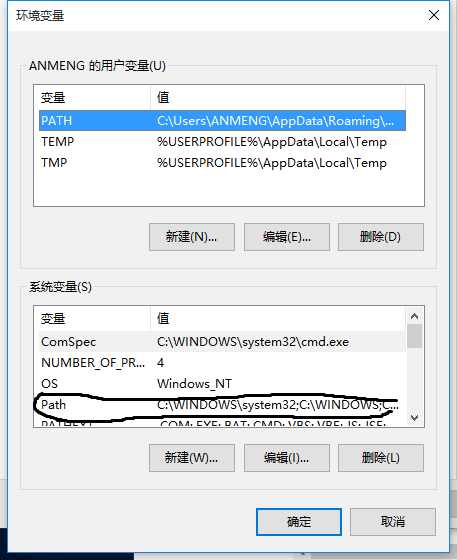
然后打开系统环境变量如下:
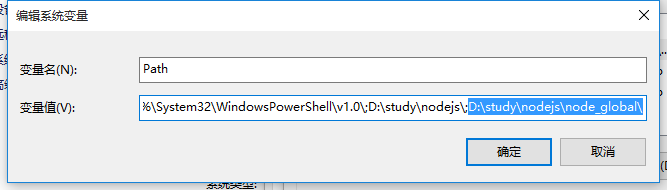
打开系统环境变量下的Path路径,在最后面添加express.cmd所在的路径即可。
然后我们再次打开cmd窗口
此处是我自己安装的时候出现的问题:
1.
说明环境变量配置出现问题。
2.在命令行输入express -V有些会得出这个问题,我的思考是可能电脑不识别,或者系统不识别。
3.出现第二点情况的时候有些已经安装成功的,就不能用express -V去查看express是否安装成功了,我们就要
在cmd命令行输入一下代码:
就会出现安装成功。
此处是版本号,即express安装成功。