背景
场景1
给客户开发微信公众号后台程序,大家都知道微信公众号必须要求80/443端口,OK,如果客户要求云服务器托管,那就GG了。因为同时监听80端口的服务端只能有一个,每个客户都得给他配一台服务器,哈哈,简直不要太烧钱。
要知道节约是一种美德,必须得用nginx解决之。
场景2
作为一个程序员,不同时开发N个项目简直体现不了自己的价值。
比如同时开发了如下几个springboot项目:(不要问我为何如此优秀,因为下面项目都是虚构)
- Rocket 火箭配套软件
- Missle 导弹配套软件
- Plane 飞机配套软件
- …等等
为了同时可以调试开发,得给他们配上不同端口,那就变成了:
1. 127.0.0.1:8001/Rocket 火箭配套软件
2. 127.0.0.1:8002/Missle 导弹配套软件
3. 127.0.0.1:8003/Plane 飞机配套软件
4. ....等等
你可以想想,会经常忘记哪个端口是哪个项目,而且程序员都有强迫症啊,万一哪天8002项目成功投产不需要开发了,我是应该换个项目顶到8002端口呢,还是把8003之后的端口号依次减1重新配置呢。光是思考这个问题,有洁癖的程序员就用了半个下午…茶不思饭不想,小小码农悲凉悲凉
解决方案
用了nginx就很简单了,统一通过80端口对外提供服务,根据路径自动转发到对应端口的项目上,完事。
小伙伴看到之后都惊呆了,不是一般社员。
光说不练是假把式
直接给出配置文件这种方式,没有什么意义,因为我从网上找的很多都是错误的,真是不够意思。必须得具体实现下。
如何实现,很简单,搞2个项目放在两个端口上,然后修改nginx配置文件,最后实现从80端口进来自动根据路径转发到对应项目端口。
如何将两个项目放到两个端口,我这边常用两种,开发阶段就是两个springboot项目配置到不同启动端口,投产阶段就是服务器上两个tomcat配置不同端口。
OK,毕竟有一部分童鞋不用springboot,咱们采用第二种方式。
开练
round1 搞两个tomcat
这个不说了,我弄了两个tomcat,如图:

round2 修改配置文件conf/server.xml
将监听端口分别改为8001、8002如下,注意为了避免冲突,tomcat1下端口改为801x,tomcat2下端口改为802x。
如下配置,tomcat1在8012端口提供服务,tomcat2在8022端口提供服务。
<!-- tomcat1配置 -->
<Server port="8011" shutdown="SHUTDOWN">
<Connector port="8012" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8013" />
<Connector port="8014" protocol="AJP/1.3" redirectPort="8015" />
<!-- tomcat2配置 -->
<Server port="8021" shutdown="SHUTDOWN">
<Connector port="8022" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8023" />
<Connector port="8024" protocol="AJP/1.3" redirectPort="8025" />
round3 验证两个tomcat启动成功
双击bin/startup.bat分别启动两个tomcat,如图:

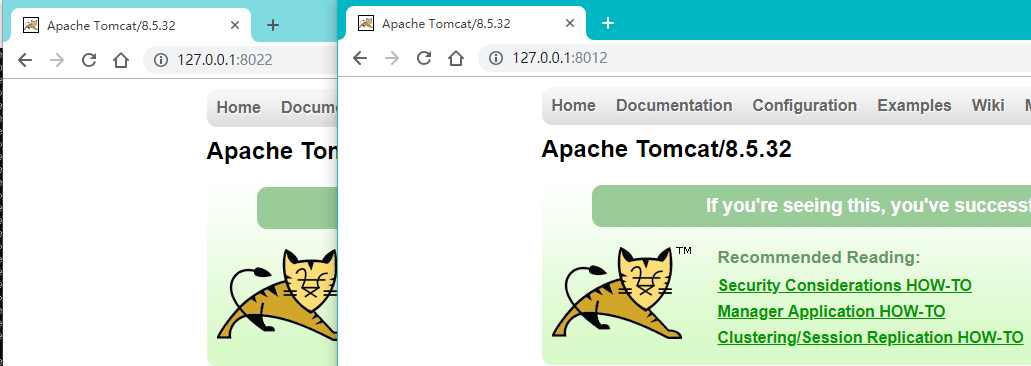
打开浏览器分别输入地址,均可显示tomcat欢迎页
127.0.0.1:8012
127.0.0.1:8022
如图汤姆猫真是越来越妖娆了

round4 开发两个项目
开发
项目1 Rocket文件夹,里面包含index.html文件,内容为

项目2 Missle文件夹,里面包含index.html文件,内容为

将两个项目分别放到tomcat1、tomcat2 的webapps目录下。
重启两个服务器,然后使用如下地址访问:
127.0.0.1:8012/Rocket/index.html
127.0.0.1:8022/Missle/index.html
效果如下:

round5 修改nginx配置文件
此时可以修改nginx配置文件,通过监听80端口,然后根据路径再将请求转发到不同端口
具体就是将Rocket请求转发到8012端口,将Missle请求转到8022端口,如下:
#gzip on;
upstream sever_rocket{
server 127.0.0.1:8012;
}
upstream sever_missle{
server 127.0.0.1:8022;
}
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
#匹配Rocket开头请求
location ^~/Rocket{
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#转发到sever_rocket
proxy_pass http://sever_rocket;
}
#匹配Missle开头请求
location ^~/Missle {
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#sever_missle
proxy_pass http://sever_missle;
}
}
round6 大功告成
如图,一个端口进来,自动转发到相应端口,安全、健康、条理、环保。
厉害了。

后话
关键是nginx的配置文件,例如:
location ^~/Rocket
location表示匹配请求, ^~表示nginx按请求字符串匹配度最高的来匹配。
nginx的配置相当复杂,但是who care,程序员只要够用就行了。