js LocalStorage SessionStorage
客户端存储小型数据的方式有 cookie 和 storage 两种
这两种存储方式都是基于站点的,也就是说不同的站点有不同的cookie和storage
cookie
是document的属性,也就是window.document.cookie
用于存储小的数据,如usernameuuidtoken等,并可以设置数据的过期时间
storage
是window的属性,也就是window.localStorage
可以永久存储数据,并可以用于存储相对大一些的数据,一般认为可以存储几M大小的数据

storage 是个什么东西
其实 storage 就是个存储键值对的数据,它里面的数据可以理解为是这样的
localStorage {
name: "Kyle",
password: "qpeiorjogijsodifj"
email: "[email protected]"
}
storage 分为 LocalStorage SessionStorage 两种类型
- localStorage 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
- sessionStorage 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
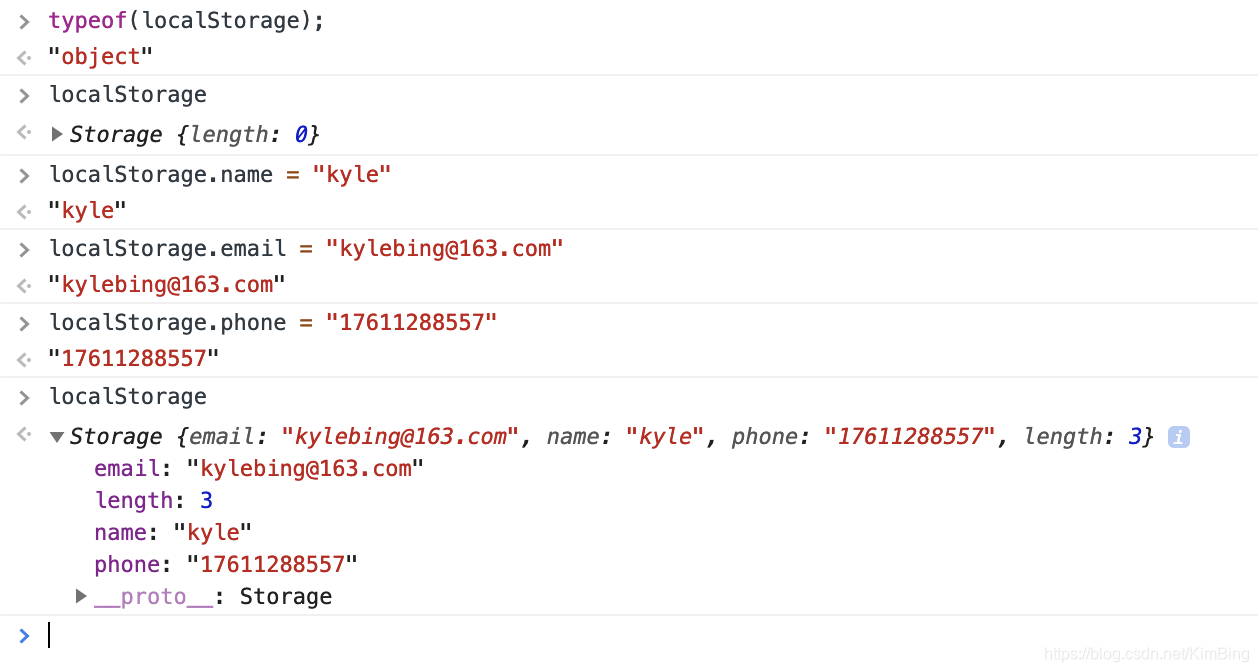
存储数据
localStorage 和 sessionStorage 的用法是一样的,这里只介绍下 localStorage
都可以直接在 js 引用,他们是 window 的属性,也就是顶级变量
localStorage 和 window.localStorage 是同一个东西。
localStorage.setItem('name',"Kyle")
这是 storage 的标准用法,存储的时候用 key: value 的方式存储。也可以用下面简便方法
localStorage.name = 'Kyle';
直接写变量名,并赋值即可,这样就在 localStorage 中添加了 name: "Kyle" 这条数据。
获取数据
let name = localStorage.getItem('name')
这样就把 localStorage 中的 name 值赋值给了变量 name
删除某个数据
localStorage.removeItem ('name')
这就会把 name 值给删除了。
清空 localStorage
localStorage.clear()
就会消除所有存储的 localStorage 数据
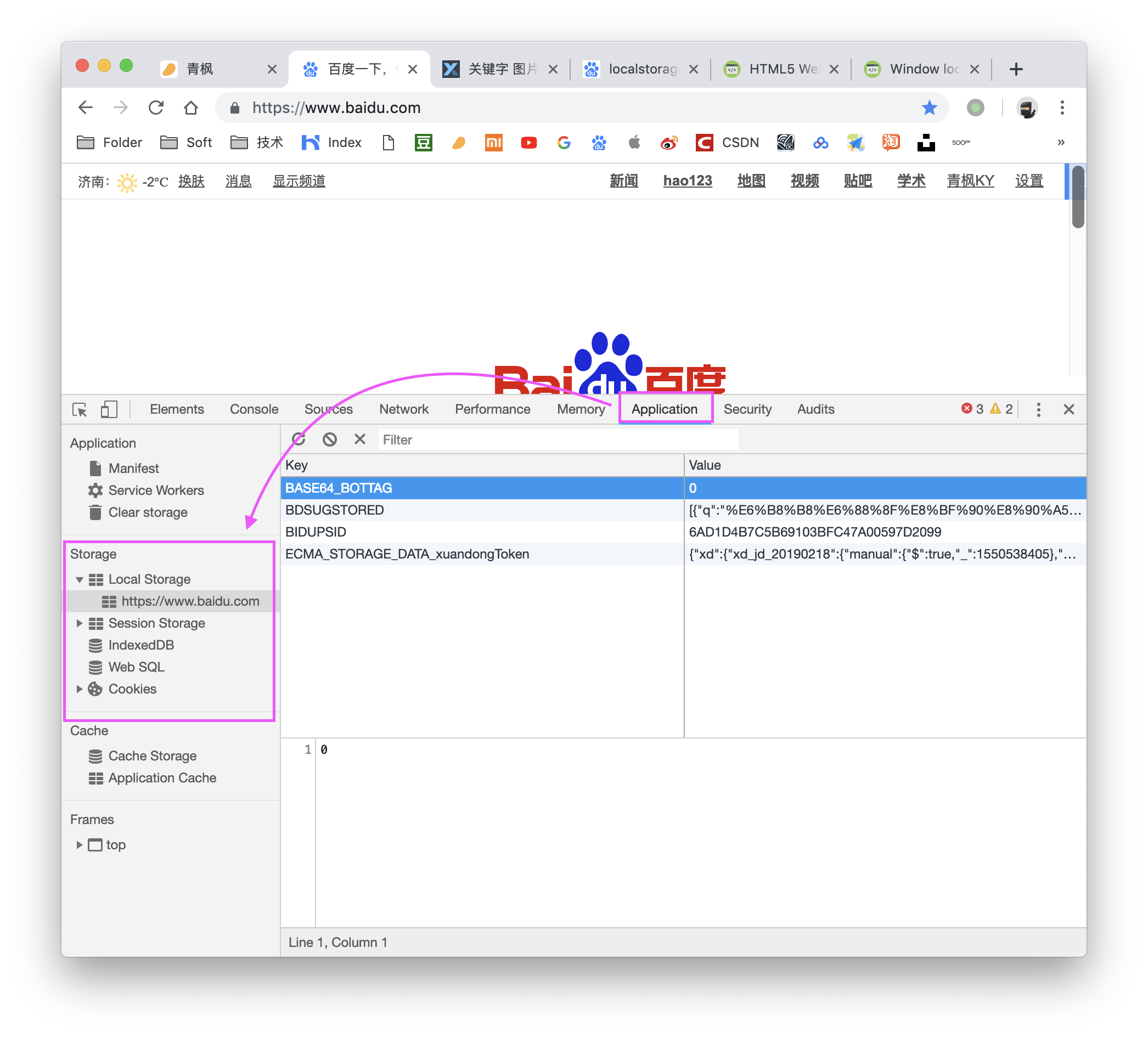
浏览器查看站点有哪些数据
Mac 用快捷键 option + command + i 打开调试工具
Windows 直接按 F12
切到 application 标签页,然后点左边的 localStorage, 就可以查看当前站点存储的一些 storage 数据了
百度页面出现资源错误也是相当丢人的