版权声明:转载请标明链接, https://blog.csdn.net/qq_43433255/article/details/85178118
下面介绍五种不同样式的UI界面,它们的样式分别如下:





下面就来分别介绍各部分代码;当然我也将相应的代码上传了的:https://download.csdn.net/download/qq_43433255/10848982
先建立如下的项目;mainactivity用来打开其它的五个界面。

注意:图片不是重点,重点在于btn.xml与yuku.xml


下面就是最激动人心的时刻:
btn.xml:
<item>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="#EFEFEF"/>
<corners
android:radius="3dip"
/>
<stroke
android:width="0.5px"
android:color="#0000ff"/>
</shape>
</item>
yuku.xml:
<item
android:state_pressed="false"
android:color="#D81B60"/>
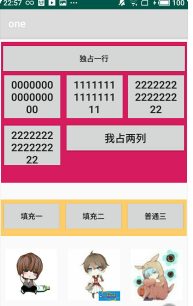
biaoju界面:
https://blog.csdn.net/qq_43433255/article/details/84780900
这是我以前发过的,就不再重复了。
mainactivity界面:
mian.xml
<Button
android:id="@+id/btn_1"
android:layout_width="120dp"
android:layout_height="80dp"
android:layout_marginStart="16dp"
android:layout_marginTop="36dp"
android:layout_marginEnd="8dp"
android:background="#00000000"
android:text="样式一"
android:textColor="#cd5c5c"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn_2"
android:layout_width="120dp"
android:layout_height="80dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:background="#00000000"
android:text="样式二"
android:textColor="#cd5c5c"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_1" />
<Button
android:id="@+id/btn_3"
android:layout_width="120dp"
android:layout_height="80dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:background="#00000000"
android:text="样式三"
android:textColor="#cd5c5c"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_2" />
<Button
android:id="@+id/btn_4"
android:layout_width="120dp"
android:layout_height="80dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:background="#00000000"
android:text="样式四"
android:textColor="#cd5c5c"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_3" />
<Button
android:id="@+id/btn_5"
android:layout_width="120dp"
android:layout_height="80dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:background="#00000000"
android:text="样式五"
android:textColor="#cd5c5c"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_4" />
mainactivity
package com.example.wuluo.one;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends AppCompatActivity implements OnClickListener{
public Button btn_1;//计算
public Button btn_2;//播放
public Button btn_3;//相对
public Button btn_4;//镖局
public Button btn_5;//老人机界面
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn_1=(Button)findViewById(R.id.btn_1);
btn_2=(Button)findViewById(R.id.btn_2);
btn_3=(Button)findViewById(R.id.btn_3);
btn_4=(Button)findViewById(R.id.btn_4);
btn_5=(Button)findViewById(R.id.btn_5);
btn_1.setOnClickListener(this);
btn_2.setOnClickListener(this);
btn_3.setOnClickListener(this);
btn_4.setOnClickListener(this);
btn_5.setOnClickListener(this);
}
@Override
public void onClick(View view) {
Intent intent=new Intent();
switch (view.getId()) {
case R.id.btn_1:
intent.setClass(this,jisuan.class);
break;
case R.id.btn_2:
intent.setClass(this,bofang.class);
break;
case R.id.btn_3:
intent.setClass(this,xaingdui.class);
break;
case R.id.btn_4:
intent.setClass(this,biaoju.class);
break;
case R.id.btn_5:
intent.setClass(this,liaojie.class);
break;
}
startActivity(intent);
}
}
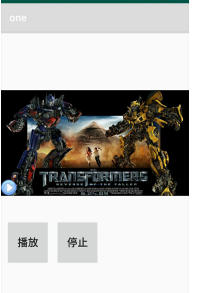
bofang界面:
bofang.xml
<FrameLayout
android:id="@+id/frameLayout"
android:layout_width="360dp"
android:layout_height="280dp"
android:layout_marginBottom="8dp"
android:layout_marginEnd="12dp"
android:layout_marginStart="12dp"
android:layout_marginTop="77dp"
app:layout_constraintBottom_toTopOf="@+id/linearLayout5"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="280dp"
android:src="@drawable/nvmz" />
<ImageView
android:id="@+id/img_1"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginTop="210dp"
android:src="@drawable/brgn"
android:visibility="visible" />
</FrameLayout>
<LinearLayout
android:id="@+id/linearLayout5"
android:layout_width="352dp"
android:layout_height="78dp"
android:layout_gravity="left"
android:layout_marginTop="8dp"
android:layout_marginBottom="122dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/frameLayout">
<Button
android:id="@+id/btn_1"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_gravity="right"
android:layout_margin="10dp"
android:baselineAligned="false"
android:text="播放"
android:textSize="20dp" />
<Button
android:id="@+id/btn_2"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_gravity="right"
android:layout_margin="10dp"
android:text="停止"
android:textSize="20dp" />
</LinearLayout>
bofang的activity
package com.example.wuluo.one;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
public class bofang extends AppCompatActivity implements OnClickListener{
Button btn_2;//暂停
Button btn_1;//播放
ImageView img_1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bofang);
btn_1=(Button) findViewById(R.id.btn_1);
btn_2=(Button) findViewById(R.id.btn_2);
img_1=(ImageView) findViewById(R.id.img_1);
btn_1.setOnClickListener(this);
btn_2.setOnClickListener(this);
img_1.setOnClickListener(this);
}
@Override
public void onClick(View v) {
img_1=(ImageView) findViewById(R.id.img_1);
if(v.getId()==R.id.btn_1){
img_1.setVisibility(v.INVISIBLE);
}
else if (v.getId()==R.id.btn_2){
img_1.setVisibility(v.VISIBLE);
}
}
}
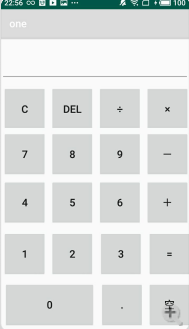
jisuan界面;
jisuan.xm
<EditText
android:id="@+id/et_input"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_gravity="right"
android:layout_marginBottom="8dp"
android:editable="false"
app:layout_constraintBottom_toTopOf="@+id/linearLayout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_gravity="center"
android:layout_marginBottom="12dp"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/linearLayout2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/et_input">
<Button
android:id="@+id/btn_clear"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_margin="8dp"
android:text="C"
android:textSize="20dp" />
<Button
android:id="@+id/btn_del"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_margin="8dp"
android:text="DEL"
android:textSize="20dp" />
<Button
android:id="@+id/btn_divide"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_margin="8dp"
android:text="÷"
android:textSize="20dp" />
<Button
android:id="@+id/btn_multipy"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_margin="8dp"
android:text="×"
android:textSize="20dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_gravity="center"
android:layout_marginBottom="10dp"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/linearLayout3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/linearLayout">
<Button
android:id="@+id/btn_7"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_gravity="right"
android:layout_margin="8dp"
android:text="7"
android:textSize="20dp" />
<Button
android:id="@+id/btn_8"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_gravity="right"
android:layout_margin="8dp"
android:text="8"
android:textSize="20dp" />
<Button
android:id="@+id/btn_9"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_gravity="right"
android:layout_margin="8dp"
android:text="9"
android:textSize="20dp" />
<Button
android:id="@+id/btn_minus"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_gravity="right"
android:layout_margin="8dp"
android:text="-"
android:textSize="20dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout3"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginBottom="16dp"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/linearLayout4"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/linearLayout2">
<Button
android:id="@+id/btn_4"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_gravity="right"
android:layout_margin="8dp"
android:text="4"
android:textSize="20dp" />
<Button
android:id="@+id/btn_5"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_gravity="right"
android:layout_margin="8dp"
android:text="5"
android:textSize="20dp" />
<Button
android:id="@+id/btn_6"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_gravity="right"
android:layout_margin="8dp"
android:text="6"
android:textSize="20dp" />
<Button
android:id="@+id/btn_plus"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_gravity="right"
android:layout_margin="8dp"
android:text="+"
android:textSize="20dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout4"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_gravity="left"
android:layout_marginBottom="15dp"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/linearLayout5"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/linearLayout3">
<Button
android:id="@+id/btn_1"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_gravity="right"
android:layout_margin="8dp"
android:text="1"
android:textSize="20dp" />
<Button
android:id="@+id/btn_2"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_gravity="right"
android:layout_margin="8dp"
android:text="2"
android:textSize="20dp" />
<Button
android:id="@+id/btn_3"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_gravity="right"
android:layout_margin="10dp"
android:text="3"
android:textSize="20dp" />
<Button
android:id="@+id/btn_a"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_gravity="right"
android:layout_margin="8dp"
android:text="="
android:textSize="20dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout5"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="left"
android:layout_marginBottom="6dp"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/linearLayout4">
<Button
android:id="@+id/btn_0"
android:layout_width="166dp"
android:layout_height="75dp"
android:layout_gravity="right"
android:layout_margin="10dp"
android:text="0"
android:textSize="20dp" />
<Button
android:id="@+id/btn_b"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_gravity="right"
android:layout_margin="8dp"
android:text="."
android:textSize="20dp" />
<Button
android:id="@+id/button"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_gravity="right"
android:layout_margin="8dp"
android:text="空"
android:textSize="20dp" />
</LinearLayout>
jisuan的activity
package com.example.wuluo.one;
import android.content.Intent;
import android.content.IntentFilter;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Switch;
public class jisuan extends AppCompatActivity implements View.OnClickListener{
Button btn_1;
Button btn_0;
Button btn_2;
Button btn_7;
Button btn_3;
Button btn_8;
Button btn_plus;
Button btn_4;
Button btn_9;
Button btn_minus;
Button btn_5;
Button btn_a;
Button btn_multipy;
Button btn_divide;
Button btn_del;
Button btn_6;
Button btn_b;
Button btn_clear;
EditText et_input;
boolean clear_flag;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_jisuan);
btn_0=(Button) findViewById(R.id.btn_0);
btn_1=(Button) findViewById(R.id.btn_1);
btn_2=(Button) findViewById(R.id.btn_2);
btn_3=(Button) findViewById(R.id.btn_3);
btn_4=(Button) findViewById(R.id.btn_4);
btn_9=(Button) findViewById(R.id.btn_9);
btn_5=(Button) findViewById(R.id.btn_5);
btn_6=(Button) findViewById(R.id.btn_6);
btn_7=(Button) findViewById(R.id.btn_7);
btn_8=(Button) findViewById(R.id.btn_8);
btn_clear=(Button) findViewById(R.id.btn_clear);
btn_del=(Button) findViewById(R.id.btn_del);
btn_divide=(Button) findViewById(R.id.btn_divide);
btn_multipy=(Button) findViewById(R.id.btn_multipy);
btn_minus=(Button) findViewById(R.id.btn_minus);
btn_plus=(Button) findViewById(R.id.btn_plus);
btn_a=(Button) findViewById(R.id.btn_a);//等号
btn_b=(Button) findViewById(R.id.btn_b);//空
//实例化按钮
// 返回的是view类型,需要转换成button类型
et_input=(EditText)findViewById(R.id.et_input);
btn_0.setOnClickListener(this);
btn_1.setOnClickListener(this);
btn_2.setOnClickListener(this);
btn_3.setOnClickListener(this);
btn_4.setOnClickListener(this);
btn_5.setOnClickListener(this);
btn_6.setOnClickListener(this);
btn_7.setOnClickListener(this);
btn_8.setOnClickListener(this);
btn_9.setOnClickListener(this);
btn_a.setOnClickListener(this);
btn_b.setOnClickListener(this);
btn_del.setOnClickListener(this);
btn_minus.setOnClickListener(this);
btn_multipy.setOnClickListener(this);
btn_divide.setOnClickListener(this);
btn_plus.setOnClickListener(this);
btn_clear.setOnClickListener(this);
}
@Override
public void onClick(View v) {
String str = et_input.getText().toString();
switch (v.getId()) {
case R.id.btn_0:
case R.id.btn_1:
case R.id.btn_2:
case R.id.btn_3:
case R.id.btn_4:
case R.id.btn_5:
case R.id.btn_6:
case R.id.btn_7:
case R.id.btn_8:
case R.id.btn_9:
case R.id.btn_b:
if(clear_flag) {
clear_flag=false; str="";
et_input.setText("");
}
et_input.setText(str + ((Button) v).getText());
break;
case R.id.btn_plus:
case R.id.btn_multipy:
case R.id.btn_divide:
case R.id.btn_minus:
if(clear_flag) {
clear_flag=false; str="";
et_input.setText("");
}
//判断用
et_input.setText(str + " " + ((Button) v).getText() + " ");
break;
case R.id.btn_clear:
if(clear_flag) {
clear_flag=false;
str=""; et_input.setText("");
}
et_input.setText("");
break;
case R.id.btn_del:
if(clear_flag) {
clear_flag=false;
str="";
et_input.setText("");
}
if (str != null && !str.equals("")) {
et_input.setText(str.substring(0, str.length() - 1));
}
break;
case R.id.btn_a:
getresult();
break;
}
}
private void getresult() {
String exp=et_input.getText().toString();
if(exp==null||exp.equals("")) {
return;
}
if(!exp.contains(" ")) {
return;
} if(clear_flag) {
clear_flag=false; return;
}
clear_flag=true;
double result=0;
String s1=exp.substring(0,exp.indexOf(" "));
String op=exp.substring(exp.indexOf(" ")+1,exp.indexOf(" ")+2);
String s2=exp.substring(exp.indexOf(" ")+3);
if(!s1.equals("")&&!s2.equals("")){
double d1= Double.parseDouble(s1);
double d2 = Double.parseDouble(s2);
//强制类型转换
if (op.equals("+")) {
result = d1 + d2;
} else if (op.equals("-")) {
result = d1-d2;
} else if (op.equals("×")) {
result=d1*d2;
} else if (op.equals("÷")) {
if(d1==0) {
result=0;
}else
result=d1/d2;
}
if(!s1.contains(".")&&!s2.contains(".")&&!op.equals("÷")){
int r = (int)result; et_input.setText(r + "");
} else {et_input.setText(result + "");
}
}else if(!s1.equals("")&&s2.equals("")) {
et_input.setText(exp);
}else if(s1.equals("")&&!s2.equals("")) {
double d2= Double.parseDouble(s2);
if (op.equals("+")) {
result = 0 + d2;
} else if (op.equals("-")) {
result = 0 - d2;
} else if (op.equals("×")) {
result=0*d2; }
else if (op.equals("÷")) {
result=0;
}
}
else {
et_input.setText("");
}
}
}
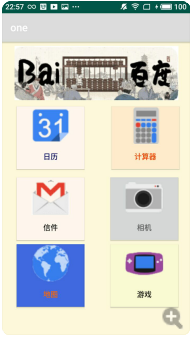
laojie界面;
这里需要背景透明的png;推荐:https://blog.csdn.net/qq_43433255/article/details/84889118
laojie.xml
<ImageView
android:id="@+id/iv_1"
android:layout_width="384dp"
android:layout_height="104dp"
android:layout_marginTop="8dp"
android:src="@drawable/qsazx"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn_1"
android:layout_width="130dp"
android:layout_height="120dp"
android:layout_marginStart="28dp"
android:layout_marginTop="16dp"
android:background="#fff5ee"
android:drawableTop="@drawable/youjian"
android:text="信件"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_5" />
<Button
android:id="@+id/btn_2"
android:layout_width="130dp"
android:layout_height="120dp"
android:layout_marginStart="8dp"
android:layout_marginTop="12dp"
android:layout_marginEnd="8dp"
android:background="#ffebcd"
android:drawableTop="@drawable/js"
android:text="计算器"
android:textColor="#ff4500"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.775"
app:layout_constraintStart_toEndOf="@+id/btn_5"
app:layout_constraintTop_toBottomOf="@+id/iv_1" />
<Button
android:id="@+id/btn_3"
android:layout_width="130dp"
android:layout_height="120dp"
android:layout_marginStart="28dp"
android:layout_marginTop="8dp"
android:layout_marginBottom="16dp"
android:background="#4169e1"
android:drawableTop="@drawable/ditu"
android:text="地图"
android:textColor="#ff60"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_1"
app:layout_constraintVertical_bias="0.0" />
<Button
android:id="@+id/btn_4"
android:layout_width="130dp"
android:layout_height="120dp"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:drawableTop="@drawable/xj"
android:text="相机"
android:textColor="#636363"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.861"
app:layout_constraintStart_toEndOf="@+id/btn_1"
app:layout_constraintTop_toBottomOf="@+id/btn_2" />
<Button
android:id="@+id/btn_5"
android:layout_width="130dp"
android:layout_height="120dp"
android:layout_marginStart="28dp"
android:layout_marginTop="12dp"
android:background="#fff5ee"
android:drawableTop="@drawable/rl"
android:text="日历"
android:textColor="#191970"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/iv_1" />
<Button
android:id="@+id/btn_6"
android:layout_width="130dp"
android:layout_height="120dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginBottom="8dp"
android:background="#fafad2"
android:drawableTop="@drawable/youxi"
android:text="游戏"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.861"
app:layout_constraintStart_toEndOf="@+id/btn_3"
app:layout_constraintTop_toBottomOf="@+id/btn_4"
app:layout_constraintVertical_bias="0.0" />
laojie的activity
package com.example.wuluo.one;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class liaojie extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_liaojie);
}
}
xiangdui界面:
xaingdui.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".xaingdui">
<ImageView
android:id="@+id/img_1"
android:layout_width="345dp"
android:layout_height="240dp"
android:layout_marginTop="16dp"
android:background="@drawable/xcv"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/img_2"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_marginStart="16dp"
android:layout_marginTop="44dp"
android:src="@drawable/fvmk"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/et_1"
android:layout_width="190dp"
android:layout_height="40dp"
android:layout_marginStart="24dp"
android:layout_marginTop="52dp"
android:background="@drawable/yuku"
android:hint="请输入账号!"
app:layout_constraintStart_toEndOf="@+id/img_2"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/et_2"
android:layout_width="190dp"
android:layout_height="40dp"
android:layout_marginStart="24dp"
android:layout_marginTop="20dp"
android:background="@drawable/yuku"
android:hint="请输入密码"
app:layout_constraintStart_toEndOf="@+id/img_2"
app:layout_constraintTop_toBottomOf="@+id/et_1" />
<RadioButton
android:id="@+id/rb_1"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginStart="152dp"
android:layout_marginTop="20dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/et_2" />
<TextView
android:id="@+id/tv_3"
android:layout_width="60dp"
android:layout_height="20dp"
android:layout_marginTop="28dp"
android:text="记住密码"
app:layout_constraintStart_toEndOf="@+id/rb_1"
app:layout_constraintTop_toBottomOf="@+id/et_2" />
<RadioButton
android:id="@+id/rb_2"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginStart="8dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="8dp"
app:layout_constraintEnd_toStartOf="@+id/tv_4"
app:layout_constraintStart_toEndOf="@+id/tv_3"
app:layout_constraintTop_toBottomOf="@+id/et_2" />
<TextView
android:id="@+id/tv_4"
android:layout_width="60dp"
android:layout_height="20dp"
android:layout_marginTop="28dp"
android:layout_marginEnd="32dp"
android:text="自动登录"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/et_2" />
<Button
android:id="@+id/btn_1"
android:layout_width="350dp"
android:layout_height="60dp"
android:layout_marginTop="36dp"
android:text="登录"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/img_1" />
<TextView
android:id="@+id/tv_1"
android:layout_width="100dp"
android:layout_height="40dp"
android:layout_marginStart="28dp"
android:layout_marginTop="28dp"
android:text="忘记密码?"
android:textColor="@drawable/btn"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_1" />
<TextView
android:id="@+id/tv_2"
android:layout_width="100dp"
android:layout_height="40dp"
android:layout_marginTop="28dp"
android:layout_marginEnd="24dp"
android:text="注册账号"
android:textColor="@drawable/btn"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_1" />
</android.support.constraint.ConstraintLayout>
xaingdui的activity
package com.example.wuluo.one;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class xaingdui extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_xaingdui);
}
}
最后的两个的activity的代码,并没有多大的修改。