水平有限,欢迎指正、交流!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
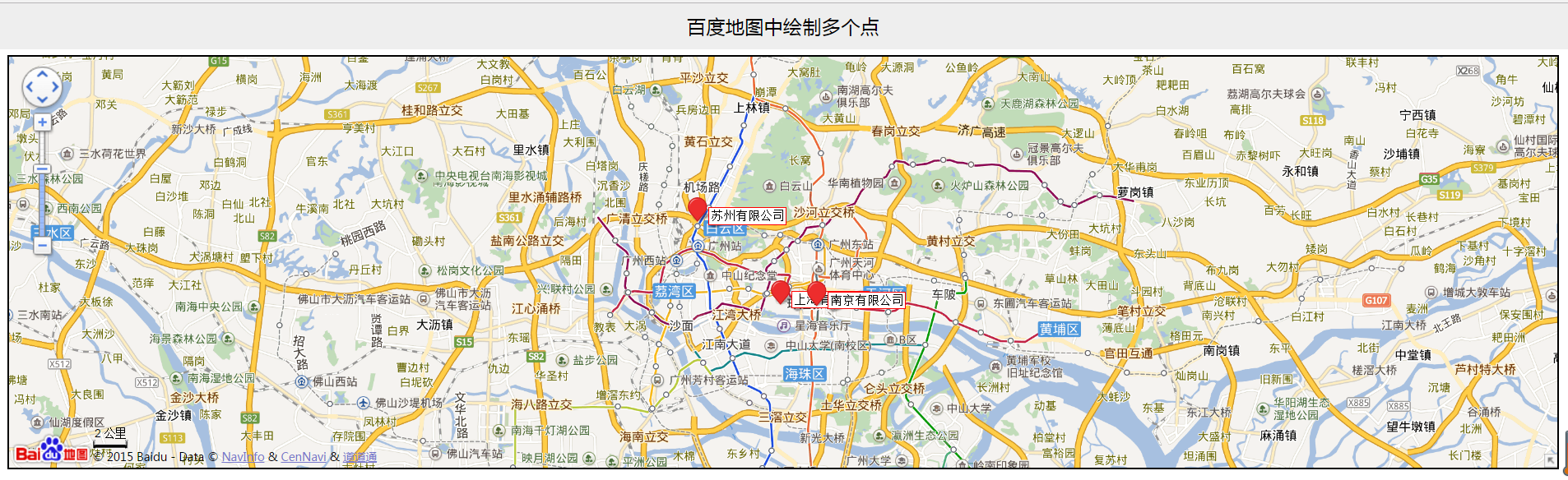
<title>百度地图中绘制多个点</title>
<style type="text/css">
*{padding: 0;margin: 0;font-family: "微软雅黑"}
h3{width: 100%;height: 45px;line-height: 45px;background: #eee;color: #000;font-weight: 500;text-align: center;}
.content{width: 98%;margin: 5px auto;min-height: 400px;border:2px solid #000;}
.Map{min-height: 400px;width: 100%}
</style>
</head>
<body>
<h3>百度地图中绘制多个点</h3>
<div class="content">
<div class="Map" id="baiduMap" >
</div>
<script type="text/javascript">
var markerArr = [//地址数据
{ title: "苏州有限公司",point: "113.264531|23.157003",address: "工业园区",tel:"10086",contact: "陈先生"},
{ title: "南京有限公司",point: "113.330934|23.113401",address: "相城区",tel:"12306",contact: "陈先生"},
{ title: "上海有限公司",point: "113.310854|23.113605",address: "外滩",tel:"0521846555",contact: "陈先生"}
]
var Map = {//定义对象
init: function(){
var map = new BMap.Map('baiduMap');//创建实例
var point = new BMap.Point(113.312213,23.147267);//设立一个中心点坐标
map.centerAndZoom(point,13);//初始化并且设立级别,百度只提供17个级别3-18,此处50km
map.enableScrollWheelZoom(true);//激活滚轮操作
//添加控件
var ctrlNav = new window.BMap.NavigationControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
type: BMAP_NAVIGATION_CONTROL_LARGE
});
map.addControl(ctrlNav);//缩放
var ctrlOva = new window.BMap.OverviewMapControl({
anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
isOpen: 1
});
map.addControl(ctrlOva);//缩略图
var ctrlSca = new window.BMap.ScaleControl({
anchor: BMAP_ANCHOR_BOTTOM_LEFT
});
map.addControl(ctrlSca);//比例尺
var point = new Array();//定义数组标注经纬信息
var marker = new Array();//定义数组点对象信息
var info = new Array();//定义悬浮提示信息
for(var i = 0; i < markerArr.length; i++){//遍历
var infoA = markerArr[i].point.split("|")[0];//分割|
var infoB = markerArr[i].point.split("|")[1];
point[i] = new window.BMap.Point(infoA,infoB);
marker[i] = new window.BMap.Marker(point[i]);
map.addOverlay(marker[i]);
marker[i].setAnimation(BMAP_ANIMATION_BOUNCE);
var label = new window.BMap.Label(markerArr[i].title,{offset: new window.BMap.Size(20,-10)});
marker[i].setLabel(label);
info[i] = new window.BMap.InfoWindow("<p style='font-size:12px;line-height:1.8em;'" + markerArr[i].title + "</br>地址:" + markerArr[i].address + "</br> 电话:" + markerArr[i].tel + "</br> 联系人:" + markerArr[i].contact+"</p>");//悬浮提示信息
}
marker[0].addEventListener("mouseover",function(){
this.openInfoWindow(info[0]);//悬浮监听提示方法
});
marker[1].addEventListener("mouseover",function(){
this.openInfoWindow(info[1]);//悬浮监听提示方法
});
marker[2].addEventListener("mouseover",function(){
this.openInfoWindow(info[2]);//悬浮监听提示方法
});
},
load_map: function(){//异步回调
var load = document.createElement("script");
load.src = "http://api.map.baidu.com/api?v=1.4&callback=Map.init";
document.body.appendChild(load);
}
};
Map.load_map();//实例化调用函数
</script>
</div>
</body>
</html>

织梦方法:
<!-- 地图开始 -->
<center>
<!--百度地图容器-->
<div id="dituContent" style="width:100%;height:350px;margin:35px 0"></div>
<script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script>
<script type="text/javascript">
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
addMarker();//向地图中添加marker
}
//创建地图函数:
function createMap(){
var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图
var point = new BMap.Point(119.408394,32.373031);//定义一个中心点坐标
map.centerAndZoom(point,15);//设定地图的中心点和坐标并将地图显示在地图容器中
window.map = map;//将map变量存储在全局
}
//地图事件设置函数:
function setMapEvent(){
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard();//启用键盘上下左右键移动地图
}
//地图控件添加函数:
function addMapControl(){
}
//标注点数组119.408394,32.373031
var markerArr = [
{title:"江苏优艺万合教育咨询有限公司",content:"江苏省扬州市邗江区邗江中路199号6层(和平医院北邻)",point:"119.408394|32.373031",isOpen:0,icon:{w:23,h:25,l:46,t:21,x:9,lb:12}}
];
//创建marker
function addMarker(){
for(var i=0;i<markerArr.length;i++){
var json = markerArr[i];
var p0 = json.point.split("|")[0];
var p1 = json.point.split("|")[1];
var point = new BMap.Point(p0,p1);
var iconImg = createIcon(json.icon);
var marker = new BMap.Marker(point,{icon:iconImg});
var iw = createInfoWindow(i);
var label = new BMap.Label(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)});
marker.setLabel(label);
map.addOverlay(marker);
label.setStyle({
borderColor:"#808080",
color:"#333",
cursor:"pointer"
});
(function(){
var index = i;
var _iw = createInfoWindow(i);
var _marker = marker;
_marker.addEventListener("click",function(){
this.openInfoWindow(_iw);
});
_iw.addEventListener("open",function(){
_marker.getLabel().hide();
})
_iw.addEventListener("close",function(){
_marker.getLabel().show();
})
label.addEventListener("click",function(){
_marker.openInfoWindow(_iw);
})
if(!!json.isOpen){
label.hide();
_marker.openInfoWindow(_iw);
}
})()
}
}
//创建InfoWindow
function createInfoWindow(i){
var json = markerArr[i];
var iw = new BMap.InfoWindow("<b class='iw_poi_title' title='" + json.title + "'>" + json.title + "</b><div class='iw_poi_content'>"+json.content+"</div>");
return iw;
}
//创建一个Icon
function createIcon(json){
var icon = new BMap.Icon("http://app.baidu.com/map/images/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)})
return icon;
}
initMap();//创建和初始化地图
</script>
</center>
<!-- 地图结束 -->

希望对大家有一点点帮助!!