创建模板文件夹
在项目下床架一个模板文件夹
 在templates下面为了区分是哪一个应用的模板再建一个与应用同名的文件夹。
在templates下面为了区分是哪一个应用的模板再建一个与应用同名的文件夹。
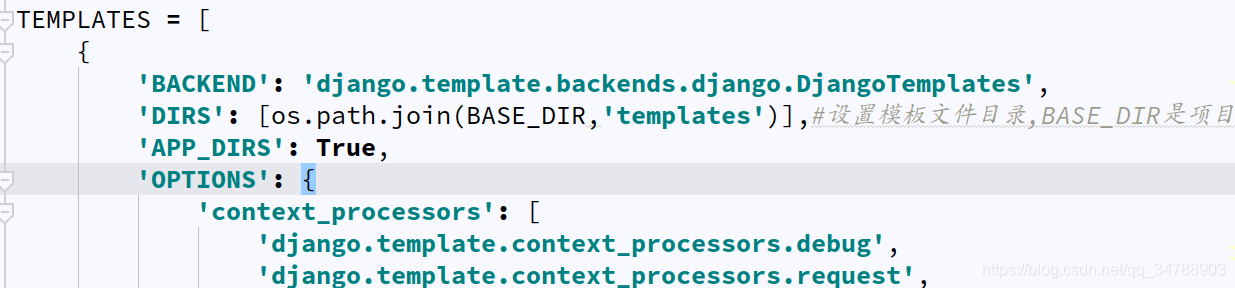
在setting.py的TEMLATES里配置模板文件的路径
在视图函数里return reder
def index(request):#视图函数必须有一个参数
#进行处理,和M和T进行交互。。。
# return HttpResponse('good')
# #使用模板文件
# #1.加载模板文件,先import loader
# temp=loader.get_template('booktest/index.html')
# #2.定义模板上下文,向模板文件传递数据
# context=RequestContext(request,{})
# #3.模板渲染,得到一个标准的 html内容
# res_html=temp.render(context)
# #4.返回给浏览器
# return HttpResponse(res_html)
#简单的封装好的函数如下
return render(request,'booktest/index.html',{'context':'peipei','list':list(range(1,10))})
第一个参数request,第二个参数返回模板的路径,第三个参数是模板变量,模板变量可以在模板里用,如下
模板变量,给模板文件传递数据
 用两个花括号框起来就可以用模板变量,最终访问效果如下
用两个花括号框起来就可以用模板变量,最终访问效果如下
