版权声明:原创作者为本博主,转载请声明! https://blog.csdn.net/weixin_44074811/article/details/87812689
开发工具与关键技术:DW/浏览器;JavaScript
作者:黄启浩
撰写时间:2019.02.07
在很多小白刚学前端的时候,用的是原生的js而非插件。现在就让小白们了解一下原生的轮播js。
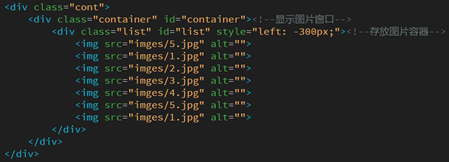
基本思路是,要显示图片的盒子等同图片大小,在此盒子里面放图片的盒子,图片就相对于图片盒子进行相对定位。

对了,因为这里要切换5张图片,使其循环切换就要在第一张前放第五张图片,在第五张后面放第一张图片。这是一个逻辑的问 题。
好了,来看js部分

切换一张图片需要移动300个像素,我们通过拆分这300像素,移动多少次能达到300像素,每次移动是多少像素,然后就通过计时 器,自动运动次数来达到移动一张图片为止。
感谢大家的浏览,如有疑问可在评论留言哦!