1、首先安装地址:http://www.sublimetext.com/3,选择第一个

2、添加注册码
打开sublime text ,选择help-->enter license,将下面的内容复制到输入框中。
----- BEGIN LICENSE ----- sgbteam Single User License EA7E-1153259 8891CBB9 F1513E4F 1A3405C1 A865D53F 115F202E 7B91AB2D 0D2A40ED 352B269B 76E84F0B CD69BFC7 59F2DFEF E267328F 215652A3 E88F9D8F 4C38E3BA 5B2DAAE4 969624E7 DC9CD4D5 717FB40C 1B9738CF 20B3C4F1 E917B5B3 87C38D9C ACCE7DD8 5F7EF854 86B9743C FADC04AA FB0DA5C0 F913BE58 42FEA319 F954EFDD AE881E0B ------ END LICENSE ------
3、安装package control
1)打开控制台
mac下快捷键: Control+~
2)复制以下代码
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
- package control 被墙的解决方法
要修改hosts文件,那么要先知道hosts文件在哪里: 点击桌面上方的“前往”->“前往文件夹”(或者快捷键 Shift+Command+G) 输入 /private/etc 按回车 就可以看到里面的hosts文件了。拖一份副本放到桌面,直接右键选择“文本编辑”打开,修改,拖拽回原位置,替换。
修改内容:添加 50.116.34.243 sublime.wbond.net
4、安装插件问题
- 解决sublime package control 出现There are no packages available for installation
我的是因为http://packagecontrol.io/channel_v3.json 获取失败。所以FQ下载channel_v3.json到本地,然后打开apache服务器,把channel_v3.json放里面。
- 使用Mac自带服务器实现本地文件访问
Mac本身是包含apache服务器的,我们只要打开就可以使用了,根本不用去部署什么tomcat
打开终端,快捷键command+空格输入ter即可.
sudo apachectl start/restart #启动/重启apache
sudo apachectl stop #停止apache
终端输入:sudo apachectl start 会要输入一个密码,这个密码是你的开机密码。
检测是否正常开启,在浏览器访问http://127.0.0.1/,出现 its work! 就说明开启了。
ps:使用过后,记得关闭服务器,要不然会一直消耗你电脑内存。
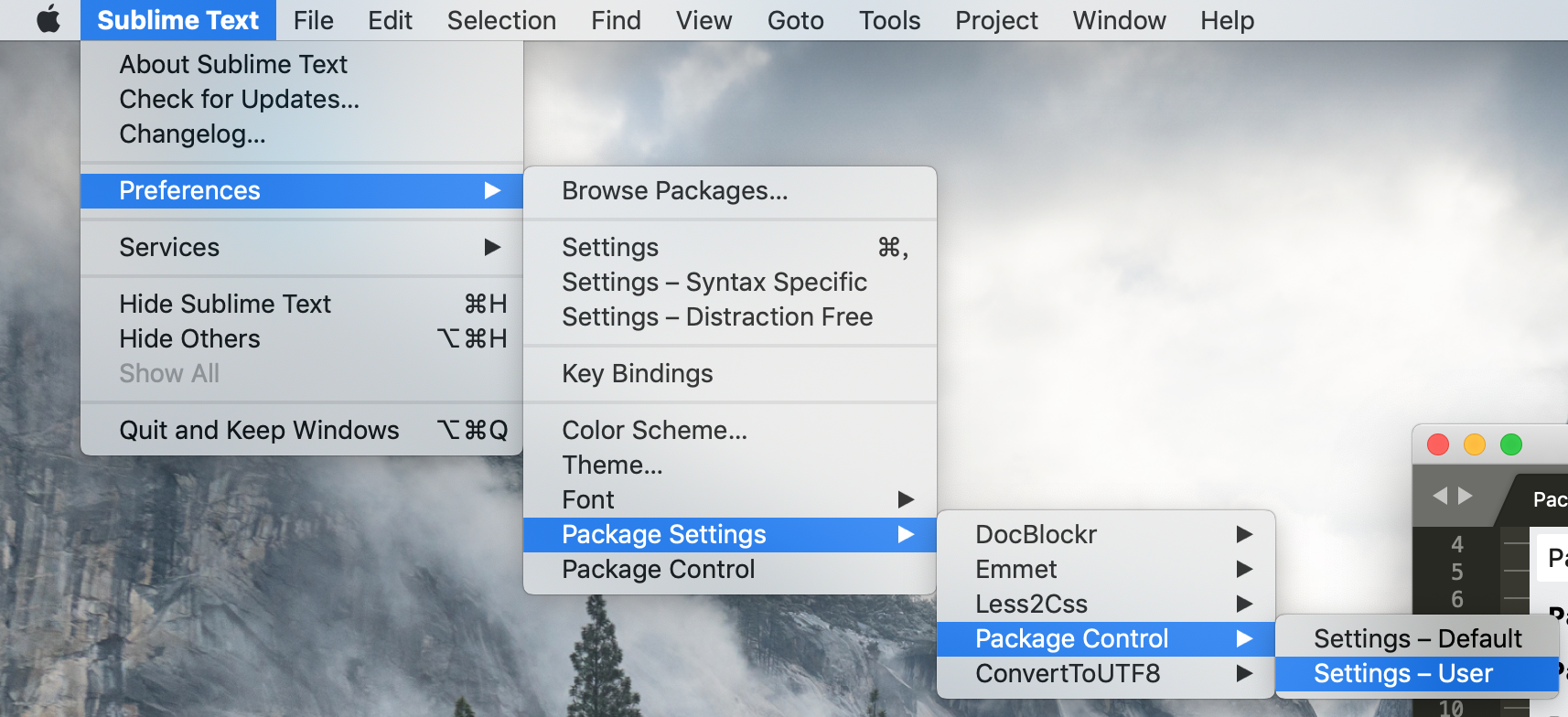
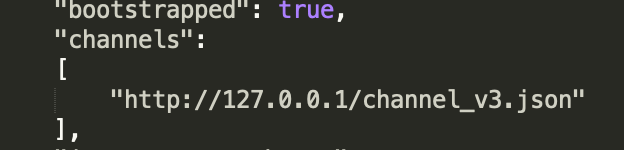
如下图preferences-> package setting-> package control->setting-user ,在里边找一个channel,如果没有可以新建一个。在channel下放入channel_v3.json文件的路径就可以ok 。(或者你把文件放到GitHub上面,粘贴链接到同样位置应该也是可以的,建议用这种)。


5、其他几种常用的插件:
- ConvertToUTF8:[必备]通过本插件,可以编辑并保存目前编码不被 Sublime Text 支持的文件,特别是中日韩用户使用的 GB2312,GBK,BIG5,EUC-KR,EUC-JP 等。
- Emmet:[必备]它可以极大的提高代码编写的效率,它提供了一种非常简练的语法规则,然后立刻生成对应的 HTML 结构或者 CSS 代码。还有一个拓展小插件,叫做「Emmet LiveStyle」,需要和 Google Chrome 浏览器搭配使用,具体使用方法可以去官网看视频演示。
- JsFormat:JS 格式化插件,作为 nodejs 开发的必备神器。使用快捷键 Command + Option + F 或者在命令面板(Command + Shift + P)输入「Format: Javascript」就可以使用格式化命令。
- Bracket Highlighter:用于匹配括号,引号和 html 标签。对于很长的代码很有用。
- DocBlockr:可以自动生成PHPDoc风格的注释。它支持的语言有Javascript, PHP, ActionScript, CoffeeScript, Java, Objective C, C, C++。

原因及解决方法:1、一般由于网速慢或者目标域名被墙而无法正常访问导致,这种情况下,首先检查本地网络是否可以访问,检查一下网速,然后解决了再试一下。
2、到github或者第三方网站手动下载安装包,然后解压放在安装目录下的/Packages下面。
3、还是在preferences-> package setting-> package control->setting-user文件中加入以下代码。
"downloader_precedence": { "linux": [ "curl", "urllib", "wget" ], "osx": [ "curl", "urllib" ], "windows": [ "wininet" ] },
emmmm~花了几个小时安装一系列软件,记录一下遇到的问题。