功能:
点击下载按钮 需要将某块区域的html页面生成截图并保存到本地,
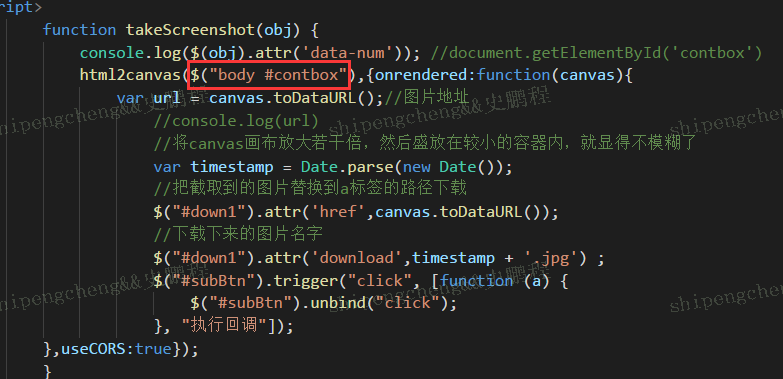
其中可能会遇到 图片跟文字 结合的网页 ,这块在开发的过程中 文字跟背景色都没问题 ,但是如果是遇到渐变背景色或者是页面中的图片时候,就会展示不出来背景色以及图片,百度一搜 说是图片需要跨域 ,这块目前解决了,有个地方需要注意下 默认的是 $("body"),如果直接写需要下载的div的类名时候,是不起效的,需要在body后边添加上类名 ,就起效了 ,html2Canvas需要修改下源码,然后就可以实现图片跨域了 无需服务器配置允许跨域 ,

跨域问题源码修改:

function ImageContainer(src, cors) {
this.src = src;
this.image = new Image();
var self = this;
this.tainted = null;
this.promise = new Promise(function(resolve, reject) {
self.image.onload = resolve;
self.image.onerror = reject;
//解决图片跨域的问题
console.log(self)
if (cors) {
self.image.crossOrigin = "";
}
self.image.src = src+"?"+new Date().getTime();
if (self.image.complete === true) {
resolve(self.image);
}
});
}