越来越多的推广者和运营者选择用微信进行推广,或者通过微信来获取更多的客户资源,App的推广也不例外。由于app市场的饱和,使得app上架市场有着严格的审核标准,还要排队等候,就此浪费了很多的人力物力。由于微信对下载的现在,传统的微信app推广,需要用户选择浏览器进而在浏览器里面去下载,客户导致步骤的繁琐而大部分人选择了放弃,浪费的流量不计其数。今天猴子数据在这里和大家分享在微信内置的浏览器里面直接下载app的接口,而且可以直接下载安卓和苹果哦,不单单只是安卓了。老板再也不用担心流量的浪费了。
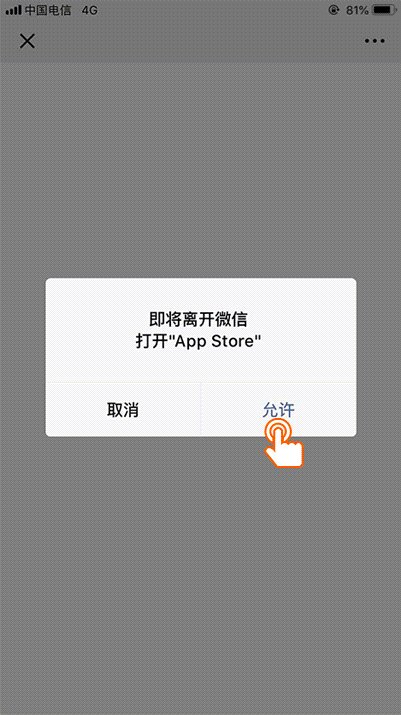
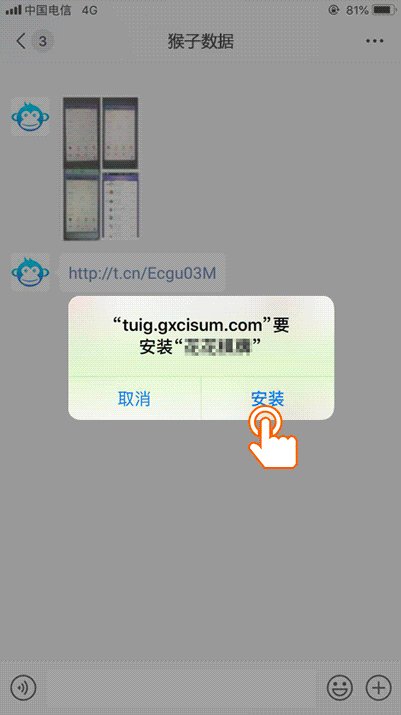
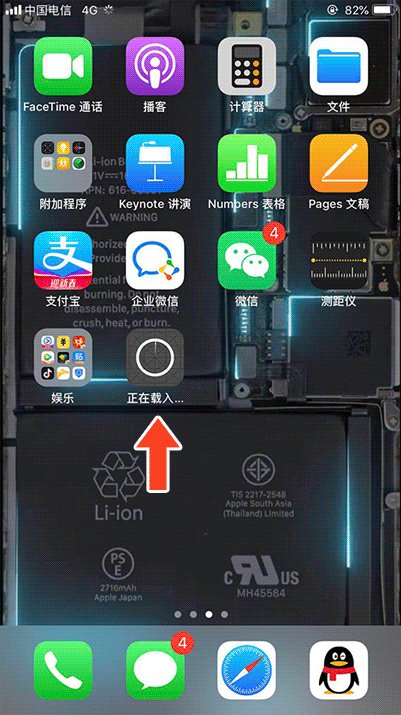
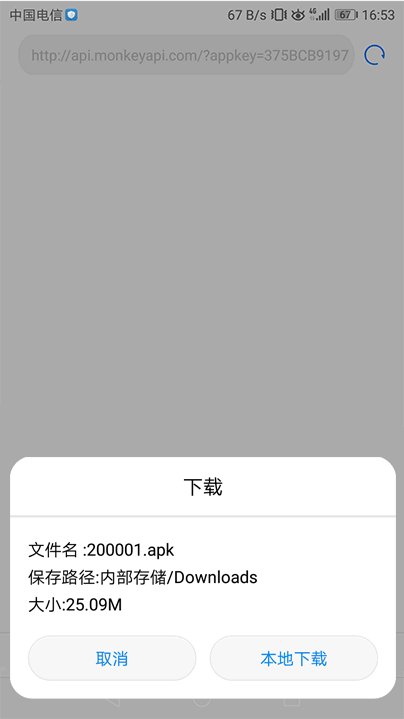
猴子数据开发研究的微信app下载接口,安卓和苹果的通用版本已经完美的将接口做成了集成,客户只需提供安卓和苹果的下载地址即可,接口会自动判断设备类型并匹配下载。各更重要的是稳定率达到100%,大大提供了推广转化率,降低推广成本。接下来可以公布部分代码和示意图供大家参考:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=2.0, user-scalable=no, width=device-width" name="viewport">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="description" content="" />
<meta name="keywords" content="" />
<!--<link rel="stylesheet" type="text/css" href="__CSS__/ionic.min.css"> -->
<link rel="stylesheet" type="text/css" href="css/swiper.min.css">
<link rel="stylesheet" type="text/css" href="css/wx.css">
<title>微信跳转APP/微信APK下载</title>
</head>
<style>
*{
margin:0px;
padding:0px;
}
body{
background:#fff;
/*overflow:hidden;*/
}
#weixin-tip img{
width:100%;
}
#weixin-tip{display:none;position:fixed;left:0;top:0;background:rgba(0,0,0,0.8);filter:alpha(opacity=80);width:100%;height:100%;z-index:100;}
#weixin-tip p{position:relative;width:90%;margin:0 auto;}
#weixin-tip .close{color:#fff;padding:5px;font:bold 20px/24px simsun;text-shadow:0 1px 0 #ddd;position:absolute;top:0;left:0;}
</style>
<body>
<a id="J_weixin" href='文件下载地址'></a>
</body>
</html>

IOS下载
安卓下载
今天的分享就到这里,没看懂的或者是有兴趣的朋友可以+VX:xcxsf001或者qq3602249720交流。