今天没事,准备利用react写一个后台管理系统,但是在刚创建项目引入antd的时候,就遇见了一个神坑!!!
再说坑之前,咱们先来说一下如何利用create-react-app搭建项目和引入antd
想利用create-react-app搭建基本项目,首先全局应该有这个工具
cnpm i create-react-app -g
在全局安装完之后,就可以利用create-react-app初始化项目了
create-react-app admin('项目名')
// 下完包后 进入admin目录
cd admin
// 然后就可以将项目跑起来
yarn start
这样我们就很顺利的完成了react的基本结构搭建
接下来我们就可以在项目中配置antd
-
下载antd
cnpm i antd -S -
配置antd按需加载css 首先下载babel-plugin-import
cnpm i babel-plugin-import -S -
在创建.babelrc文件
{ "plugins": [ ["import", { "libraryName": "antd", "style": "css" }] ] } -
最后在项目中引入antd组件
import { Button } from 'antd'; <Button type="primary">Primary</Button> <Button>Default</Button> -
当你们看到这的时候,你们会发现,这不正常操作么,没有什么坑啊,但是你会发现antd的样式没有起作用,????满脑子疑问,这里其实错的不是我们,也不是antd,而是这个脚手架,他默认是不使用.babelrc的,可以在
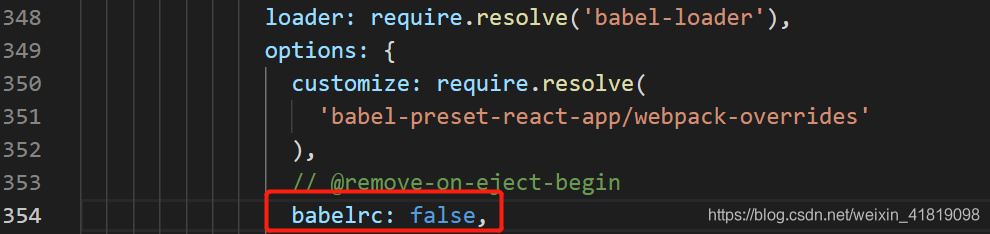
node_module/react-scripts/config/webpack.config.dev.js中看到

-
所以需要将上图中的false改为true才大功告成
关注一下再走吧!!!谢谢