本地项目上传到gitlab仓库
现在前端各种框架比如vue react…等都会比较友好的推出自己的脚手架,
这样在项目刚开始的时候能够快速的搭建一个项目结构,然后进行业务开发。
这里就简单介绍一下本地用脚手架创建完项目之后如何上传到远程gitlab仓库上
本地新建项目
这一步不同的前端框架都会有自己不同的命令.
比如react有自己的create-react-app projectName
vue有自己的 vue init webpack projectName
脚手架命令跑完之后就会有一个项目的基本骨架了。
gitlab上新建一个项目
1:gitlab选择一个group然后新建project
 2:设置新建project的一些初始信息
2:设置新建project的一些初始信息
比如项目的名称,项目访问的url路径和可见性设置等基础信息,设置好之后可点击create project按钮,稍等片刻,这个项目就会被新建在这个group之中
如下所示:
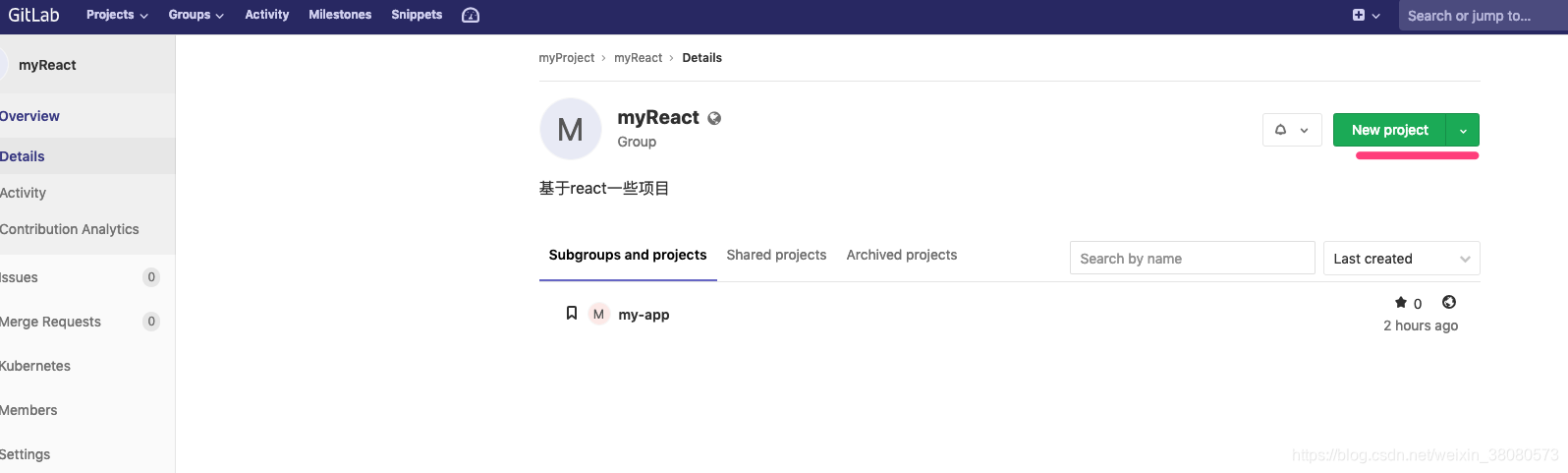
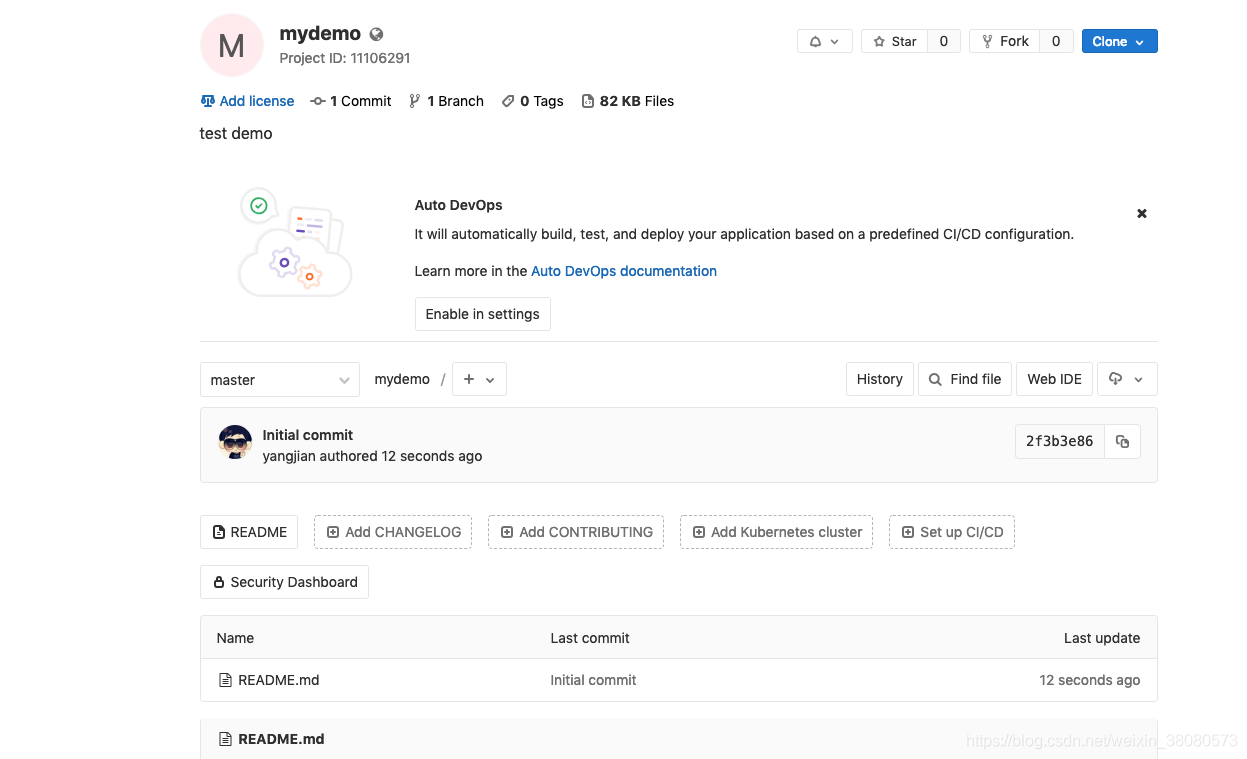
 点击之后稍等片刻就会出现新建好的project,如下图所示:
点击之后稍等片刻就会出现新建好的project,如下图所示:

将本地和远程仓库关联并push本地项目
我这里用的是Intellij IDEA编辑器来演示,操作如下:
1: 2:会自动访问到当前项目的路径,直接点击open即可
2:会自动访问到当前项目的路径,直接点击open即可
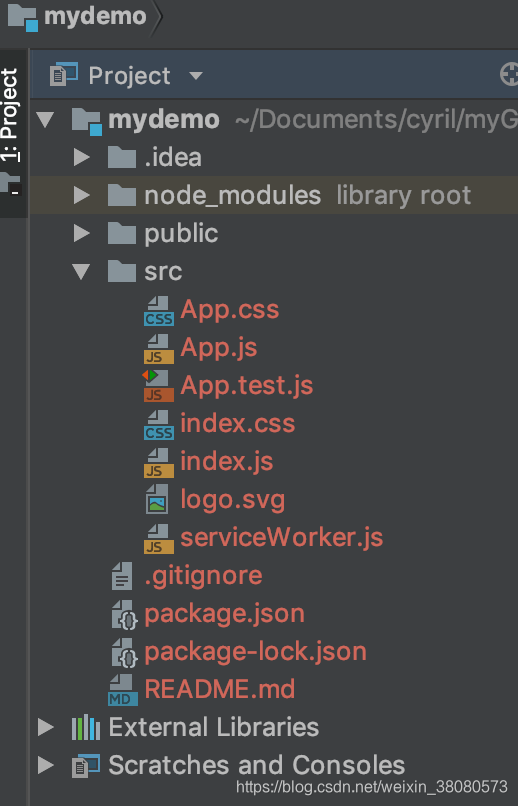
 3:这个时候左侧的文件会变红,红色在idea的git版本表示未add的文件,同时在系统资源管理中打开项目的磁盘文件目录,会发现一个.git的隐藏文件,这个文件就git的配置和仓库文件。如下图所示:
3:这个时候左侧的文件会变红,红色在idea的git版本表示未add的文件,同时在系统资源管理中打开项目的磁盘文件目录,会发现一个.git的隐藏文件,这个文件就git的配置和仓库文件。如下图所示:


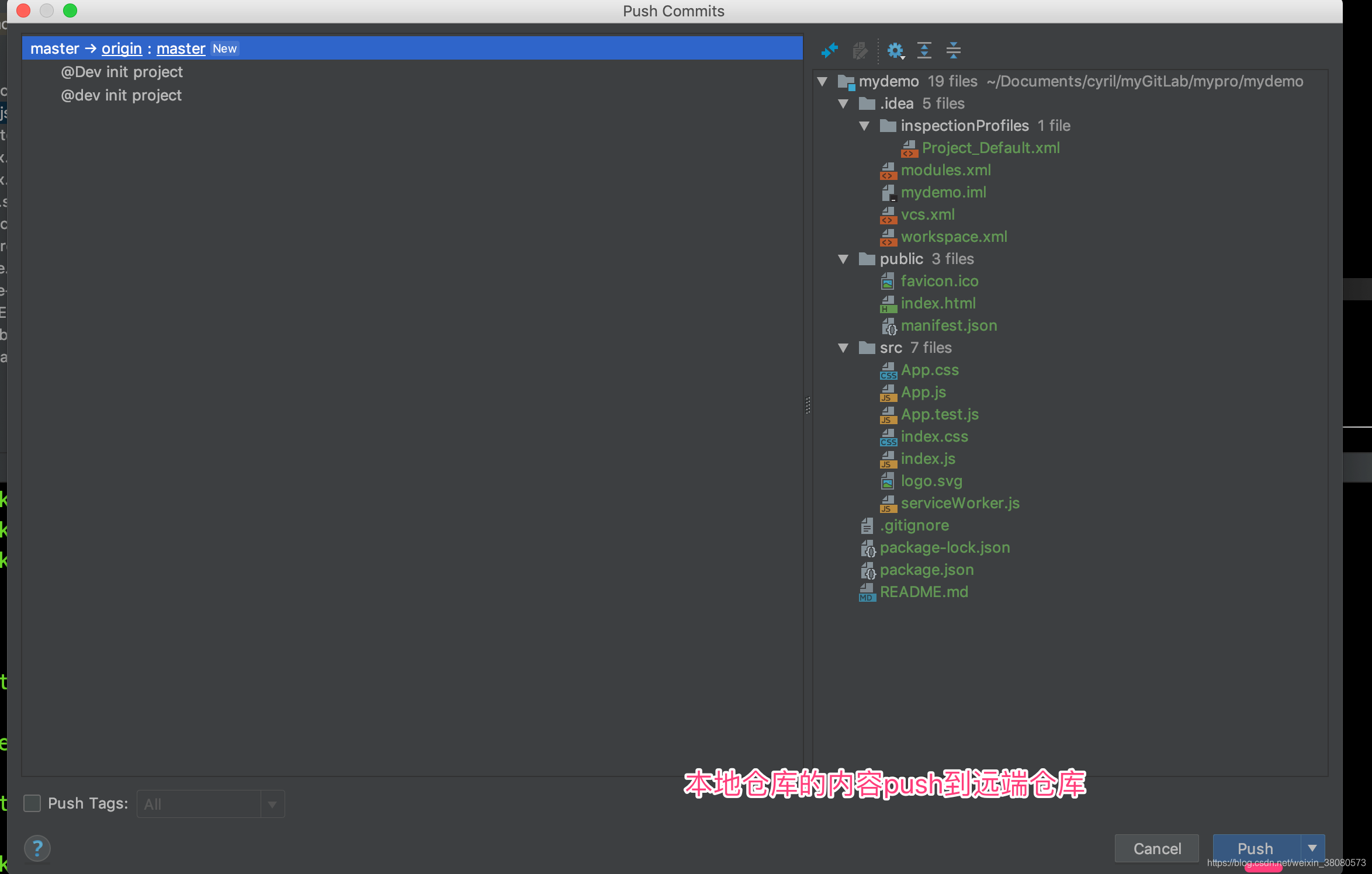
4:push到远端仓库
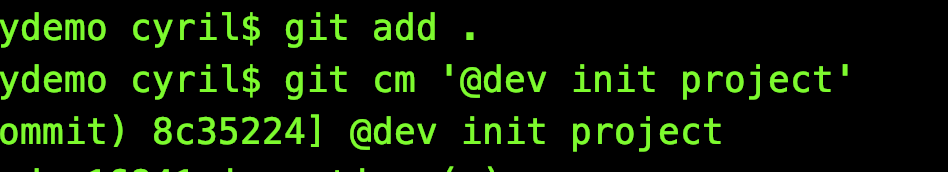
先add然后commit 提交到本地仓库

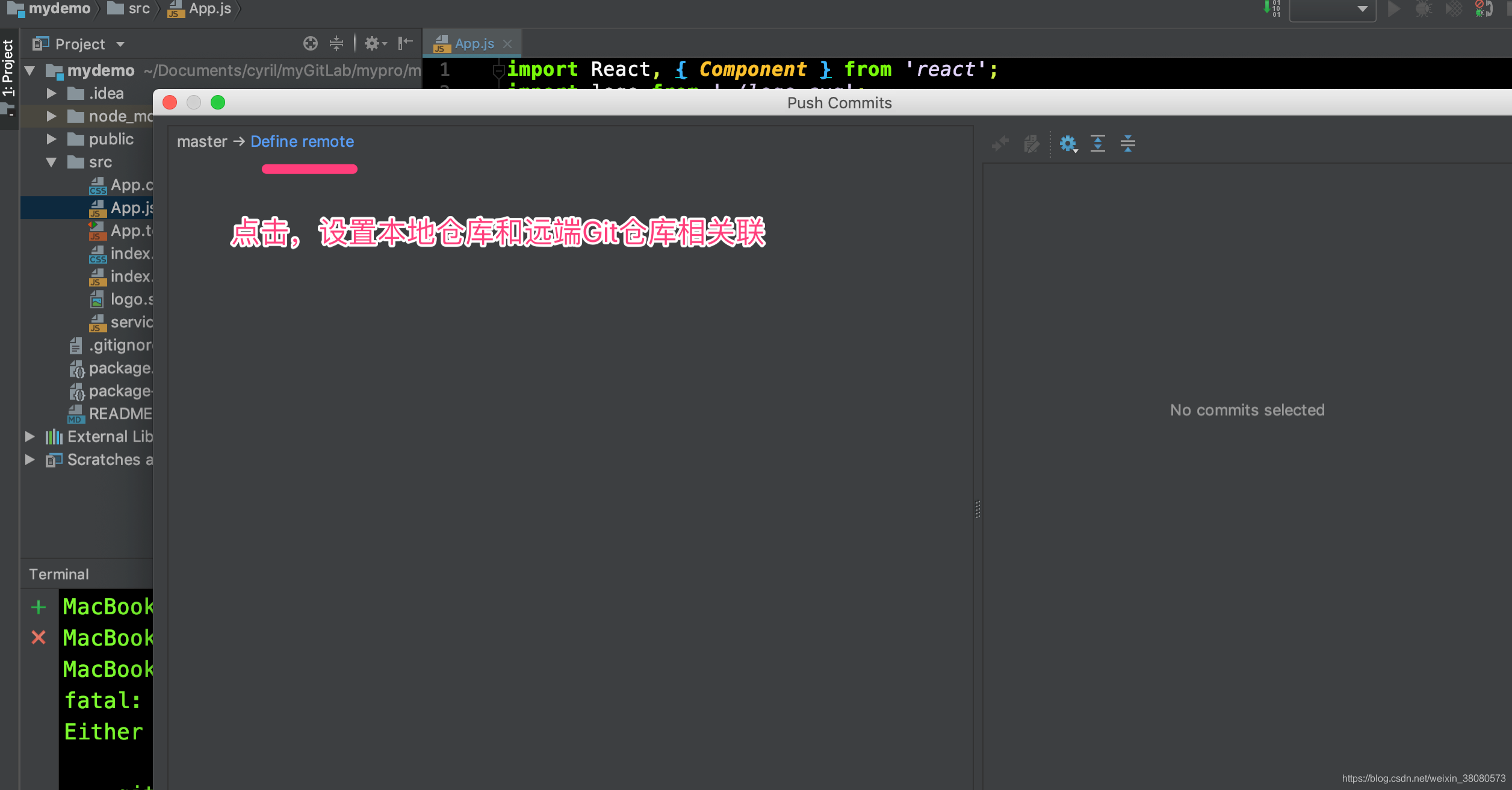
在IDEA中shift + command + k会弹出如下框:
 弹出如下所示框
弹出如下所示框
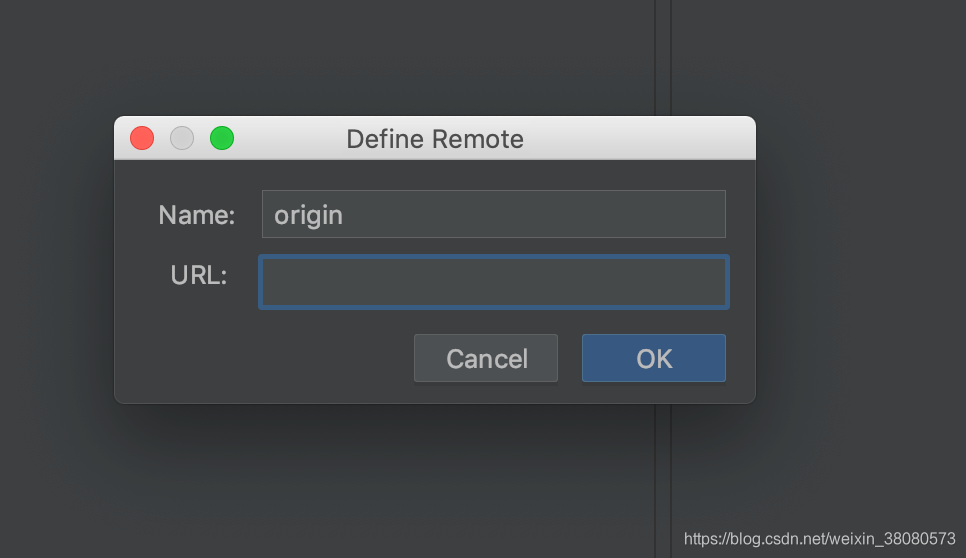
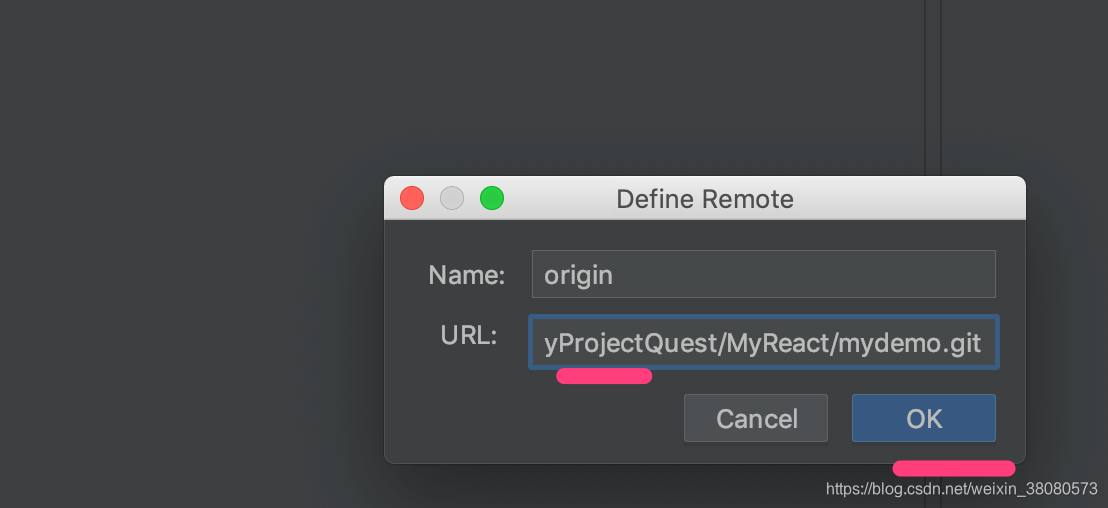
在URL输入框中设置刚刚在git仓库中新进空project的地址即可:

输入刚刚粘贴的url然后点击ok按钮


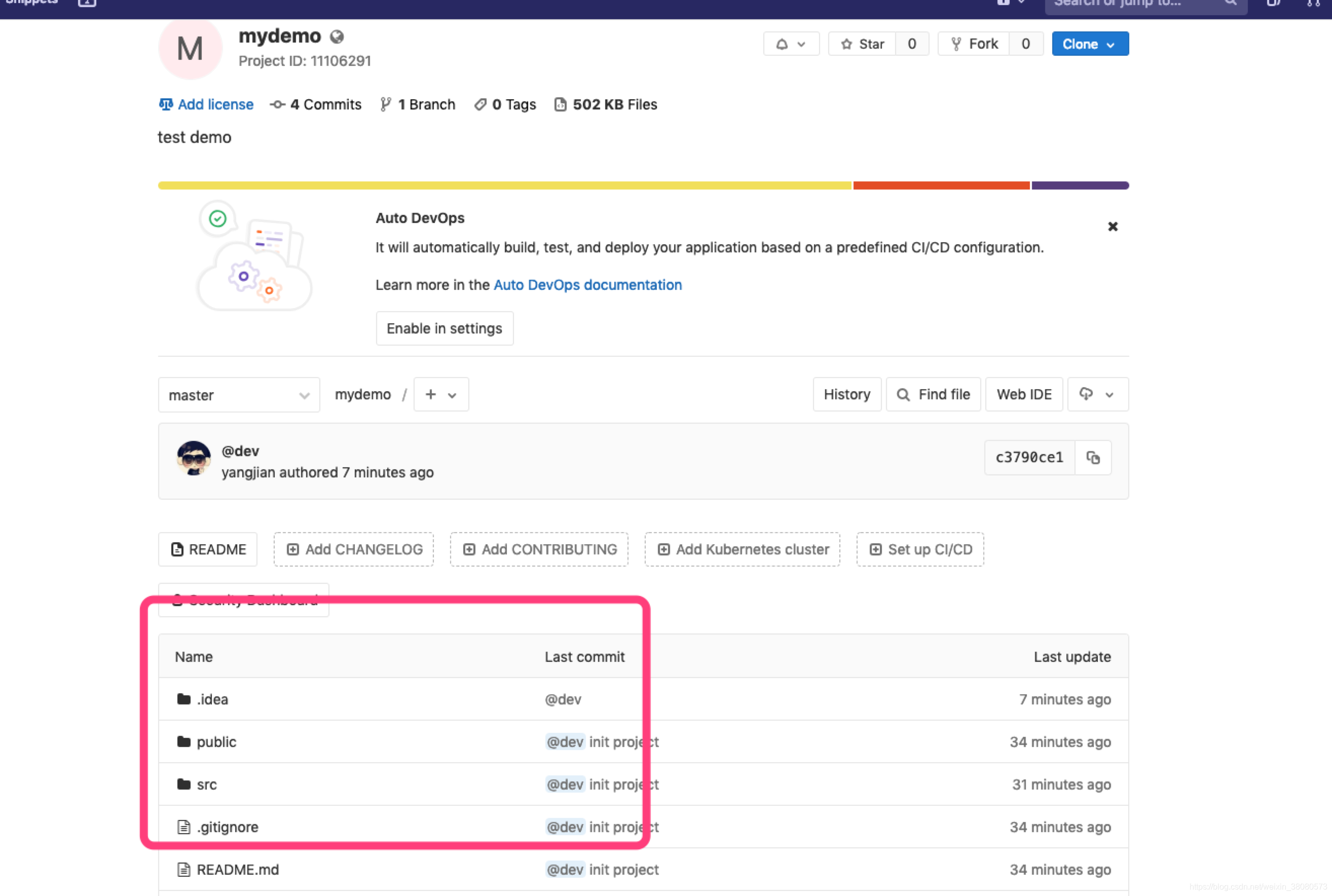
可以在仓库中看到已近有了本地的项目