vue项目构建报错
vue本地启项目报错
github上比较火的一个 vue-element-admin 项目;
下载到本地之后按照readMe的步骤
npm install
npm run dev
结果报错了。
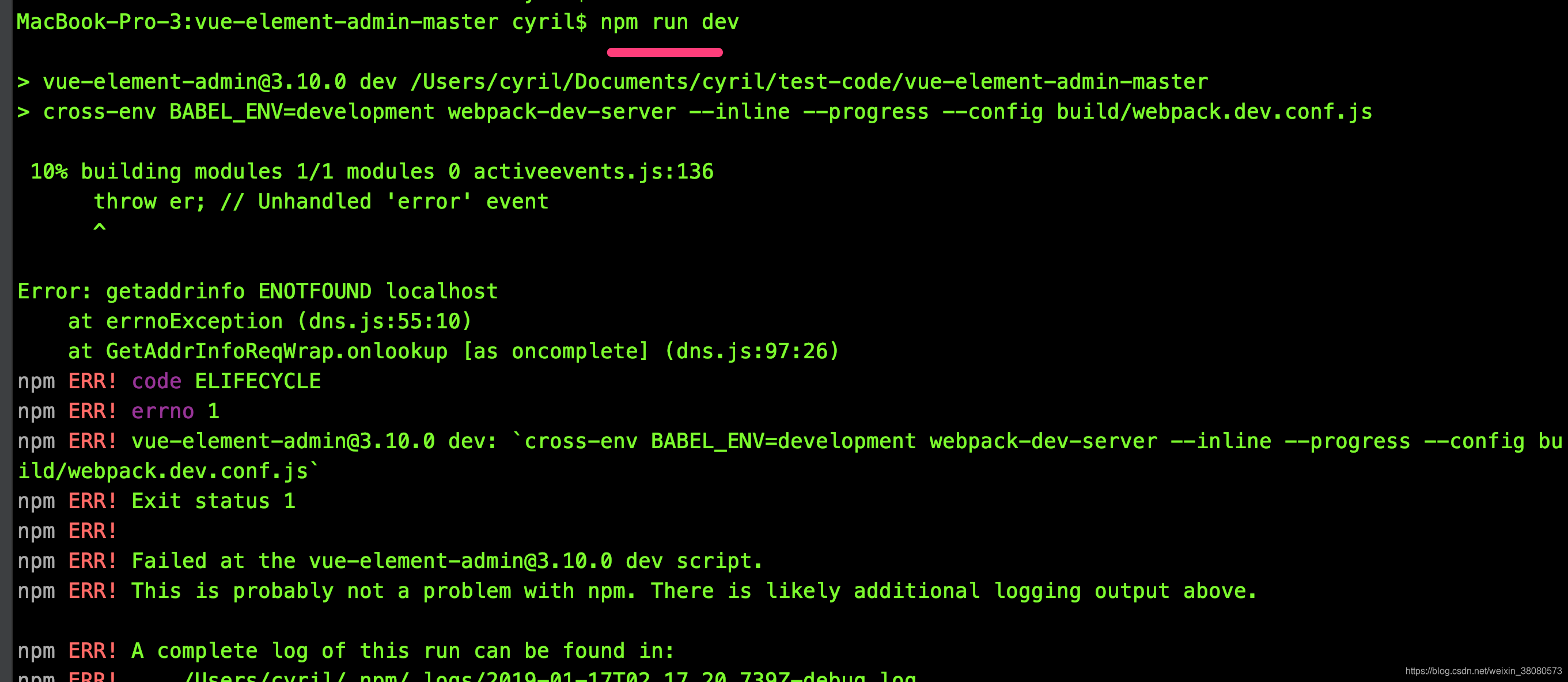
报错内容显示如下:

说道这里自己有点儿,之前一直吧 报错的重点放在了:
cross-env BABEL_ENV=development webpack-dev-server --inline --progress --config
这一句上,然后自己各种百度,各种尝试,结果都不能解决这个问题。
后来发现问题其实是在
Error: getaddrinfo ENOTFOUND localhost
这一句上面
原因是没有把 127.0.0.1绑定 本地的localhost
突然想起本地用switchHost把 127.0.0.1绑定到另一个域名了。结果导致报这个错误

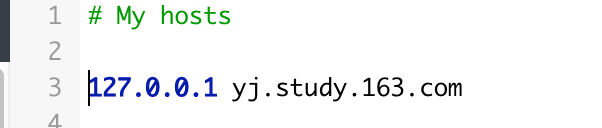
修改如下:

然后重新npm run dev
项目成功运行

解释一下 localhost 和 127.0.0.1:
localhost也叫local ,本地服务器,他是不经网卡传输!这点很重要,它不受网络防火墙和网卡相关的的限制。另外他是本地DNS解析的127.0.0.1的域名
127.0.0.1 是回送地址或者本机地址一般用来测试使用,主要用于网络软件测试以及本地机进程间通信,无论什么程序,一旦使用回送地址发送数据,协议软件立即返回,不进行任何网络传输。但是他通过网卡传输,依赖网卡,并受到网络防火墙和网卡相关的限制。
一般设置程序时本地服务用localhost是最好的,localhost不会解析成ip,也不会占用网卡、网络资源(因为他不通过网卡传输)。
所以有的时候你发现用localhost可以,但用127.0.0.1就不可以的情况就是在于此。因为localhost访问时,系统带的本机当前用户的权限去访问,而用ip的时候,等于本机是通过网络再去访问本机,可能涉及到网络用户的权限。
能使用localhost进行访问本地的原理其实是系统的host文件里,把localhost域名指向了127.0.0.1
windows的host文件位于:c:\windows\system32\driver\etc
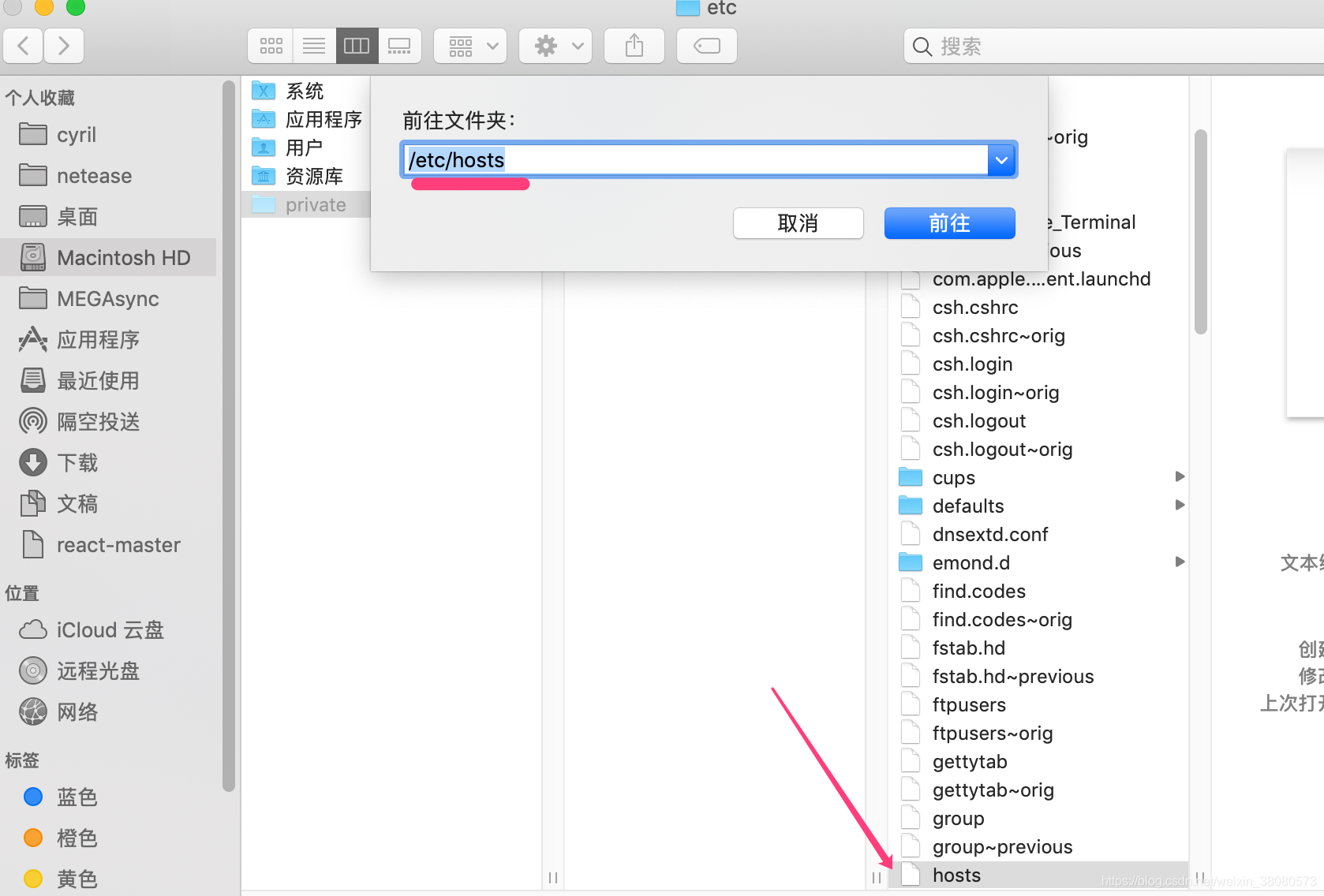
mac位于:先shitf+command+g弹出快捷键
输入:/etc/hosts点击前往就会发现一个hosts文件

当然如果本地安装了switchhost或者类似的软件,可以修改的更加方便.