一、打包流程
1.定位到当前项目目录下,输入命令:
npm install --save-dev electron-packager
将electron-package包安装到在项目下面, 在package.json文件中查看是否安装成功,如下所示:

2.开始打包
方式一(直接打包):
项目目录下输入命令:
electron-packager <应用目录和名称> <打包平台种类> --out <输出目录> <架构> <electron版本>
方式二(推荐):
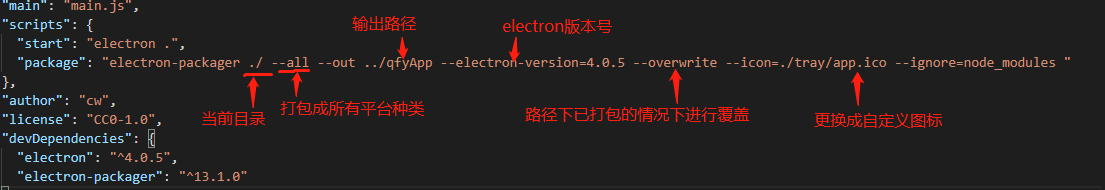
在package.json下进行相应配置:
 配置成功后输入命令:
配置成功后输入命令:
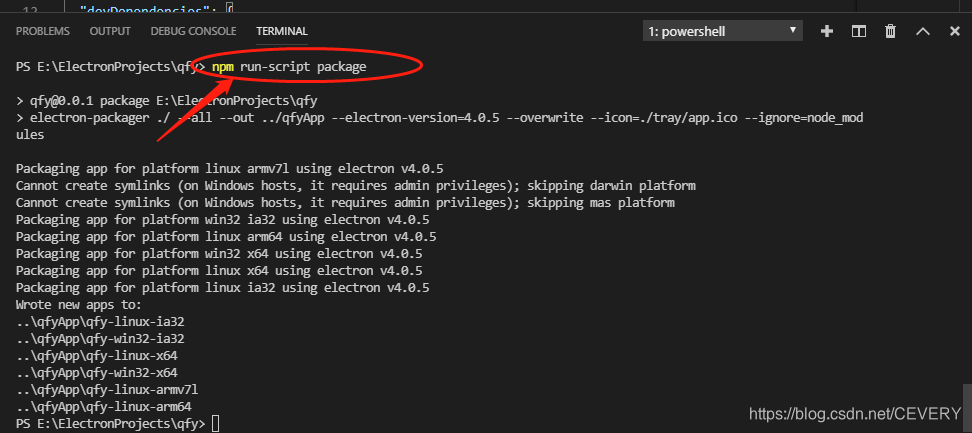
npm run-script package

查看打包成功结果:

二、过程问题总结:
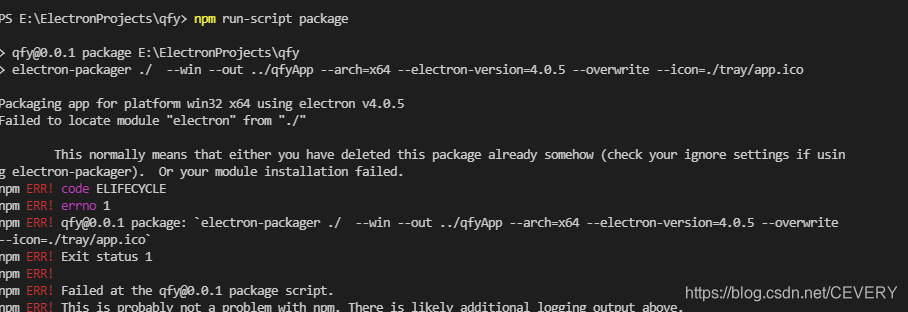
问题一:

解决:
配置package.json时要带上--ignore=node_modules 即可解决问题**
注意事项:
./代表的是当前目录,当前目录代表本项目的当前目录。
--win代表打包成windows当前类型
--all代表打包成所有类型
../App输出路径代表打包输出到与项目名称同级别的目录文件夹下