<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
*{ margin:0; padding:0;}
#login{ width:300px; height:300px; border:1px #000 solid; position:absolute;}
#close{ position:absolute; right:0; top:0;}
</style>
<script type="text/javascript" src="jquery-1.10.1.min.js"></script>
<script>
$(function(){
$('#input1').click(function(){
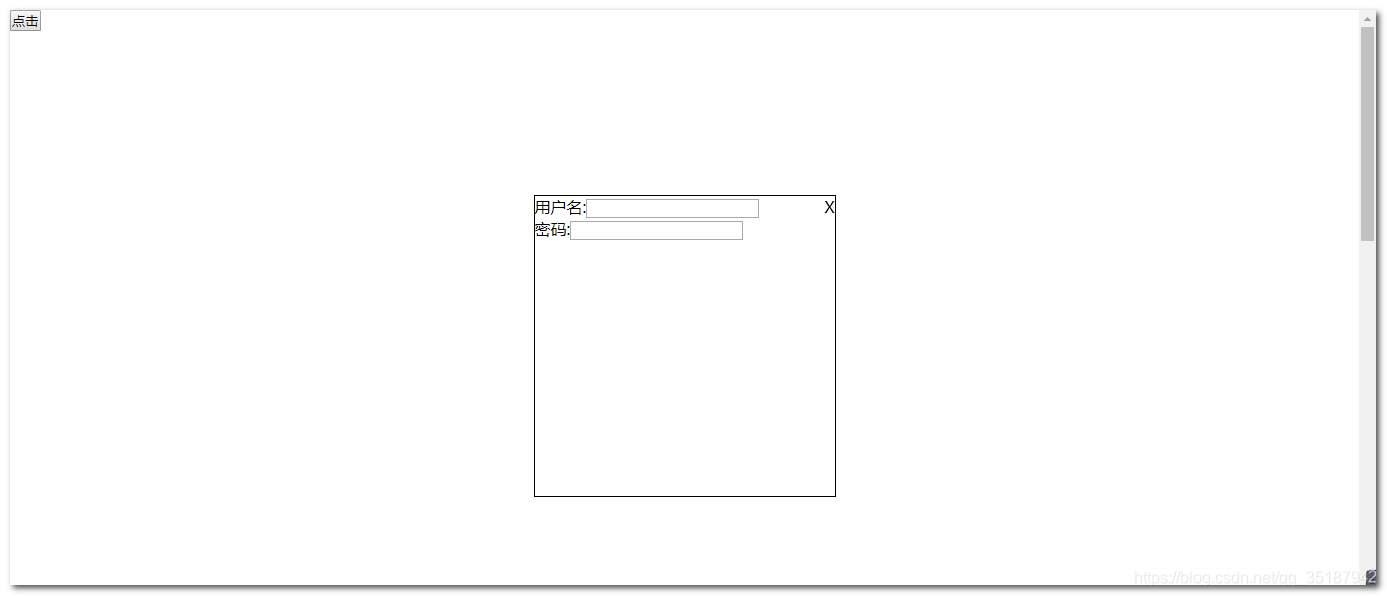
var oLogin = $('<div id="login"><p>用户名:<input type="text" /></p><p>密码:<input type="text" /></p><div id="close">X</div></div>');
$('body').append( oLogin );
oLogin.css('left' , ($(window).width() - oLogin.outerWidth())/2 );
oLogin.css('top' , ($(window).height() - oLogin.outerHeight())/2 );
$('#close').click(function(){
oLogin.remove();
});
$(window).on('resize scroll',function(){
oLogin.css('left' , ($(window).width() - oLogin.outerWidth())/2 );
oLogin.css('top' , ($(window).height() - oLogin.outerHeight())/2 + $(window).scrollTop() );
});
});
});
</script>
</head>
<body style="height:2000px;">
<input type="button" value="点击" id="input1" />
</body>
</html>