当我们做了一写漂亮的页面时,可以将它部署到自己的服务器上,方便用域名来进行访问。
博主买的是 百度云的服务器使用
linux系统 使用SecureCRT 远程连接工具
1.远程登陆到自己的服务器,进入到存放网页的根目录。我用的是百度云服务器操作系统 CentOS / 7.4 x86_64 (64bit) linux操作系统,根目录路径为 /var/www/html
这里对/var/www/html 进行解释
linux目录下有个目录:/var/www/html,把文件放到这个目录下就可以通过IP很方便的访问,
如果要访问 /var/www/html/myfolder/test.html
我在浏览器地址栏输入 http://[ip]/myfolder/test.html就行了。
但是 这个便利的功能并不是linux操作系统自带的,需要启用httpd服务才行。
首先要安装服务 yum -y install httpd然后启动,开机启动 service httpd start chkconfig httpd on
完成之后 进入htm文件目录下将文件上传 cd /var/www/html/
上传文件之前 先安装rzgz文件上传工具
关于rzgz的安装
对于经常使用Linux系统的人员来说,少不了将本地的文件上传到服务器或者从服务器上下载文件到本地,rz / sz命令很方便的帮我们实现了这个功能,但是很多Linux系统初始并没有这两个命令。今天,我们就简单的讲解一下如何安装和使用rz、sz命令。
root 账号登陆后,依次执行以下命令:
1cd /tmp
2wget http://www.ohse.de/uwe/releases/lrzsz-0.12.20.tar.gz
3tar zxvf lrzsz-0.12.20.tar.gz && cd lrzsz-0.12.20
4./configure && make && make install上面安装过程默认把lsz和lrz安装到了/usr/local/bin/目录下,现在我们并不能直接使用,下面创建软链接,并命名为rz/sz:
1cd /usr/bin
2ln -s /usr/local/bin/lrz rz
3ln -s /usr/local/bin/lsz sz
sz命令发送文件到本地:
1# sz filenamerz命令本地上传文件到服务器:
1# rz依次执行完之后 执行rz 命令 测试是否安装成功 弹出文件上传框
在使用 rz 或者 sz 命令无效的时候,需要安装一下就好了;
安装命令如下:
yum install lrzsz
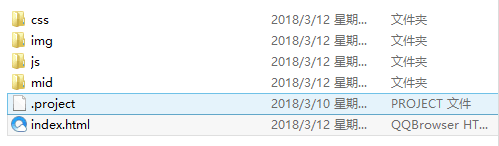
2.查看自己需要部署的网页的文件组成,文件可以直接用rzgz上传;如果是文件夹,则需要先创建对应的文件夹,进入到文件夹内再上传文件。
该页面中index.html文件可以直接上传,css、img、js、mid就需要先建立对应文件夹。
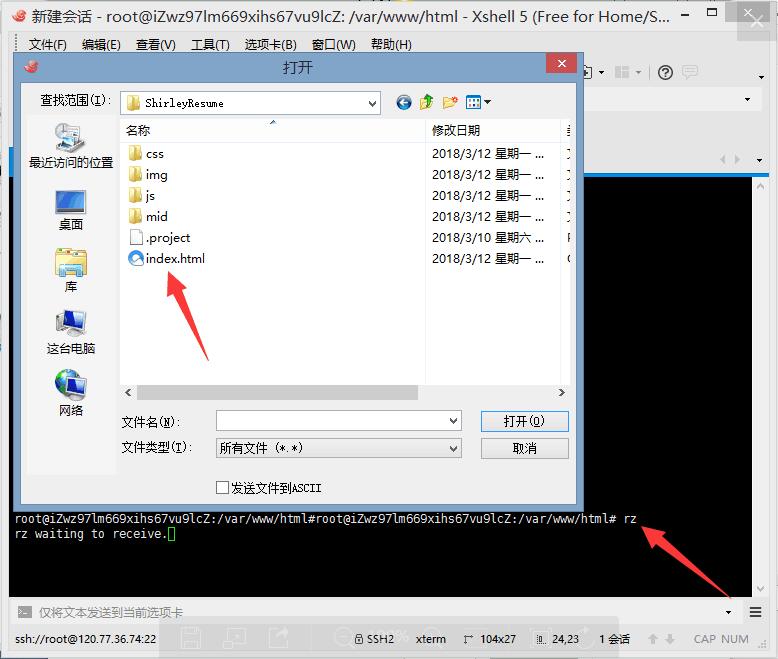
3.首先上传文件,输入 rz 命令(没有安装rzgz的需要先安装),然后回车并选择需要上传的文件,即可选中上传。
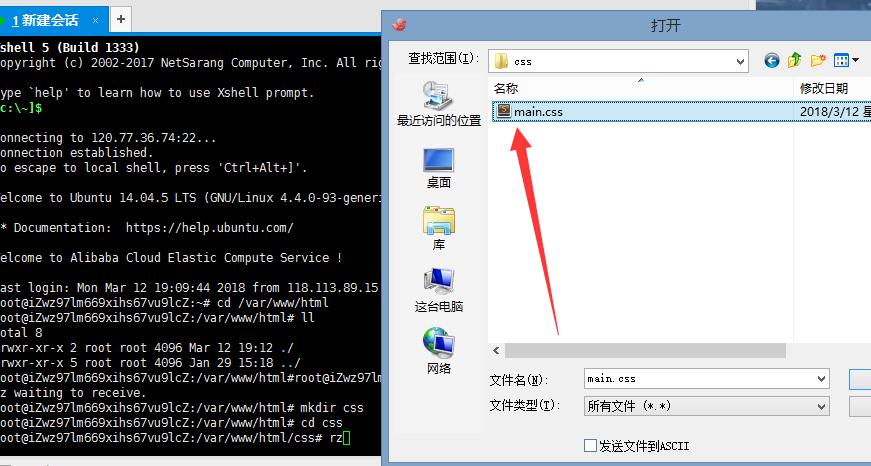
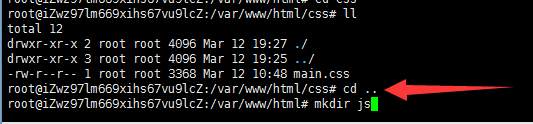
4.接下来上传带文件夹的。例如css。首先mkdir css 创建css文件夹, cd css进入到文件夹,然后选中css上传。
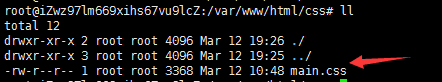
ll 一下查看是否上传成功。
5.js文件、mid文件、img文件同上传css文件。但是注意:在一个文件夹中上传了文件后,需要退出该文件夹,再创建下一个文件夹,继续上传。
img文件夹中包含文件夹,依然是先创建对应文件夹,上传文件;退出文件夹;创建下一个文件夹,上传文件....
保证文件夹名称和网页文件中的一样,否则路径错误,图片不能正常显示
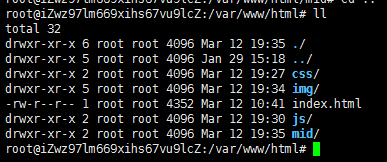
6.回到html目录下,ll一下,对照网页文件查看所需文件是否都上传完。
7.在浏览器中输入服务器域名,即可看到自己的页面啦,页面部署工作完结。
直接输入域名 就可http://106.13.59.228/或者http://106.13.59.228/test.html
8.当访问不成功出现如下情况的处理
Forbidden
You don't have permission to access /index.html on this server.
原因:index.html是用root用户建的文件,apache权限不够。
解决方法:更改文件权限;
进入html的目录下执行chmod 755 index.html
命令 亲测成功!