https://blog.csdn.net/tanhao_282700/article/details/68955607
1.输入 npm install jquery --save-dev 用npm下载jq依赖、
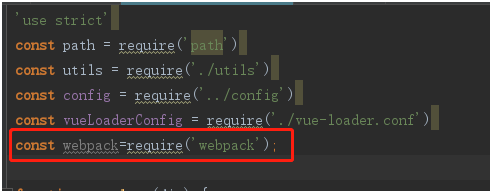
2.找到build文件夹下的webpack.base.conf.js文件打开,修改配置:
(1)加入webpack对象:
const webpack=require('webpack');

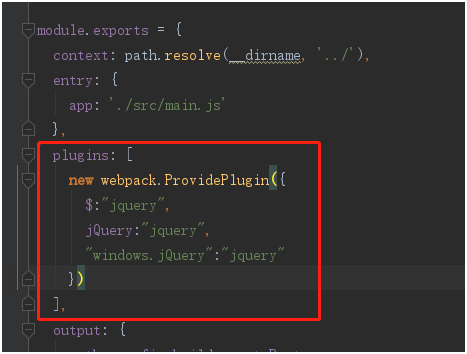
(2)在module.exports里面加入:
plugins: [//(和module、resolve同级)
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
]

(3)在入口文件main.js中加入
import $ from 'jquery'
引入boostrap
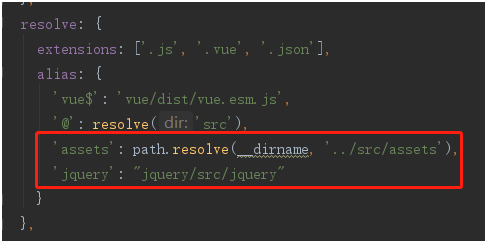
1、修改webpack.base.conf.js文件:
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'assets': path.resolve(__dirname, '../src/assets'),
'jquery': "jquery/src/jquery"
}
},

2、在入口文件main.js中加入:
import './assets/css/bootstrap.min.css'
import './assets/js/bootstrap.min'
3、在assets文件目录中拷贝bootstrap文件
4、可以测试是否引入成功