DOM 简介
1.D 表示的是页面文档 Document、O 表示对象,即一组含有独立特性的数据集合、M表示模型,即页面上的元素节点和文本节点。
2.DOM 有三种形式,标准 DOM、HTML DOM、CSS DOM,大部分都进行了一系列的封装,在 jQuery 中并不需要深刻理解它。
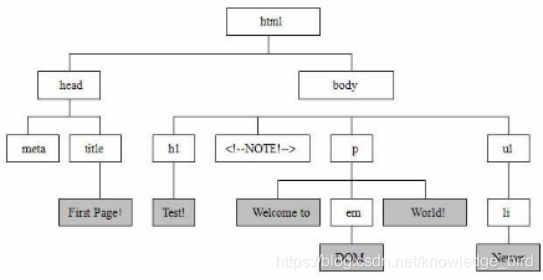
3.树形结构用来表示 DOM,就非常的贴切,大部分操作都是元素节点操作,还有少部分是文本节点操作。

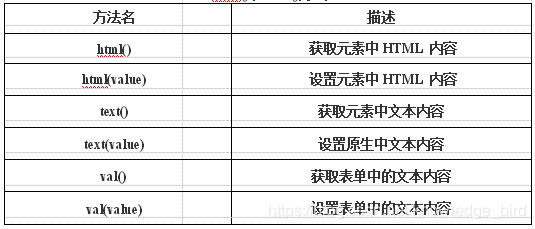
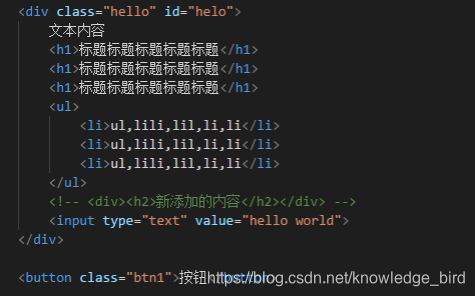
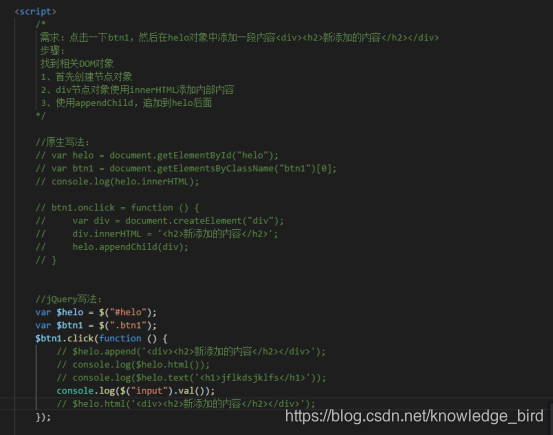
设置元素及内容
html()方法和text()方法



元素属性操作
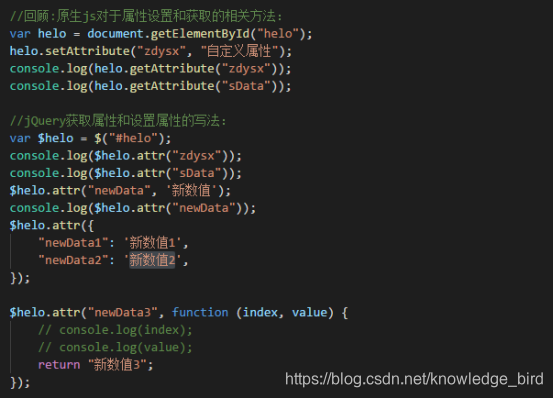
除了对元素内容进行设置和获取,通过 jQuery 也可以对元素本身的属性进行操作,包括获取属性的属性值、设置属性的属性值,并且可以删除掉属性。
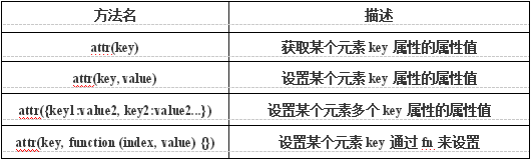
attr()和 removeAttr()


元素样式操作
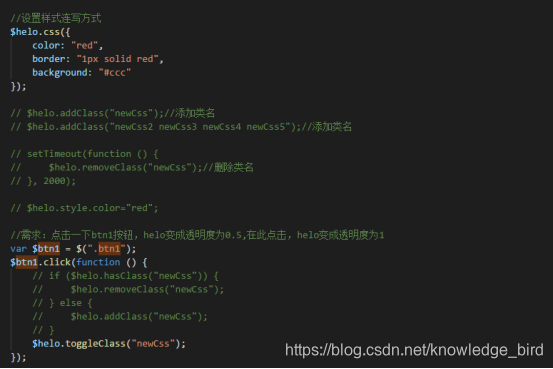
CSS操作

注意:jQueryDom.css(key):不仅可以获取到行内样式,也可以获取到
案例: