一般的程序都要有个GUI来实现人机交互的功能,今天我们来用PyQt来做一个最简单的程序
软件需求:python3.6 用的是Anaconda3.6(自带PyQt5,pip)
pycharm
PyQt5
QtTools
环境安装和配置
由于Anaconda自带了PyQt5,不用再安装,但要用pip下载QtTools。
pip install PyQt5-tools
如果装的不是Anaconda,可以在pycharm里查一下有没有装pyqt的模块,没有的话直接pip下载安装
pip install PyQt5
但是在安装的时候发现速度格外慢,网上查了下可以这样安装,用了豆瓣的镜像
pip install PyQt5-tools -i https://pypi.douban.com/simple pip install PyQt5 -i https://pypi.douban.com/simple
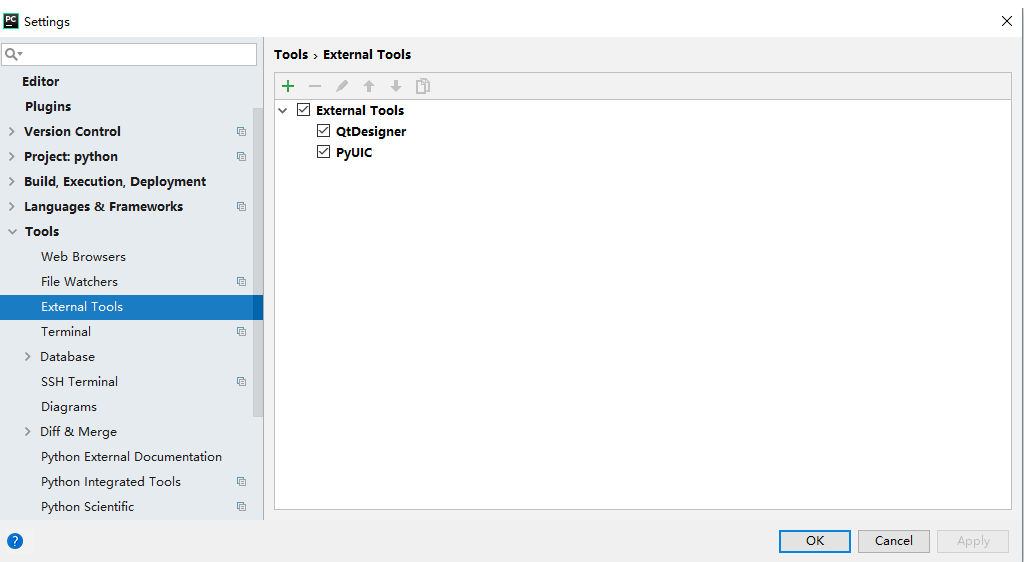
PyQt5-tools安装好了以后,要在pycharm的setting里的外部工具里做配置环境(按图中的加号添加)

第一步添加QtDesigner,找到刚才装好的PyQt5-tools的路径(在python路径下的pyqt5_tools文件夹下有个designer.exe。我的win10是C:\Users\user\Anaconda3\Lib\site-packages\pyqt5_tools,反正在设python的环境变量时应该已经找过了)

Tool settings里的Program选择刚才说的路径下的designer.exe,工作路径就直接粘贴$FileDir$
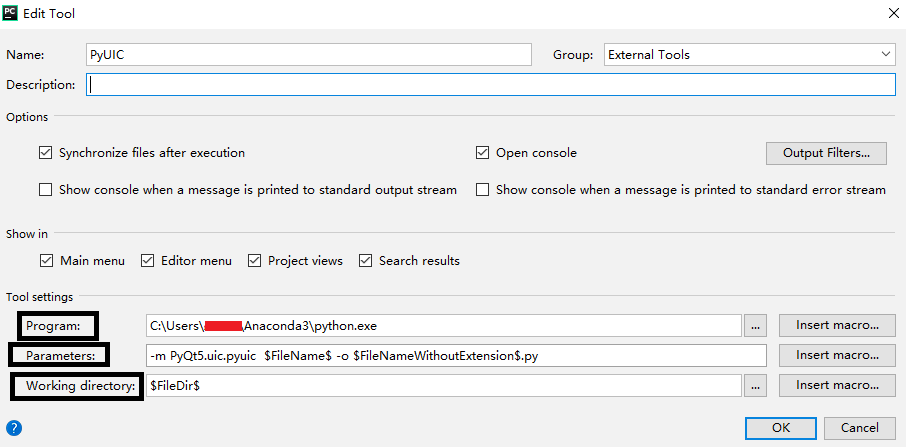
第二步添加PyUIC

Program就是python.exe的路径,Parameters直接粘贴下面的代码,工作路径依旧是$FileDir$
-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
好了以后可以用下面的代码试一试,看看PyQt是否安装、配置完成

1 import sys 2 from PyQt5 import QtWidgets,QtCore 3 app = QtWidgets.QApplication(sys.argv) 4 widget = QtWidgets.QWidget() 5 widget.resize(860,480) 6 widget.setWindowTitle("hello,pyqt5") 7 widget.show() 8 sys.exit(app.exec_())
如果配置正确的话,运行后会弹出一个对话框.

下面我们来结合python的代码来做一个程序,用9个按钮,像计算器一样,按一个按钮可以有对应的显示值
首先,在charm里打开QtDesigner,

选择新建一个Main Window。将左边的Text Edit拖到中间的界面中,然后在右边更改控间的名称(我用的是data_display)

再加入九个按钮,把控件名称改好,我用的是num_1到num_9,一共9个按钮

把做好的界面保存好(路径随便,文件格式是.ui),下面就该写python的代码了!
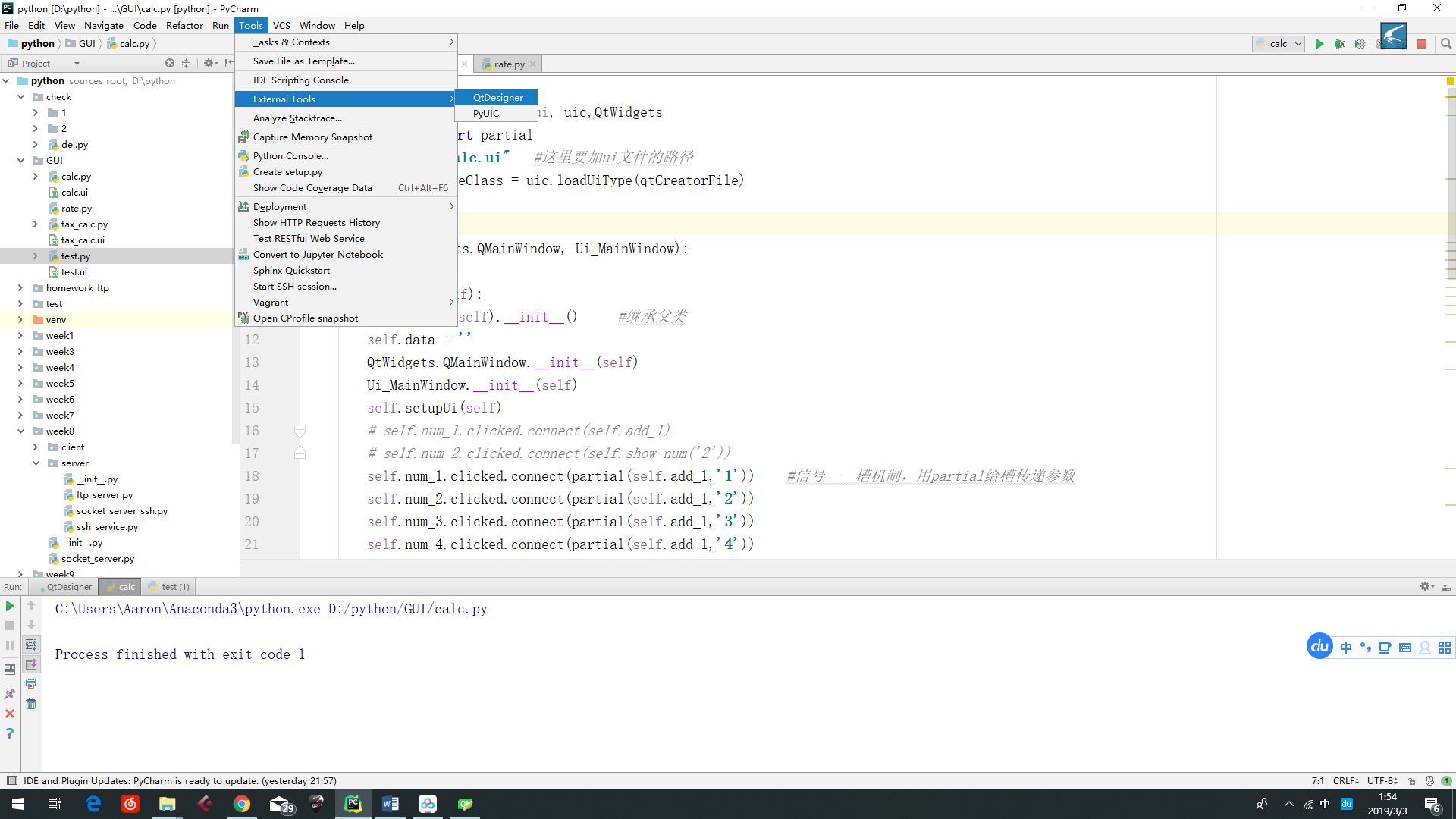
import sys from PyQt5 import QtCore, QtGui, uic,QtWidgets from functools import partial qtCreatorFile = "calc.ui" #这里要加ui文件的路径 Ui_MainWindow, QtBaseClass = uic.loadUiType(qtCreatorFile) class MyApp(QtWidgets.QMainWindow, Ui_MainWindow): def __init__(self): super(MyApp,self).__init__() #继承父类 self.data = '' QtWidgets.QMainWindow.__init__(self) Ui_MainWindow.__init__(self) self.setupUi(self) # self.num_1.clicked.connect(self.set_num) # self.num_2.clicked.connect(self.show_num('2')) self.num_1.clicked.connect(partial(self.set_num,'1')) #信号——槽机制,用partial给槽传递参数 self.num_2.clicked.connect(partial(self.set_num,'2')) self.num_3.clicked.connect(partial(self.set_num,'3')) self.num_4.clicked.connect(partial(self.set_num,'4')) self.num_5.clicked.connect(partial(self.set_num,'5')) self.num_6.clicked.connect(partial(self.set_num,'6')) self.num_7.clicked.connect(partial(self.set_num,'7')) self.num_8.clicked.connect(partial(self.set_num,'8')) self.num_9.clicked.connect(partial(self.set_num,'9')) def set_num(self,x): self.data += x self.data_display.setText(self.data) if __name__ == "__main__": app = QtWidgets.QApplication(sys.argv) window = MyApp() window.show() sys.exit(app.exec_())
运行一下,OK
这段代码有这几个地方要注意一下:
1.我们用了partial来实现给槽传递参数的目的。
self.num_1.clicked.connect(partial(self.set_num,'1'))
由于Qt用的是信号——槽的机制,我们把set_num这个通过槽连到了按钮被点击的信号上。但是每个按钮对应一个函数太麻烦,这里做了个解耦,通过传递参数直接做一个函数就可以了,但是直接调用槽是不能传递参数的
self.num_1.clicked.connect(set_num)
他是这么用的,所以这里就用了个partial函数来把实参数传递给函数里的形参。
2.在定义ui路径的时候如果python文件和ui文件是在一个文件夹下,可以直接用文件名就可以,否则要用绝对路径!
qtCreatorFile = r"D:\python\GUI\calc.ui"
记得字符串前要加‘r’来防止转义啊!
最后还留个悬念:怎么可以把这个界面和上回做的计算器连到一起呢?还在想办法没有解决!——20190303
