版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u010960265/article/details/85051341
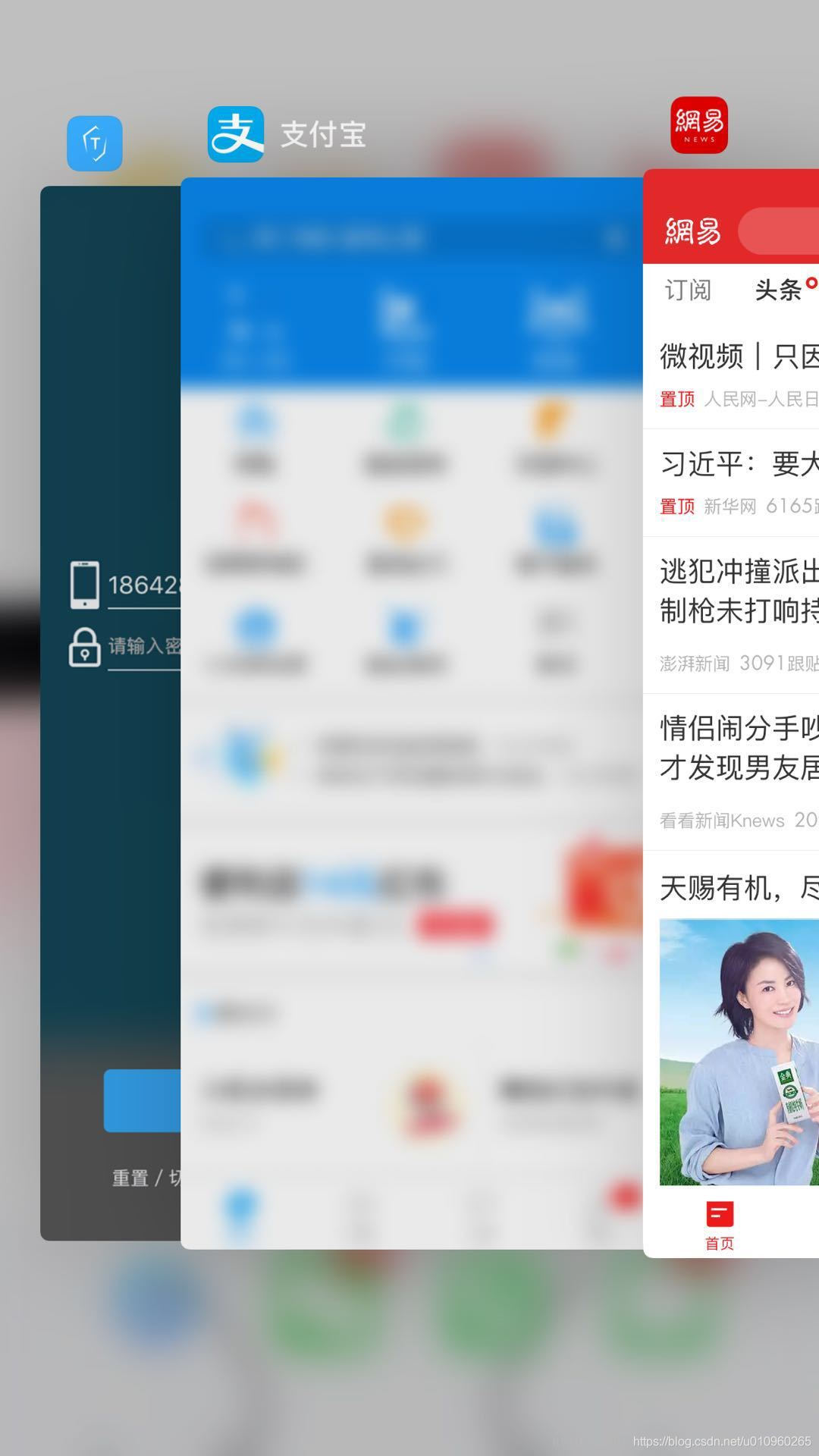
今天在用手机后台切换程序时突然发现支付宝的页面自动模糊,因此对这一细节感到十分惊喜,想知道为什么要这么做?有什么作用?如何实现?

之后查了一些资料,很多金融类的App都实现这样效果来增加安全,代码很简单,在AppDelegate中实现。很多细节可以根据场景来进行添加,比如判断是否存在用户登陆,没有用户信息就不遮盖了…
代码实现:
AppDelegate.m 中:
@interface AppDelegate ()
#pragma mark -- 模糊图层
@property (strong, nonatomic) UIVisualEffectView *visualEffectView;
@end
#pragma mark 后台模糊效果
- (UIVisualEffectView *)visualEffectView{
if (!_visualEffectView) {
UIBlurEffect *blurEffect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleLight];
_visualEffectView = [[UIVisualEffectView alloc] initWithEffect:blurEffect];
_visualEffectView.frame = [UIScreen mainScreen].bounds;
}
return _visualEffectView;
}
//当 app 处于 inactive 状态时, 添加 visualEffectView 。
- (void)applicationWillResignActive:(UIApplication *)application {
[[UIApplication sharedApplication].keyWindow addSubview:self.visualEffectView];
}
//当 app 处于 active 状态时, 移除 visualEffectView 。
- (void)applicationDidBecomeActive:(UIApplication *)application {
if (self.visualEffectView) {
[self.visualEffectView removeFromSuperview];
}
}