版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/lkjfyy/article/details/87365876
一、.9.png图片概念
- 这是安卓开发里面的一种特殊的图片
这种格式的图片在android 环境下具有自适应调节大小的能力,不会失真
(1)允许开发人员定义可扩展区域,当需要延伸图片以填充比图片本身更大区域时,可扩展区的内容被延展。
(2)允许开发人员定义内容显示区,用于显示文字或其他内容
比如聊天界面中的聊天气泡使用的就是.9图片,如下图:

而我是因为做启动页的时候,放了一张背景图,由于安卓手机屏幕太多样,导致在有些手机上,启动页背景图会变形,所以想到用.9图来更好的适配屏幕。
二、使用Android Studio制作.9图
1、在要制作成.9的图片上右键,选择Create 9-Patch file,Android Studio会自动生成.9图片,如下图:

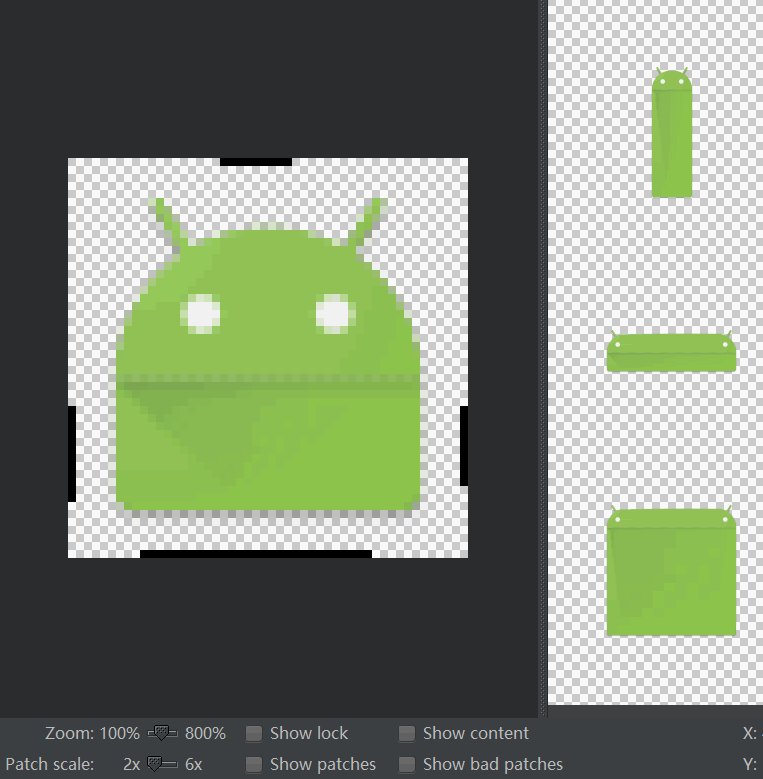
2、双击打开该图片就进入.9图片制作页面,如下图:

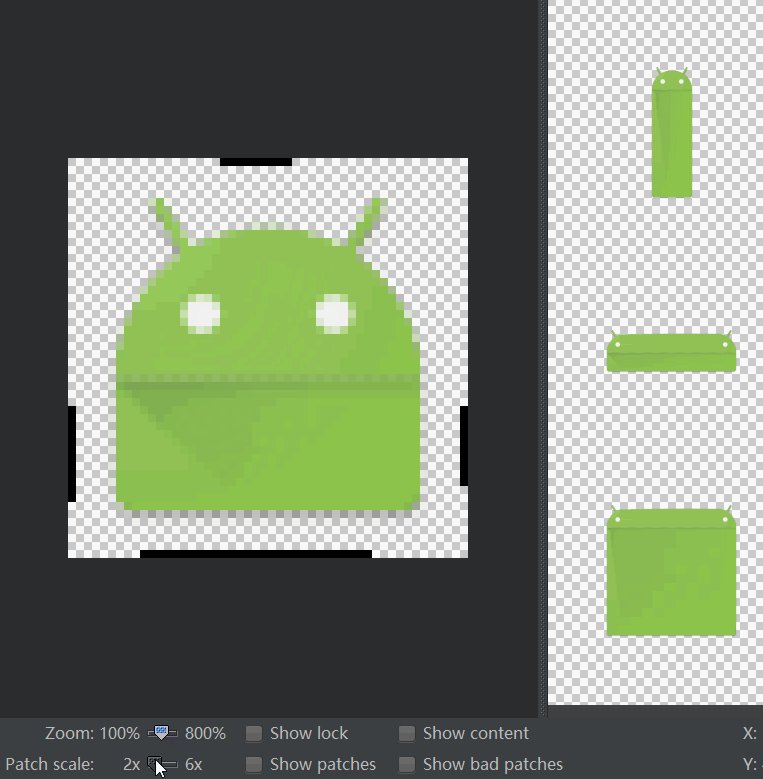
3、鼠标左键是控制绘制.9图片拉伸区域和内容显示区域;shift+鼠标左键是取消选中,如下图:

如上图,当用鼠标左键选中绘制区域的时候,会显示一道黑线,这也是.9图片跟普通图片的区别;当用shift+鼠标左键时,会取消选中的绘制区域
4、下面解释一下四条黑线的作用:
上部黑线和左部黑线代表可拉伸区域;
下部黑线和右部黑线代表内容显示区域。
5、如下图我制作的这张.9图,当用作背景的时候情况:


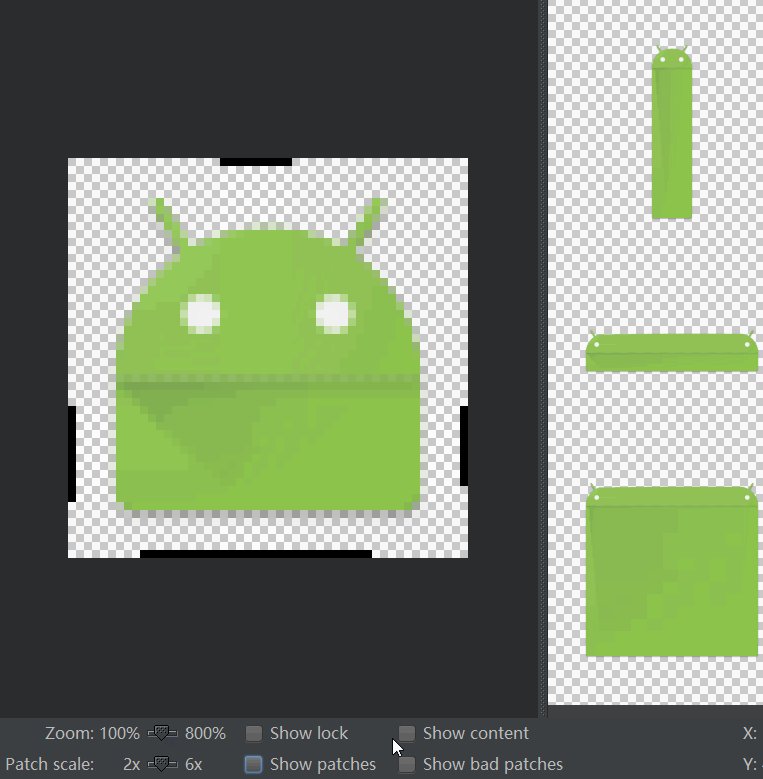
6、下面再介绍一下.9图片制作页面下面几个选择框和滚动条的作用,如下图:

Zoom滚动条可放大缩小左边图显示大小
Patch scale滚动条可放大缩小右边图显示大小
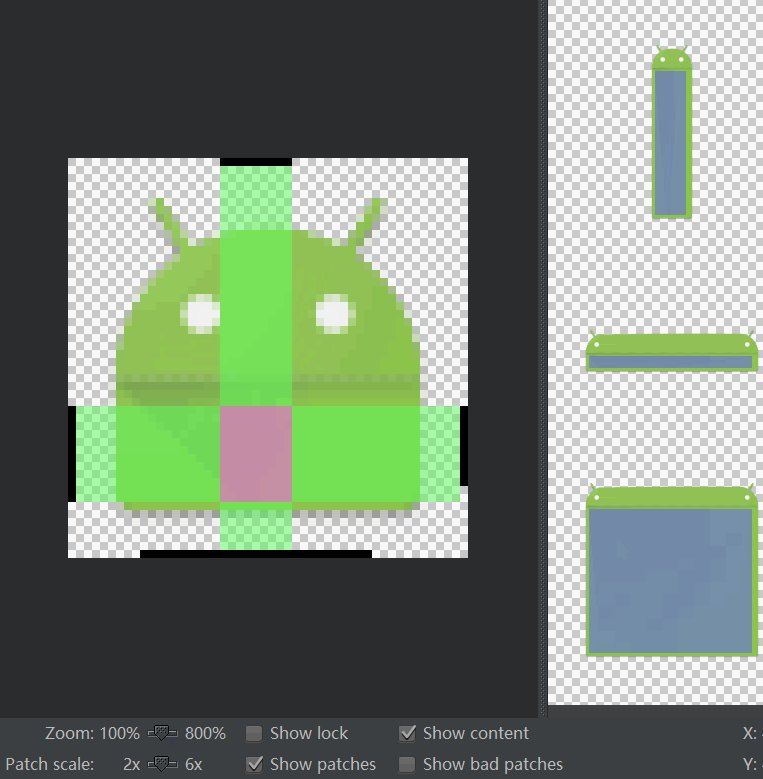
Show Patches显示可拉伸区域
Show content显示内容显示区域
三、使用Android Studio绘制.9图片总结:
上部黑线和左部黑线代表可拉伸区域;
下部黑线和右部黑线代表内容显示区域。
Zoom滚动条可放大缩小左边图显示大小
Patch scale滚动条可放大缩小右边图显示大小
Show Patches显示可拉伸区域
Show content显示内容显示区域
四、Android Studio使用.9图片出错解决方案:
- Android Studio对.9的图片增加了安全检查机制,如果.9图片有不规范的地方会编译报错
- 解决方式主要有两种:
1、让Android Studio取消掉对.9图片的安全检查:打开你app目录下的build.gradle文件,在buildToolsVersion属性之下添加取消安全检查的两行代码。
2、 .9图片编译报错,说明你的.9图片制作不完善。你可以检查一下图片哪里没绘制好,是否重复绘制黑边或者哪条边没有绘制。// 取消掉系统对.9图片的检查 aaptOptions.cruncherEnabled = false aaptOptions.useNewCruncher = false - 注意:Android Studio中要求.9图片的四条边都要绘制。