版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/wx5040257/article/details/81259096
一 省市区地址三级联动插件Distpicker的使用
distpicker是一款可以实现中国省市区地址三级联动jQuery插件。它使用简单,简单设置即可完成中国省市区地址联动效果。
案例教程
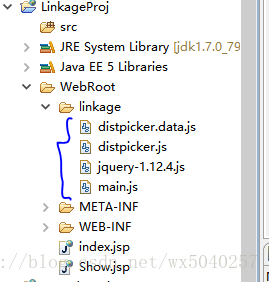
1. 引入需要的js文件
2 编写页面代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>联动</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<script type="text/javascript" src="linkage/jquery-1.12.4.js"></script>
<script type="text/javascript" src="linkage/distpicker.data.js"></script>
<script type="text/javascript" src="linkage/distpicker.js"></script>
<script type="text/javascript" src="linkage/main.js"></script>
<script type="text/javascript">
$(document).ready(function(e){
//初始化插件
$("#distpicker").distpicker({
autoSelect: true
});
});
</script>
</head>
<body>
<form action="Show.jsp" method="post">
<div id="distpicker">
<select name="province"></select>
<select name="city"></select>
<select name="town"></select>
<input type="submit" value="提交"/>
</div>
</form>
</body>
</html>
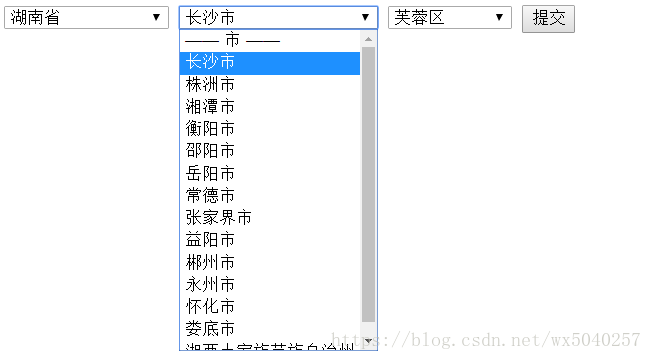
运行结果:
二 日期插件WDatePicker的使用
WdatePicker是一款非常好用,界面简洁的纯js日期时间输入插件。
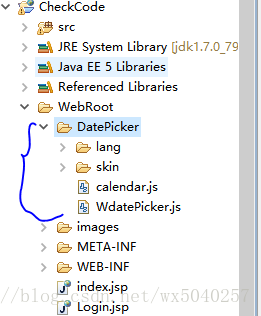
1. 在项目里面引入WdatePicker
2. 在页面上使用
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>用户登录</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<style type="text/css">
#show{ margin:auto;width:400px;}
#showErr{color: red;}
.code{ vertical-align: middle;}
#imgCode{vertical-align: middle;}
</style>
<!-- 引入WdatePicker日期插件 -->
<script src="DatePicker/WdatePicker.js" type="text/javascript"></script>
<script type="text/javascript">
function changeCode(){
var imgTag=document.getElementById("imgCode");
var timenow = new Date().getMilliseconds();
imgTag.src="CreateCode.do?id="+timenow; //每一次请求都是一个新的请求
}
</script>
</head>
<body>
<div id="show">
<h2>用户登陆</h2>
<form action="Login.php" method="post">
<table border="1px">
<tr><td>请输入用户名:</td><td><input class="tt" type="text" name="userName" /></td></tr>
<tr><td>请输入密码:</td><td><input class="tt" type="password" name="passWord" /></td></tr>
<tr><td>请输入验证码:</td><td><input class="code" type="text" name="inputCode" />
<img src="CreateCode.php" id="imgCode" onclick="changeCode();"/></td></tr>
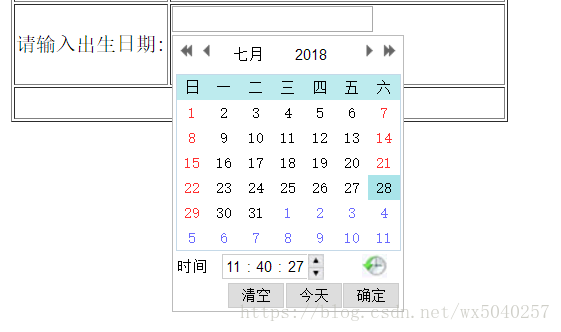
<tr><td>请输入出生日期:</td><td>
<!-- 如果要输入时间,请加上dateFmt参数,如下所示 -->
<input type="text" name="myDate" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'});" readonly="readonly" />
<br/><br/>
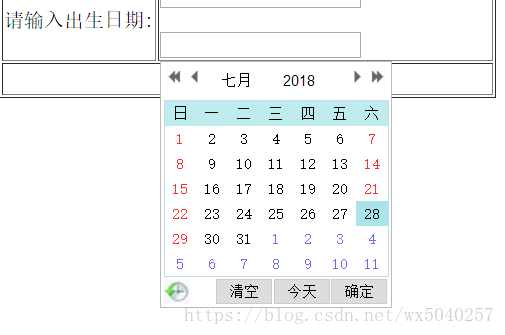
<!-- 如果输入纯日期,请如下所示编写文本框 -->
<input type="text" name="myDate" onfocus="WdatePicker();" readonly="readonly" /></td></tr>
<tr><td colspan="2" align="center"><input type="submit" value="登陆" />
<input type="reset" value="重置"/></td></tr>
</table>
</form>
</div>
</body>
</html>
运行效果