一、背景与边框
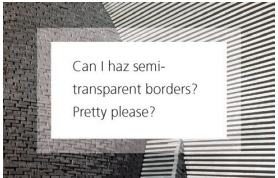
1.background-clip: border-box|padding-box|content-box; background-clip 属性规定背景被裁剪到指定位置。
border: 10px solid hsla(0,0%,100%,.5);
background: white;
background-clip: padding-box; //制作透明边框效果

2.border-width,border-color,border-style顺序可以改变
3.outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline-color,outline-style,outline-width;
outline-offset: length; outline-offset 属性对轮廓进行偏移,并在边框边缘进行绘制。正值在边框外部偏移,负值在边框内部偏移;
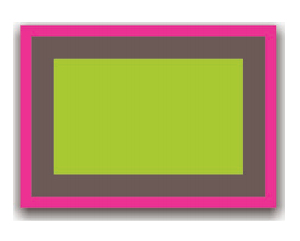
4.box-shadow: h-shadow v-shadow blur spread color inset;
绘制多层边框可用box-shadow,但是box-shadow只可以绘制实现边框
background: yellowgreen;
box-shadow: 0 0 0 10px #655,
0 0 0 15px deeppink,
0 2px 5px 15px rgba(0,0,0,.6);

outline可实现绘制虚线边框,但是只能绘制两层
background: yellowgreen;
border: 10px solid #655;
outline: 5px solid deeppink;

5.