表单标签form
HTML表单的主要作用是用来收集用户的输入,当用户提交表单时,浏览器会将表单中收集的数据一并提交到服务器地址,后台接收数据之后,对数据做处理。
<form action="数据提交的路径、地址" method="数据提交的方式get、post">
<!--提交的数据写在这里-->
<input type="submit" value="提交按钮">
</form>
1.input标签
- type属性 表示input标签的类型
- text 文本框
- password 密码输入框
- radio 单选框,保证单选效果需要name属性值一致
- checkbox 复选框
- submit 提交按钮
- reset 重置按钮
- file 文件
- date 日期
- hidden 隐藏域,隐藏当前组件,数据依旧可以提交
- button 普通按钮
- name属性 为当前的表单元素提供一个名称,服务器会根据这个名称来
- 获取当前表单元素提供的数据,也可以叫做参数名称
- id属性 用来唯一标识一个标签
- value属性 当前表单元素提供的数据
- checked属性 设置单选框或者复选框的选中状态
- disabled属性 设置表单元素是否可用
2.下拉选择框select…option
name属性 标识此表单元素提交信息的关键字
value属性 保存关键字对应的数据
multiple属性 支持下拉选择框的多选效果
selected属性 标识选项option是否被选中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
input {
height: 20px;
}
textarea{
/*阻止用户拖拽文本域*/
resize: none;
}
</style>
</head>
<body>
<!--表单作用 收集用户信息
name 控件的名称 键名
-->
<!--action 后台处理此表单数据的地址
methond:提交方式
get 默认 以地址栏参数的方式公开 不安全 20kb / post 安全 数据量大-->
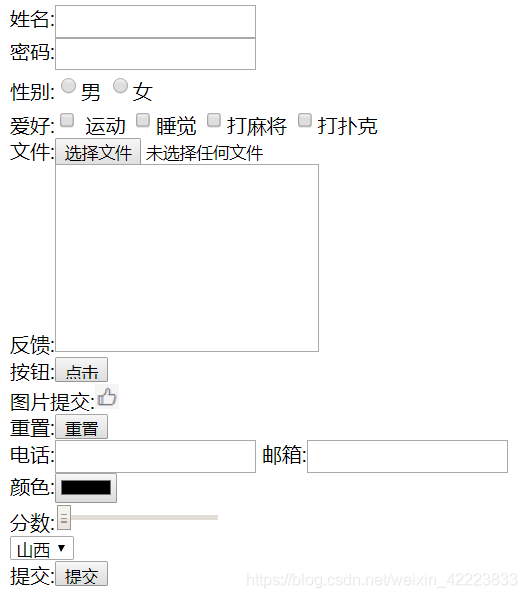
<form action="http://www.baidu.cn" method="get">
<!--文本输入框 required 必须要填-->
姓名:<input type="text" name="user_name" required><br>
<!--隐藏保护-->
密码:<input type="password" name="password"><br>
<!--单选框 name="sex" 要是单选,必须加name属性并且值相同-->
性别:<input type="radio" name="sex">男
<input type="radio" name="sex">女<br>
<!--复选框 checkbox-->
爱好:<input type="checkbox" name="hobbies" value="0"> 运动
<input type="checkbox" name="hobbies" value="1">睡觉
<input type="checkbox" name="hobbies" value="2">打麻将
<input type="checkbox" name="hobbies" value="3">打扑克<br>
文件:<input type="file" multiple name="myFile"><br>
反馈:<textarea name="feedback" id="" cols="30" rows="10"></textarea><br>
按钮:<input type="button" name="btn" value="点击"><br>
图片提交:<input type="image" src="../day01/img/点赞.png"><br>
重置:<input type="reset" value="重置"><br>
<!--h5-->
<!--打开移动端的数字键盘 pc端看不到 qq 文件发到手机上 浏览器打开-->
电话:<input type="tel" name="telphone" maxlength="11" minlength="">
邮箱:<input type="email" name="email" ><br>
颜色:<input type="color"><br>
分数:<input type="range" maxlength="100" minlength="0" value="0"><br>
<!--下拉选择框-->
<select name="" id="city">
<option value="">北京</option>
<option value="">上海</option>
<option value="">广州</option>
<option value="">深圳</option>
<option value="" selected>山西</option>
</select><br>
<!--表单里面有且只能有一个-->
提交:<input type="submit">
</form>
</body>
</html>