目前正在做的项目里面 搭配的是e’le’men’t-ui 但是里面的图标很少, 这里我使用了inconfont 淘宝矢量库
搭配的vue-cli 是3.4
首先再inconfont 里面去添加自己要的图标,并创建一个项目

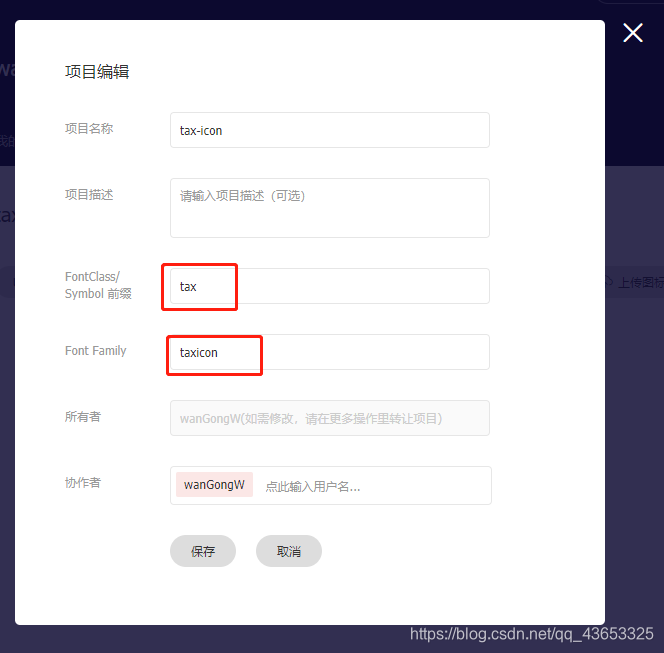
这里 选择更多操作里面的编辑项目,

上面的tax 和taxicon 是自己任意起的名字, 因为项目和税务相关,所以这里我用的是tax 命名外部引入的图标以作区分,然后 把这个项目下载到本地 (最好这里一次性下载到assets 目录里面去. 第一步图标的选择就算完成.
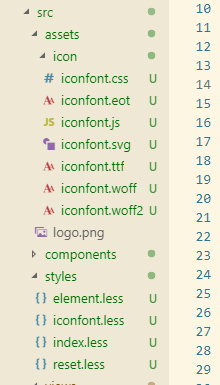
现在在到项目里 去引用 直接上图看项目结构
 assets里面去创建一个icon 的文件去放置解压的inconfont 文件 同时 把inconfont.css 的文件复制一份到styles 里面, 把尾缀换成less 也就是styles>inconfont.less
assets里面去创建一个icon 的文件去放置解压的inconfont 文件 同时 把inconfont.css 的文件复制一份到styles 里面, 把尾缀换成less 也就是styles>inconfont.less
(这里 你可以直接在main.js 里去引入这个inconfont.css,但是我这里 是把index.less 作为样式的引入, 所以我这里是把这个inconfont.less 先引入到index.less 的里面 代码如下:



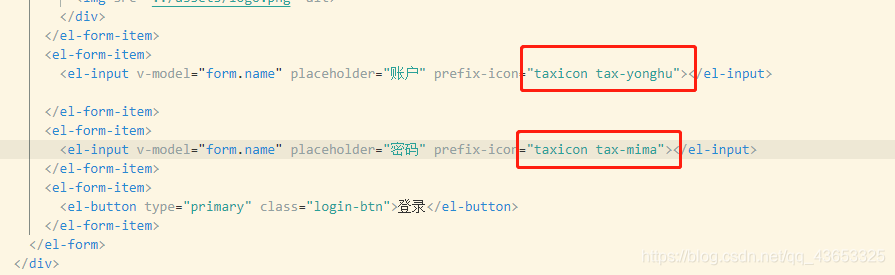
当时这里我错了很久,一直icon没有上去, 后来发现,如果是自己写的类名, 就不能要. 号; 所以这里把 . 给去掉了,就能直接显示了;
这里还有一个要注意的点就是, 写在styles 文件里的inconfont.less 是需要改路径的, 路径就是要assets 里的inconfont.css 代码如下:

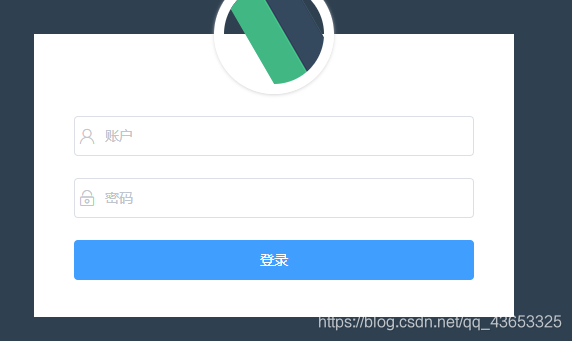
这个地方很容易出错,一定要注意路径问题. 解决了路径和 . 的问题后, 就能效果出现了 :

如果有更好的引入方式 欢迎一起交流. 嘿嘿嘿