
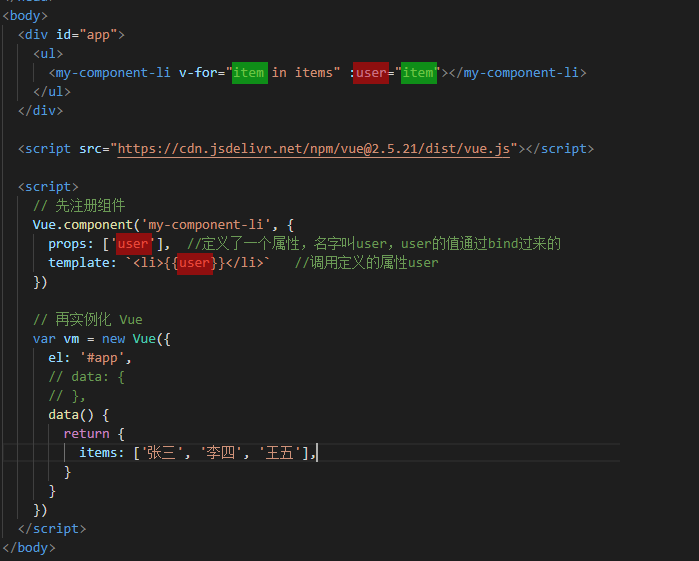
1、使用 Vue.component() 方法注册组件
2、使用 props 属性传递参数
v-for="item in items":遍历 Vue 实例中定义的名为 items 的数组,并创建同等数量的组件
v-bind:user="item":将遍历的 item 项绑定到组件中 props 定义的名为 user 属性上;= 号左边的 user 为 props 定义的属性名,右边的为 item in items 中遍历的 item 项的值

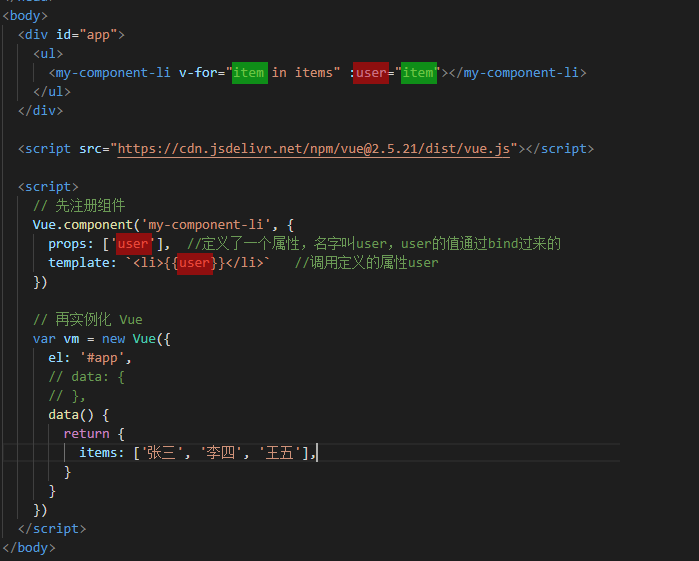
1、使用 Vue.component() 方法注册组件
2、使用 props 属性传递参数
v-for="item in items":遍历 Vue 实例中定义的名为 items 的数组,并创建同等数量的组件
v-bind:user="item":将遍历的 item 项绑定到组件中 props 定义的名为 user 属性上;= 号左边的 user 为 props 定义的属性名,右边的为 item in items 中遍历的 item 项的值