版权声明:本文为博主原创文章,转载请注明出处! https://blog.csdn.net/chuangxin/article/details/86699635
应用中有许多数据显示要求,比如货币显示、日期时间按格式显示、销售额按大小不同颜色显示等,从技术角度来说这是同一类需求即:相同的输入值,不同的输出显示,对应jqGrid来说就是表格列的format显示,formatter的使用。参考jqgrid使用手册说明,jqgrid内置了很多formater,同时支持自定义formatter。
一、jqgrid内置formatter(Predefined Formatters)
The formatter are defined in separate module named jquery.fmatter.js. 常见的内置formatter有integer,number,
1、integer
数字格式化显示,两个格式化选项:
- thousandsSeparator :千分位,determines the separator for the thousands.
- defaultValue:默认值,set the default value if the source data is empty.
- decimalPlaces:小数位,设置为0,则小数转换成整数显示
案例:
jQuery("#grid_id").jqGrid({
...
colModel : [
...
{name:'sales', ... formatter:'integer', formatoptions:{thousandsSeparator: ",", deaultValue: "0", decimalPlaces: 0} } ,
...
],
...
});
格式化结果:
"1234" => "1,234"
" " => "0"
"123" => "123"
"123.65" => "124"
2、number
基本上同integer formatter,number 格式化新增一个参数选项:
- decimalSeparator determines the separator for the decimals. 小数位分隔符
案例:
...
colModel : [
{ name:'myname', ..., formatter:'number',
formatoptions:{
thousandsSeparator: ",",
decimalSeparator: ".",
decimalPlaces : 1,
deaultValue: "0.0"
}
} ,
],
...
格式化结果:
"1234" => "1,234.0"
" " => "0.0"
"123" => "123.0"
"123.65" => "123.7"
3、currency
货币格式化,格式化选项如下:
- thousandsSeparator - determines the separator for the thousands.
- decimalSeparator determines the separator for the decimals.
- decimalPlaces determine how many decimal places we should have for the number
- prefix - string to be inserted before the number
- suffix - string inserted at end of the number
- defaultValue set the default value if the source data is empty.
案例:
colModel : [
...
{ name:'myname', ..., formatter:'currency',
formatoptions:{
thousandsSeparator: ",",
decimalSeparator: ".",
decimalPlaces : 2,
prefix : "$ ",
suffix : ""
deaultValue: "$ 0.00"
}
} ,
...
],
格式化结果:
"1234.12" => "$ 1,234.12"
" " => "$ 0.00"
"123.65" => "$ 124.65"
4、email
邮件格式化,将email地址格式化成邮件超链接,案例:
colModel : [
...
{ name:'myname', ..., formatter:'email'
} ,
...
],
格式化结果:
[email protected] => <a href="mailto:maben586@163">maben586@163</a>
5、link
超链接文本格式化成超链接,一个关键参数:
- 打开方式,target:_blank, _self, _parent, _top
案例:
colModel : [
...
{ name:'myname', ..., formatter:'link',
formatoptions : {
target : "_blank"
}
} ,
...
],
格式化结果:
http://www.guriddo.net => <a href="http://www.guriddo.net" target="_blank">http://www.guriddo.net</a>
除此之外,还有showLink, checkbox, date等内置formatter,具体可参考:jqgrid user-guide。
二、自定义formatter
简单起见,直接看个案例:
jQuery("#grid_id").jqGrid({
...
colModel: [
...
{
name:'price',
index:'price',
formatter:currencyFmatter
},
...
]
...
});
function currencyFmatter (cellvalue, options, rowObject)
{
// do something here
return new_format_value
}
currencyFmatter (cellvalue, options, rowObject) 参数说明:
- cellvalue - is the value to be formatted
- options - is an object containing the following element,options : { rowId: rid, colModel: cm, gid : gridId, pos : column_position, styleUI : guiStyle , isExported : boolval, exporttype : type_when_export}, where
rowId - is the id of the row,
colModel is the object of the properties for this column get from colModel array of jqGrid,
gid is the id of the grid,
pos is the position of the column in colModel,
styleUI is the style object,
isExported is a parameter passed only when export occur allowing to make custom formatting when export is in action. The parameter in this case is true and is valid only when export to CSV, Excel or PDF,
exporttype is a string which is available only when the isExported property is true. This indicates the type of the export - can be csv, pdf or excel depending on the export method called. - rowObject - is a row data
三、一个通用的日期、时间自定义formatter实现
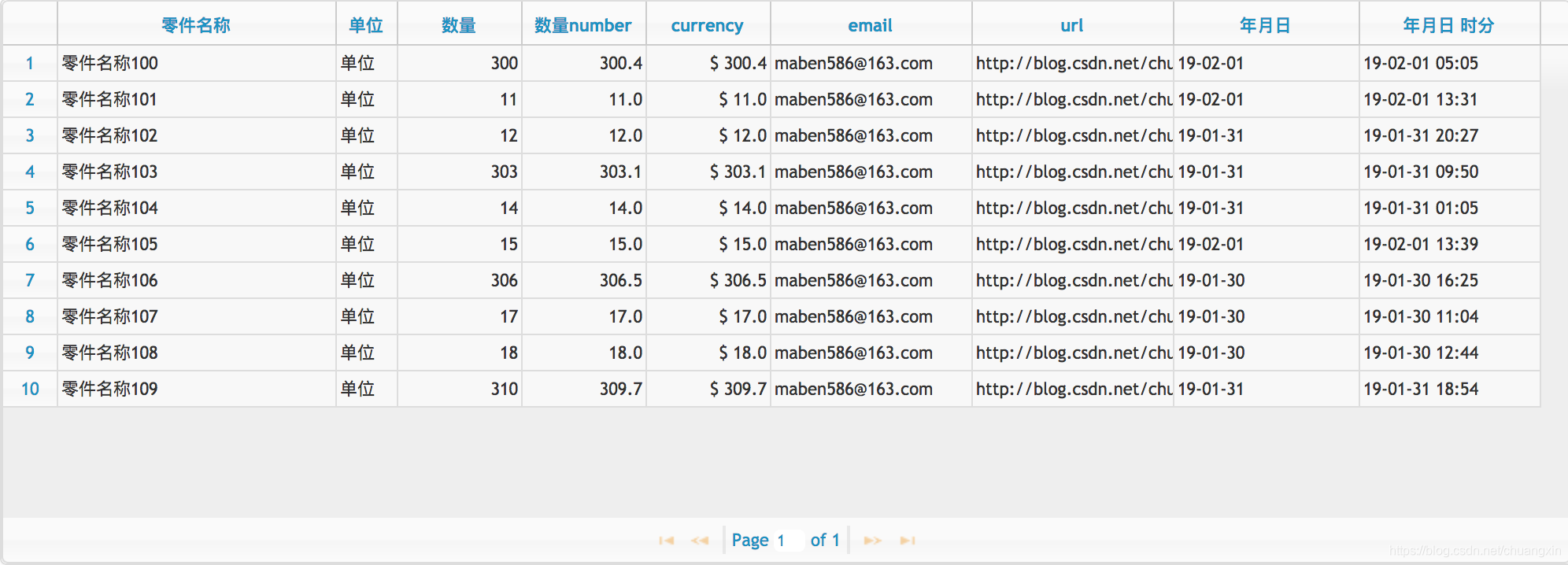
1、页面效果截图

2、页面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>jggrid-Formatters</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.5.0/css/font-awesome.min.css" />
<link rel="stylesheet" href="https://cdn.bootcss.com/jqueryui/1.11.0/jquery-ui.min.css" />
<link rel="stylesheet" href="https://js.cybozu.cn/jqgrid/v5.3.1/css/ui.jqgrid.css" />
<script src="https://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="https://js.cybozu.cn/jqgrid/v5.3.1/js/jquery.jqGrid.min.js"></script>
<script src="https://js.cybozu.cn/jqgrid/v5.3.1/js/i18n/grid.locale-en.js"></script>
</head>
<body>
<div class="page-content container">
<div class="page-body"> <!-- page-body -->
<div class="panel panel-default" id="panel-orders">
<table id="orders"></table>
<div id="orders_footer"></div>
</div>
</div>
</div>
<script type="text/javascript">
var data = [];
function getBills() {
var rowCount = 10;
for (var i = 0; i < rowCount; i ++) {
data.push({
sid: i,
bill_id: i,
bill_detail: i,
goods_id: i,
unit_id: i,
package_id: i,
ref_detail: i,
goods_no: i + 1,
goods_name: '零件名称' + rowCount + i,
car_type_name: '车型' + rowCount + i,
package_name: '包装器具' + rowCount + i,
unit_name: '单位',
snp: 0.89,
box_count: rowCount + i,
total_count: rowCount + i,
goods_count: i % 3 == 0 ? Math.random() + rowCount * 30 + i : rowCount + i,
out_count: rowCount + i,
email: '[email protected]',
url: 'http://blog.csdn.net/chuangxin',
create_date: 1548800000000 + Math.ceil(200000000 * Math.random()),
flag: i >= rowCount - 1 ? 1 : 0,
})
}
$("#orders").jqGrid("clearGridData").jqGrid('setGridParam',{data: data || []}).trigger('reloadGrid');
}
var dateFormat = function (date, format) {
console.log("ddd: ", date, format);
if(! date) return '';
var o = {
"M+": date.getMonth() + 1,
"d+": date.getDate(),
"h+": date.getHours(),
"m+": date.getMinutes(),
"s+": date.getSeconds(),
"q+": Math.floor((date.getMonth() + 3) / 3),
"S" : date.getMilliseconds()
};
format = format || 'yyyy-MM-dd';
if (/(y+)/.test(format)) {
format = format.replace(RegExp.$1, (date.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(format)) {
format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length));
}
}
return format;
},
//字符串转日期
dateParse = function(value) {
if(!! value){
if(value instanceof Date) {
return value;
} else {
return new Date(isNaN(value) ? Date.parse(value.replace(/-/g,"/")) : value - 0);
}
}
return false;
}
function dtFormatter(val, options, row) {
var dfoptions = options.colModel.formatoptions, strfmt = dfoptions && dfoptions.format;
return dateFormat(dateParse(val), strfmt);
}
$(function() {
$("#orders").jqGrid({
colModel: [
{label: "零件名称", name: "goods_name", search:false, width: 180},
{label: "单位", name: "unit_name", width: 40},
{label: "数量", name: "goods_count", width: 80, align:"right", formatter: 'integer',
formatoptions:{thousandsSeparator:",", deaultValue: "0", decimalPlaces: 0}},
{label: "数量number", name: "goods_count", width: 80, align:"right", formatter: 'number',
formatoptions:{thousandsSeparator:",", decimalSeparator:'.', deaultValue: "0", decimalPlaces: 1}},
{label: "currency", name: "goods_count", width: 80, align:"right", formatter: 'currency',
formatoptions:{thousandsSeparator:",", decimalSeparator:'.', prefix : "$ ", surfix: "", deaultValue: "$ 0.0", decimalPlaces: 1}},
{label: "email", name: "email", width: 130, formatter: 'email'},
{label: "url", name: "url", width: 130, formatter: 'link', formatoptions:{target:'_blank'}},
{label: "年月日", name: "create_date", width: 120, formatter: dtFormatter, formatoptions:{format:'yy-MM-dd'}},
{label: "年月日 时分", name: "create_date", width: 120, formatter: dtFormatter, formatoptions:{format:'yy-MM-dd hh:mm'}}
],
pager: "#orders_footer",
datatype: 'local',
rownumbers: true,
height: 300,
rowNum: 1000
});
getBills();
});
</script>
</body>
</html>
3、代码说明
自定义格式化函数
function dtFormatter(val, options, row) {
var dfoptions = options.colModel.formatoptions, strfmt = dfoptions && dfoptions.format;
return dateFormat(dateParse(val), strfmt);
}
- 可以通过formatoptions {format: ‘yy-MM-dd’}设置输出格式,为空默认yyyy-MM-dd
- dateParse是一个字符串、数字转日期函数
- dateFormat是日期格式化函数
- dateParse、dateFormat都可以优化,案例以可以得到结果为主,没太考虑代码简洁性。