有时候当我们打开很多tabs选项卡时,要关闭它只能一个一个的进行关闭
显然太麻烦,这时可以在选项卡的最右边添加一个按钮 实现关闭全部。
代码如下:
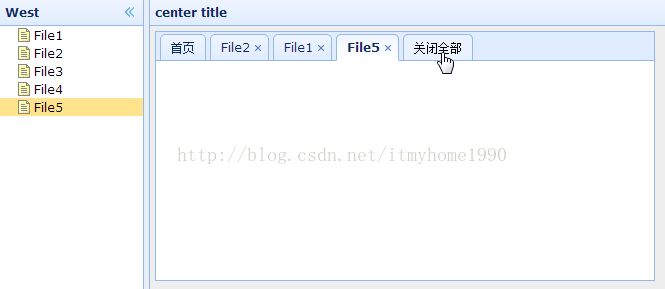
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <title>index.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.6.min.js"></script> <script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script> </head> <body class="easyui-layout"> <div data-options="region:'west',title:'West',split:true" style="width: 150px;"> <ul id="mytree"> <li> <span>File1</span> </li> <li> <span>File2</span> </li> <li> <span>File3</span> </li> <li> <span>File4</span> </li> <li> <span>File5</span> </li> </ul> </div> <div data-options="fit:true,region:'center',title:'center title'" style="padding: 5px; background: #eee;"> <div id="tt" class="easyui-tabs" style="width: 500px; height: 250px;"> <div title="首页" data-options="closeable:true" style="padding: 20px; display: none;"> 首页 </div> </div> </div> </body> <script type="text/javascript"> $.parser.onComplete = function() { //...... } //加载树型菜单 $('#mytree').tree( { onSelect : function(node) { openMenuTow(node); } }); function openMenuTow(node) { //树型菜单的名字 var noteText = $(".tree-title", node.target).text(); var exist_tab = $('#tt').tabs('getTab', noteText); //判断是否已经打开该选项卡 if (exist_tab) { $('#tt').tabs('select', noteText); return; } else { $('#tt').tabs('add', { 'id' : 'tab', title : noteText, fit : true, content : '', closable : true }); //获取最后一个tabs 在新加的选项卡后面添加"关闭全部" var li = $(".tabs-wrap ul li:last-child"); $("#close").remove(); li.after("<li id='close'><a class='tabs-inner' href='javascript:void()' onClick='javascript:closeAll()'>关闭全部</a></li>"); } } function closeAll() { $(".tabs li").each(function(index, obj) { //获取所有可关闭的选项卡 var tab = $(".tabs-closable", this).text(); $(".easyui-tabs").tabs('close', tab); }); $("#close").remove();//同时把此按钮关闭 } </script></html>效果图:
注:上面代码全部复制到html文件中即可运行,因为css、js文件是在线引入的,如果加载过慢
可自行引入easyui本地文件。
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow