l基础方法扩充
•get() : 下标和length属性


•outerWidth() : 针对隐藏元素和参数true(注意与原生的区别:offsetWidth:原生获取不到隐藏元素的值)

•text() : 合体的特例(获取文本的内容,不包括标签)

•remove() : detach()


•$() : $(document).ready()


===============================================
•parents() closest()




•siblings()

•nextAll() prevAll()

•parentsUntil() nextUntil() prevUntil()

•clone()


•wrap() wrapAll() wrapInner() unwrap()





•add() slice():截取


•serialize() serializeArray()

============================================================================================
l$()下的常用方法
•animate()



•stop():阻止当前的这次运动

•delay()
![]()
•delegate() undelegate():(阻止)事件委托



•trigger()


•ev.data ev.target ev.type

===================================================================
l$下的常用方法
•type()
![]()

•trim()

•inArray():没有返回-1

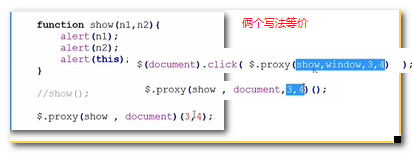
•proxy()



•noConflict()

•parseJSON()
![]()
•makeArray()

===============================================
l$下的常用方法
•ajax() : json形式的配置参数
–url success
–error contentType
–data type
–dataType cache timeout
•抽象出来的方法
–get()
–post()
–getJSON()
»支持jsonp的形式:指定?callback=?

==========================================================
l插件
•$
–$.extend
•$.fn
–$.fn.extend


===========================================================
l继续深入的话,我们还应该掌握哪些?
•$.Callbacks() : 回调对象
•deferred() : 延迟对象
•$.hodeReady() : 持有和释放ready
•$.dequeue() : 执行队列
•$.support : 功能检测
====================================================
l理解jquery设计思想
l记住大部分jquery API的使用
l中文:http://www.css88.com/jqapi-1.7/
ltangram.baidu.com/
l做一个复杂一些的jquery效果