一, 显示数据的三种方式:
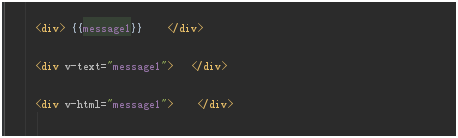
1, v-text
v-指令名,请注意是间隔符,不是下划线。
作用 : 操作元素中的纯文本,指的是变量的内容。
等同于以下快捷方式 : {{}}
2, {{}}
3, v-html
v-text会将元素当成纯文本输出,v-html会将元素当成HTML标签解析后输出。也就是说, v-html先看一下变量的内容,同时识别出内容后再显示出来。

我们在
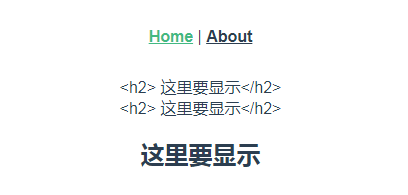
网页端显示为:

由此可见:
{{}}和v-text不能解析html元素,只会照样输出,就是写成什么样,就显示出什么样。
二,绑定和双向绑定
v-bind和v-model
作用:绑定标签属性,后面是标签的属性名。
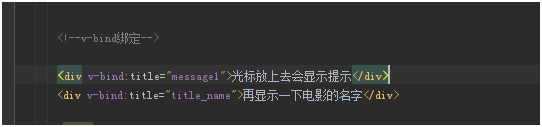
1,v-bind

网页端显示:

2,v-model
我们可以使用 v-model 指令在 < input > (< input > 标签有多种类型,如 button、 等等)元素上进行双向数据绑定。

页面端显示为:
初始值:

三, 创建button,绑定click
我们现在创建两个button分别为单击danj_button和双击double_button,

在script中加上methods:

页面上显示:
单击按钮后效果:

双击按钮后效果:

四,console.log()
console.log() 是Javascript调试命令


页面端显示:按下按钮后,按F12 键就可以弹出。

五,context的用法:
添加一个新的button
在data中声明:
context:‘双击一下试试’,
单击前效果:

双击后效果: