前言
注册和登录功能实现都是post请求接口,只不过注册是往数据库插入数据,登录是从数据库里面查询数据。
本篇接着上一篇写个简单的登录页面请求,用户注册时密码加密存储,用户登录时候对输入的密码校验。
登录页面
templates/login.html
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <title>登录页面</title> </head> <body> <h1>欢迎登录!</h1> <form action="/" method="post"> {% csrf_token %} <p> 用户名:<input type="text" id="id_username" name="username", required="required"> * </p> <p> 密码:<input type="text" id="id_username" name="password", required="required"> * </p> <p> <input type="submit" value="登录"> </p> </form> </body> </html>视图与urls
查询数据库用户名和密码
# views.py
from django.shortcuts import render
from hello.models import User from django.http import HttpResponse # Create your views here. def login(request): '''登录页面''' if request.method == "GET": return render(request, 'login.html') if request.method == "POST": # 先查询数据库是否有此用户名 username = request.POST.get('username') psw = request.POST.get('password') # 查询用户名和密码 user_obj = User.objects.filter(user_name=username, psw=psw).first() if user_obj: return HttpResponse('登陆成功') else: return HttpResponse('用户名或密码错误')urls.py访问地址
from django.conf.urls import url
from hello import views
urlpatterns = [
# 新增用户 url(r'^register/', views.register), url(r'^login/', views.login), ]密码加密make_password
密码如果明文存储到数据库的话不太安全,一般会加密存储,django里面提供了一套加密方法make_password,解密用check_password,需先导入
from django.contrib.auth.hashers import make_password, check_password
views.py里面写入数据库时,加个make_password方法转下就行了
# 写入数据
user = User()
user.user_name = username
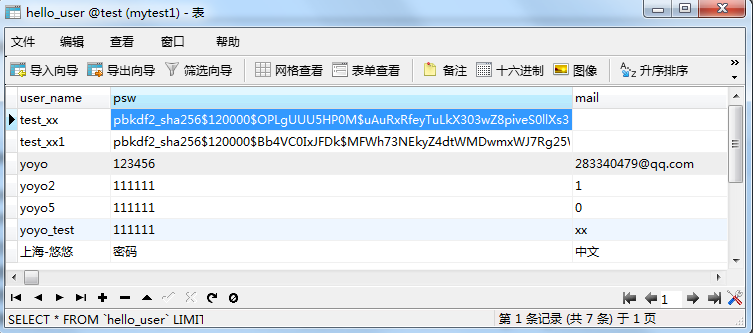
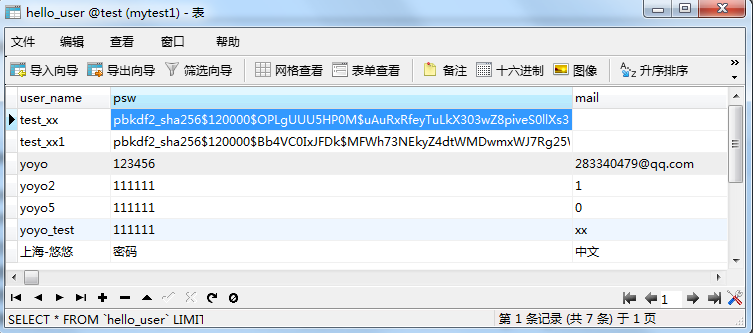
user.psw = make_password(psw) # 加密存储 user.mail = mail user.save()重新注册,存入的psw数据就是加密后的了

校验密码check_password
登录的时候,我们需要校验用户对应的密码,由于前面加密存储密码了,校验的时候,先获取用户输入的密码,然后读取数据库对应用户密码
再通过check_password函数校验密码,密码一致返回True, 不一致返回False。
# views.py
from django.shortcuts import render
from hello.models import User from django.http import HttpResponse def login(request): '''登录页面''' if request.method == "GET": return render(request, 'login.html') if request.method == "POST": # 先查询数据库是否有此用户名 username = request.POST.get('username') psw = request.POST.get('password') # 查询用户名对应的密码 ret = User.objects.filter(user_name=username).first() # 校验密码 is_psw_true = check_password(psw, ret.psw) if is_psw_true: return HttpResponse('登陆成功') else: return HttpResponse('用户名或密码错误')注册和登录功能实现都是post请求接口,只不过注册是往数据库插入数据,登录是从数据库里面查询数据。
本篇接着上一篇写个简单的登录页面请求,用户注册时密码加密存储,用户登录时候对输入的密码校验。
登录页面
templates/login.html
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <title>登录页面</title> </head> <body> <h1>欢迎登录!</h1> <form action="/" method="post"> {% csrf_token %} <p> 用户名:<input type="text" id="id_username" name="username", required="required"> * </p> <p> 密码:<input type="text" id="id_username" name="password", required="required"> * </p> <p> <input type="submit" value="登录"> </p> </form> </body> </html>视图与urls
查询数据库用户名和密码
# views.py
from django.shortcuts import render
from hello.models import User from django.http import HttpResponse # Create your views here. def login(request): '''登录页面''' if request.method == "GET": return render(request, 'login.html') if request.method == "POST": # 先查询数据库是否有此用户名 username = request.POST.get('username') psw = request.POST.get('password') # 查询用户名和密码 user_obj = User.objects.filter(user_name=username, psw=psw).first() if user_obj: return HttpResponse('登陆成功') else: return HttpResponse('用户名或密码错误')urls.py访问地址
from django.conf.urls import url
from hello import views
urlpatterns = [
# 新增用户 url(r'^register/', views.register), url(r'^login/', views.login), ]密码加密make_password
密码如果明文存储到数据库的话不太安全,一般会加密存储,django里面提供了一套加密方法make_password,解密用check_password,需先导入
from django.contrib.auth.hashers import make_password, check_password
views.py里面写入数据库时,加个make_password方法转下就行了
# 写入数据
user = User()
user.user_name = username
user.psw = make_password(psw) # 加密存储 user.mail = mail user.save()重新注册,存入的psw数据就是加密后的了

校验密码check_password
登录的时候,我们需要校验用户对应的密码,由于前面加密存储密码了,校验的时候,先获取用户输入的密码,然后读取数据库对应用户密码
再通过check_password函数校验密码,密码一致返回True, 不一致返回False。
# views.py
from django.shortcuts import render
from hello.models import User from django.http import HttpResponse def login(request): '''登录页面''' if request.method == "GET": return render(request, 'login.html') if request.method == "POST": # 先查询数据库是否有此用户名 username = request.POST.get('username') psw = request.POST.get('password') # 查询用户名对应的密码 ret = User.objects.filter(user_name=username).first() # 校验密码 is_psw_true = check_password(psw, ret.psw) if is_psw_true: return HttpResponse('登陆成功') else: return HttpResponse('用户名或密码错误')