求助帖啊······//已有答案
create-react-app一键生成项目
css样式冲突
想webpack.config,js 配置css-moudle的 webpack版本4
但不管怎么配,还是有问题
求大佬解答

地址:https://github.com/css-modules/css-modules
以上是昨天的,本是求助,没人解决。还是自给自足吧
安装 react-app
npm install -g create-react-app
create-react-app myapp
cd myapp
npm start
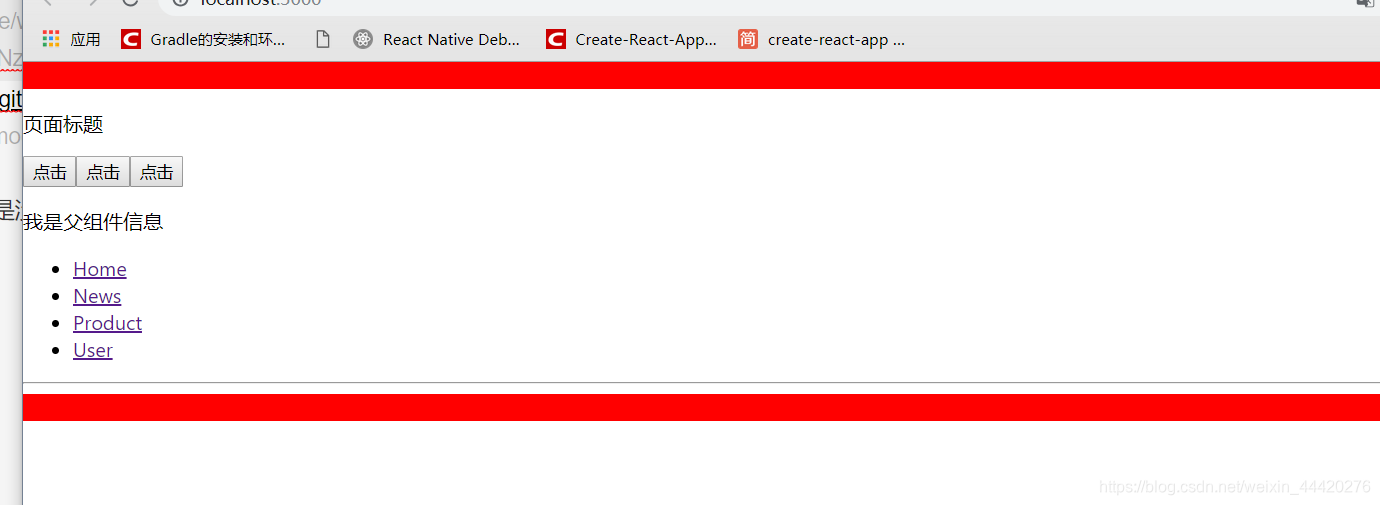
第二天,爬起来重新试了下,可以了。样式什么的不要在意





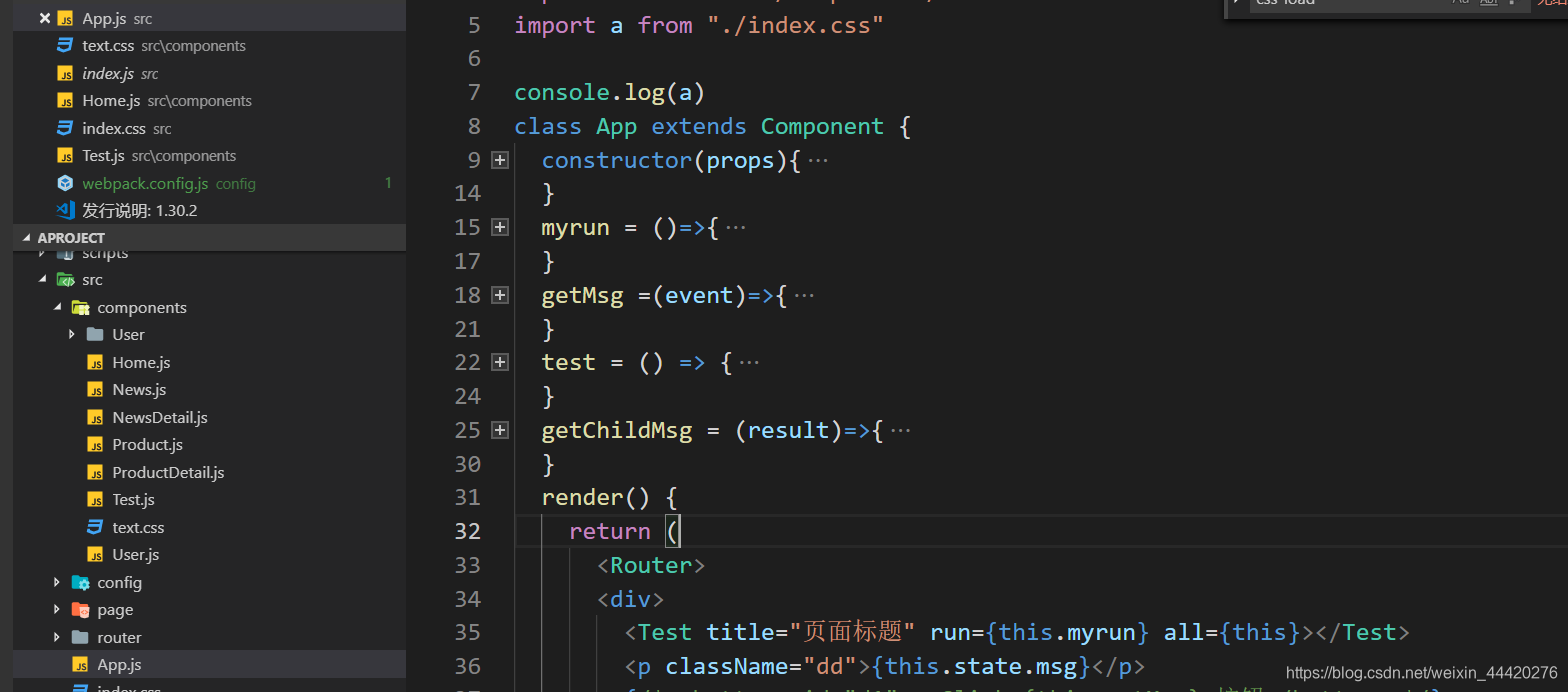
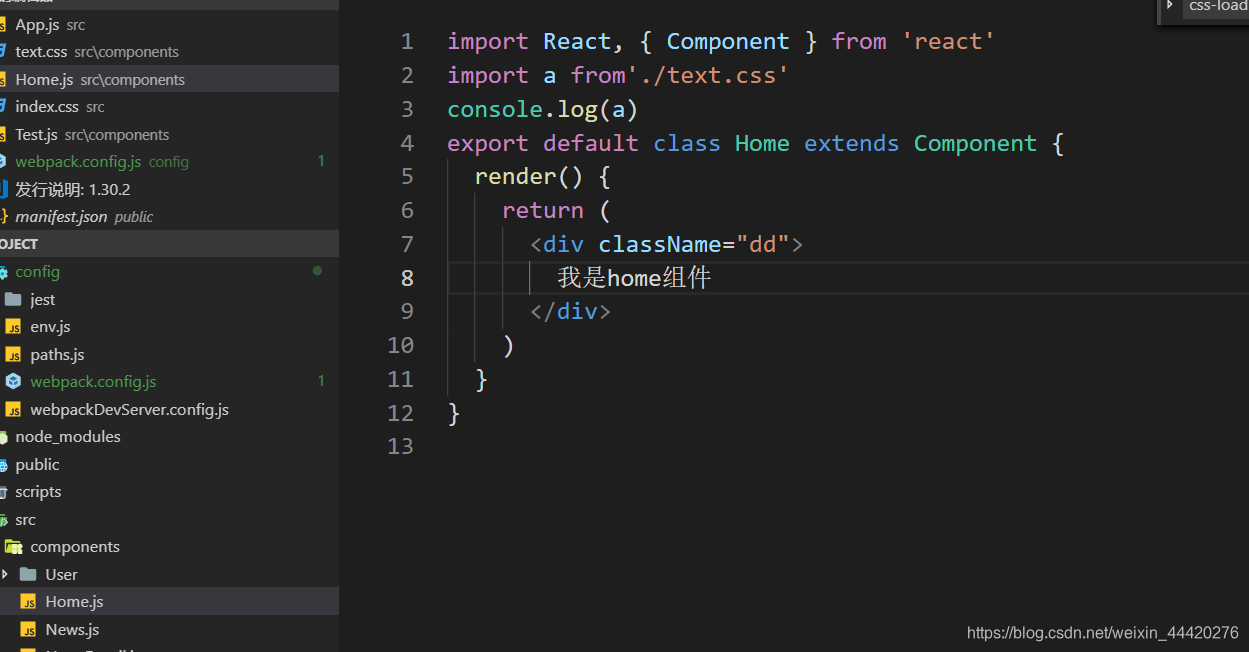
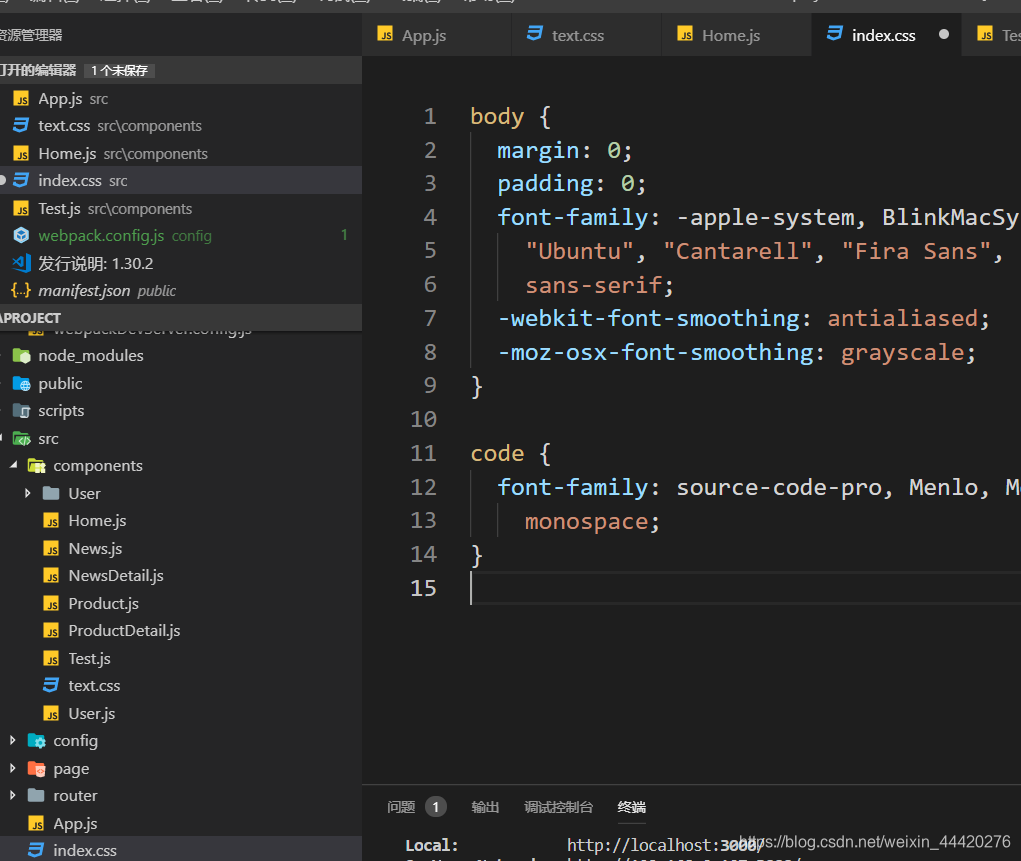
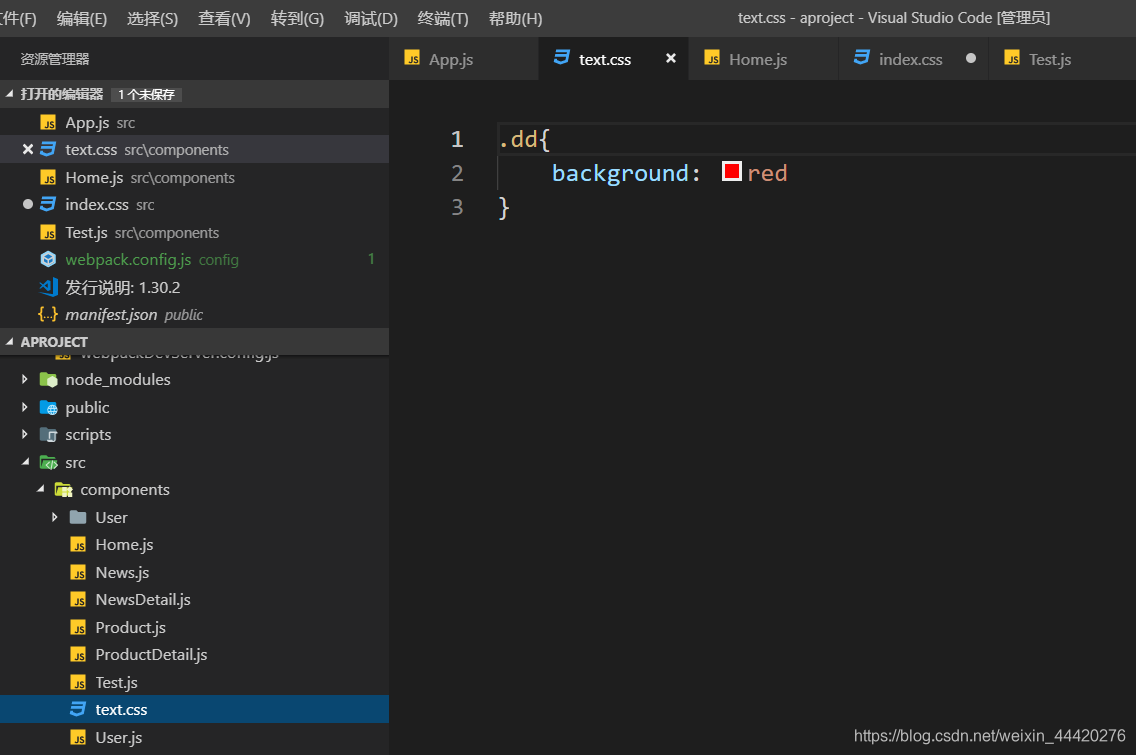
我在Home.js和App.js中都写入了样式classname=“dd”,但是我只在导入Home.js样式表test.css定义了.dd样式,而App.js中index.css没有。但是却也有样式。即css没有模块化,导致样式冲突,vue有自带的scope。

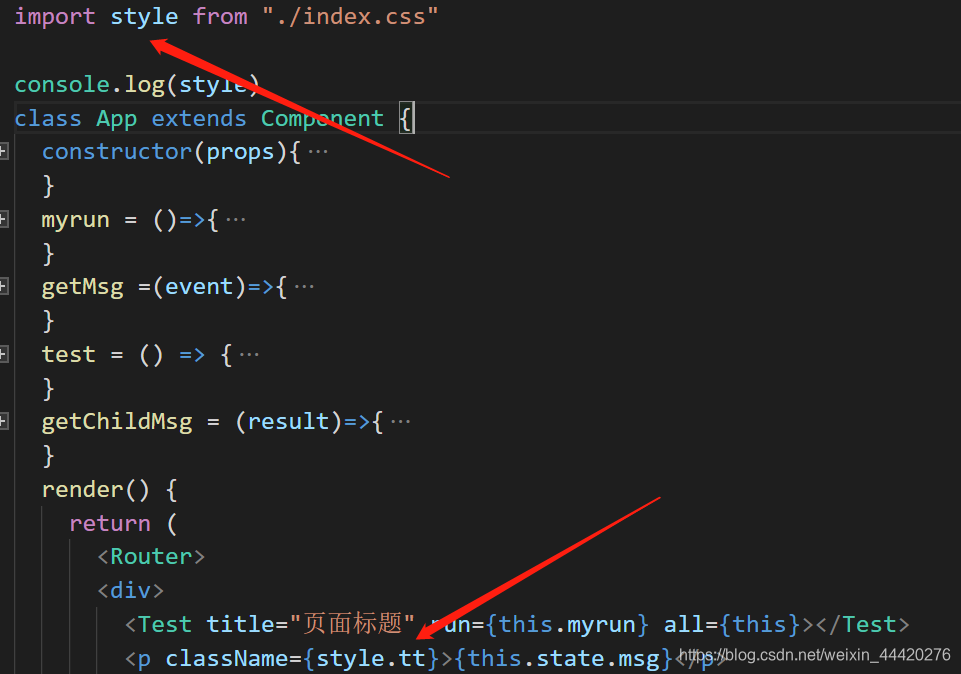
import a from "./index.css"
console.log(a) //空 导入模块对js/jsx有效,css没有用
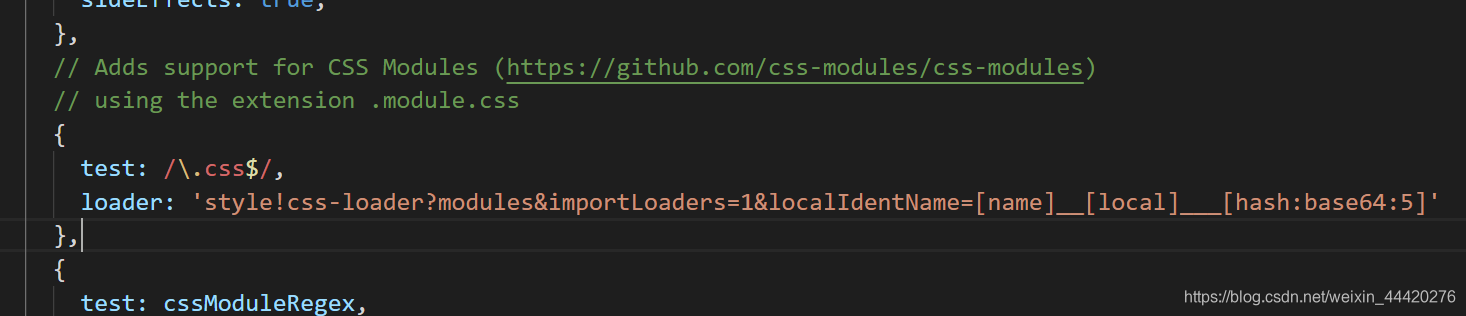
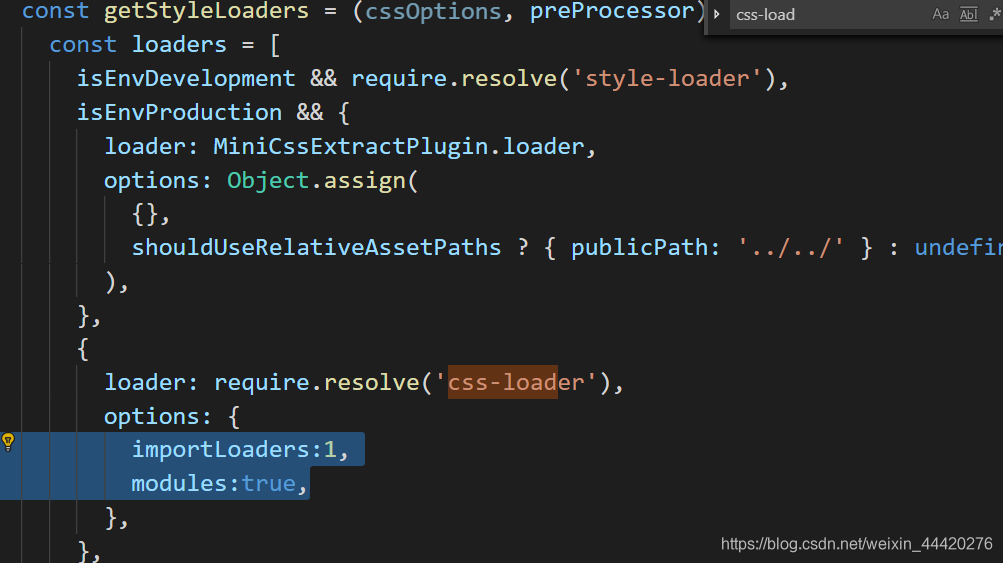
需要在webpack.config.js rules配置
一开始是没有config文件的需要命令行
npm run eject

打开webpack.config.js修改
改为

只要改这两行就行了


用过Vue的应该,不,肯定见过哦
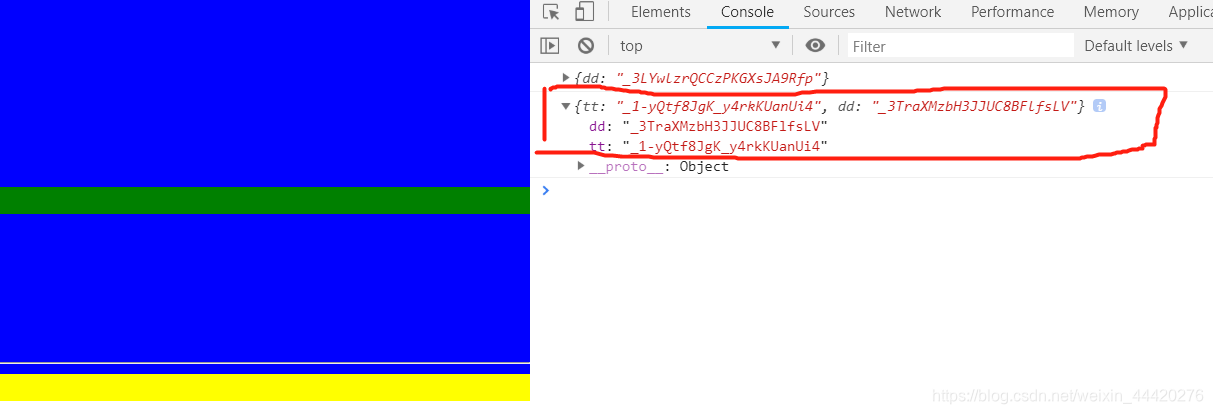
import x form xxx.css 导入的是一个对象了。好像只识别class, tagName不要用,有全局污染
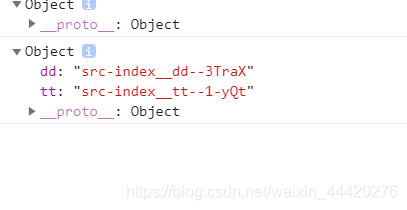
当然这种标识不具有语义性,你可以改成如下,具有语义性,多加了最后一行代码
扫描二维码关注公众号,回复:
5272559 查看本文章


options: {
importLoaders:1,
modules:true,
localIdentName: '[path][name]__[local]--[hash:base64:5]'
},

因为配置了postcss,所以导入样式的时候写法改变

那就这样了
实际开发中,可能用到UI框架,样式导入,可以在index.html全局引用
如果不错,记得动一下你的小手哦。有问题,也欢迎交流