版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/xvshu/article/details/87781720
目前扩展activiti 工作流的时候,需要定制用户从系统rest接口获取模糊查询的用户结果,替换工作流本身的用户体系,现将测试代码分享给大家:
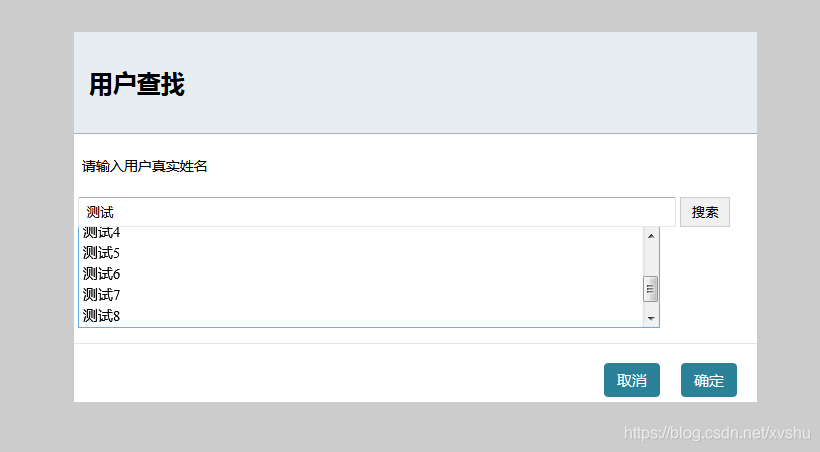
需要实现的效果:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<div >
<div >
<div >
<div style="position: relative;background-color: #e8edf1;min-height: 60px;border-bottom: 1px solid #a4acb9;padding: 15px 15px;">
<h2 >弹出框测试</h2>
</div>
<div >
<div >
<div >
<div style="margin: 4px 8px;font-size: 14px;">请输入用户名</div>
<input type="text" onclick="show_user_model(this)" />
</div>
</div>
</div>
</div>
</div>
<!-- 模糊查询用户窗口 start-->
<div id="on_win_user" style="display:none;border:1px solid #cccccc;height:370px;width:50%;position:absolute;top:24%;left:24%;z-index:2;background: white;">
<!-- 标题-->
<div style="position: relative;
background-color: #e8edf1;
min-height: 60px;
border-bottom: 1px solid #a4acb9;
padding: 15px 15px;"
>
<h2>用户查找</h2>
</div>
<br/>
<!-- 操作层-->
<div style="margin: 4px 8px;font-size: 14px;">请输入用户真实姓名</div>
<br/>
<input type="hidden" id="choice_uid">
<input id="username_search_text" style="width:85% ;height:20px;Float:left;padding: 4px 8px;margin-left: 4px;" type="text" />
<input type="button" onclick="search_user()" style=" Float:left; border:0;border: 1px solid #ccc;margin-left: 4px;height:30px;width:50px;" value="搜索">
<br>
<!-- 待选框-->
<!--模糊匹配窗口-->
<div id="div_items_users"
style="position: relative;
width: 85%;
height: 100px;
border: 1px solid #66afe9;
border-top: 0px;
overflow: auto;
margin-left: 4px;
display: none;">
</div>
<!-- 底层按钮层-->
<div style="margin-top: 15px;
padding: 19px 20px 20px;
text-align: right;
border-top: 1px solid #e5e5e5;">
<button onclick="hide_user_model()" style="margin-left: 5px;margin-bottom: 0;
background-color: #2a8198;border-color: #ffffff;
color: #ffffff;font-size: 15px;text-align: center;
vertical-align: middle;cursor: pointer;border: 1px solid transparent;
padding: 6px 12px;border-radius: 4px;">取消</button>
<button onclick="submit_user_model()" style="margin-left: 5px;margin-bottom: 0;
background-color: #2a8198;border-color: #ffffff;
color: #ffffff;font-size: 15px;text-align: center;
vertical-align: middle;cursor: pointer;border: 1px solid transparent;
padding: 6px 12px;border-radius: 4px;">确定</button>
</div>
</div>
<div id="over_win_user" style="display: none;width: 100%;height: 100%;opacity:0.8;filter:alpha(opacity=80);position:absolute;top:0;left:0; z-index:1;background: silver;"></div>
<!-- 模糊查询用户窗口 end-->
</div>
<script>
//模糊查询用户操作:
var doObj;
function search_user(){
var username_search_text = document.getElementById('username_search_text');
var search_word = username_search_text.value;
if(search_word==null || search_word ==''){
alert("用户真实姓名不能为空")
return;
}
var usersHtmls = "";
var users = ajaxSearchUser(search_word);
if(users.length == 0){
alert("未找到相关用户,请重新输入!");
return;
}
for(var i in users){
usersHtmls = usersHtmls+"<div onclick=\"setUid('"+users[i].id+"','"+users[i].realName+"')\" style=\"width: 90%;height: 20px;margin-top: 1px;margin-left: 4px;font-size: 15px;line-height: 20px;\">"+users[i].realName+"</div>";
}
var div_items_users = document.getElementById("div_items_users");
div_items_users.innerHTML =usersHtmls;
div_items_users.style.display="block";
}
function ajaxSearchUser(searchWord){
var result=[];
for(var i=0;i<10;i++){
var u_i = {}
u_i['id']=i
u_i['realName']='测试'+i
result.push(u_i)
}
return result;
}
function setUid(uid,uname){
var choice_uid = document.getElementById("choice_uid");
choice_uid.value=uid;
var username_search_text = document.getElementById('username_search_text');
username_search_text.value=uname;
var div_items_users = document.getElementById("div_items_users");
div_items_users.style.display="none";
}
function submit_user_model(){
var choice_uid = document.getElementById("choice_uid");
var uid = choice_uid.value;
if (uid==null || uid ==''){
alert("您还未选择用户");
return;
}
doObj.value=uid;
doObj=null;
hide_user_model();
}
function show_user_model(obj)
{
doObj=obj;
var choice_uid = document.getElementById("choice_uid");
choice_uid.value='';
var username_search_text = document.getElementById('username_search_text');
username_search_text.value='';
var on_win_user = document.getElementById('on_win_user');
var over_win_user = document.getElementById('over_win_user');
on_win_user.style.display = "block";
over_win_user.style.display = "block";
}
function hide_user_model()
{
doObj=null;
var on_win_user = document.getElementById('on_win_user');
var over_win_user = document.getElementById('over_win_user');
on_win_user.style.display = "none";
over_win_user.style.display = "none";
}
</script>
</body>
</html>