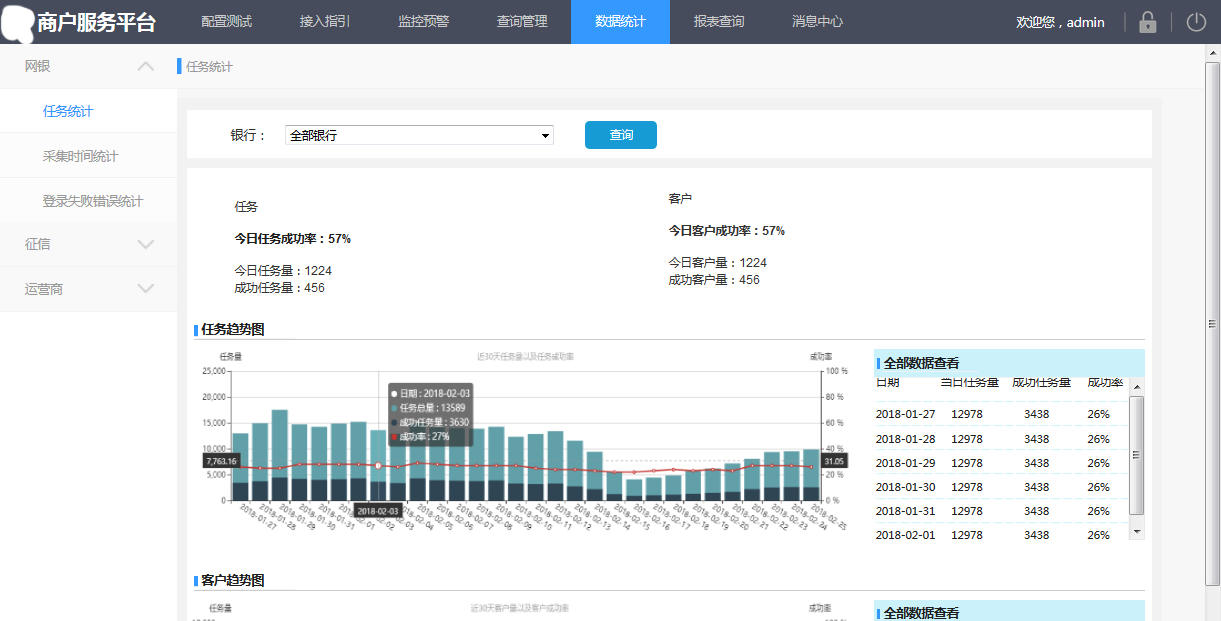
最近在做一个后台管理系统,布局是常见的广字形的布局。因为主要要放到后台这块来开发,我们只负责写静态页面,所以不让用vue,最后决定用layui搭建整体框架,用jQuery来做。其中用的到了比较古老的iframe框架嵌套来做。其他页面布局都一样,所以,所有页面都嵌套到body主体页面的iframe里就行。
广字形布局:
这里设置name属性homepage,写好的页面设置href链接跳转,target为homepage即可在框架内显示。
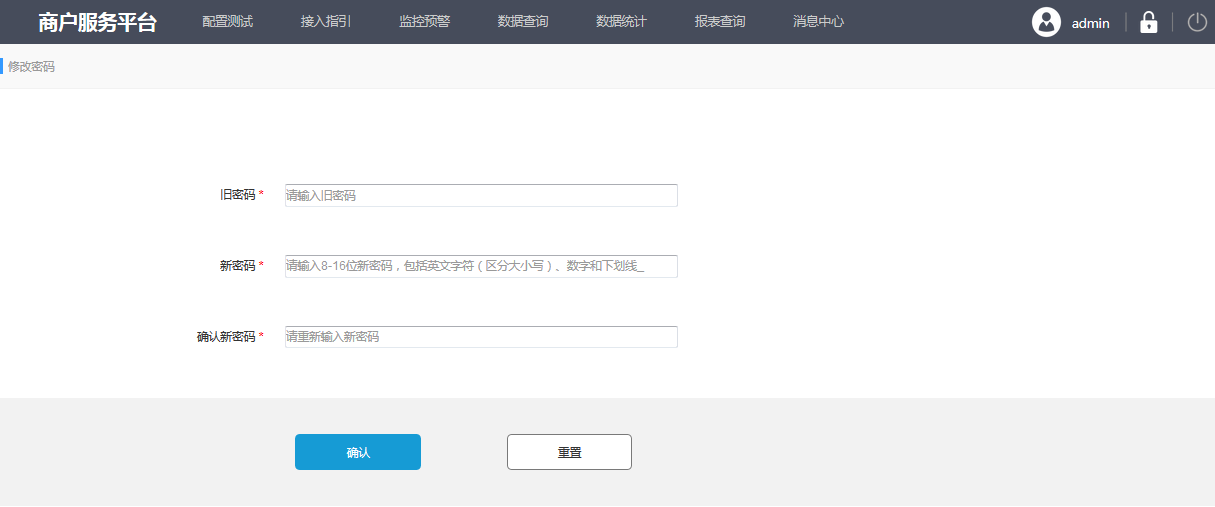
但是修改密码页的原型要求是这样的。
所以就需要一个大的iframe把原来右侧主体的iframe覆盖掉。
具体实现方法就是:
在最大的body里面的最下面添加一个盒子bodybox,把盒子进行定位,定位到头部header下面的位置,在这个大盒子里嵌套iframe,重新命名name属性值为bodypage,并设置宽高到为100%。并且给修改密码图标绑定单击事件,点击时将左侧侧边栏和右侧主体盒子都隐藏,把当前的bodybox盒子显示出来。当点击头部的tab切换按钮时,再将侧边栏和主体显示,bodybox隐藏即可。在这里因为用的时layui框架,所以有需要用到改源码样式的地方最好给成行内样式,要不不生效。
具体实现代码如下:
页面结构:

修改图标的点击事件:
点击tab切换时的点击事件:
最后就实现了原型图中的效果了